【2025年最新版】主要なWebフォントサービス「Google Fonts」の使い方を誰でもわかりやすく解説しています。最近のGoogle Fontsのリニューアル後の仕様変更にも対応しています。
また、Google FontsやWebフォントサービスも基本の情報についても解説します。
Google Fontsとは?

「Google Fonts」とは、Googleが提供するWebフォントサービスです。
誰でも基本無料で利用でき、様々な言語の1700種類以上のフォントに対応しています。
Webフォントサービスとは?
WebフォントサービスとはWebサイトを読み込む際に、あらかじめサーバー上に保管されているフォントデータをその都度ダウンロードすることで、PCやスマホ等の端末に保存されていないフォントでもWebサイト上で表示してくれるサービスのこと。つまり、Webフォントサービスを使用することで、どの端末、OSでも統一して指定のフォントが表示されるようになります。(サイトの見え方を統一できる)
Webフォントサービスのデメリット
- 使用するフォントの種類が増えれば増えるほどサイトの読み込みが遅くなる
Google Fontsの使い方・導入方法
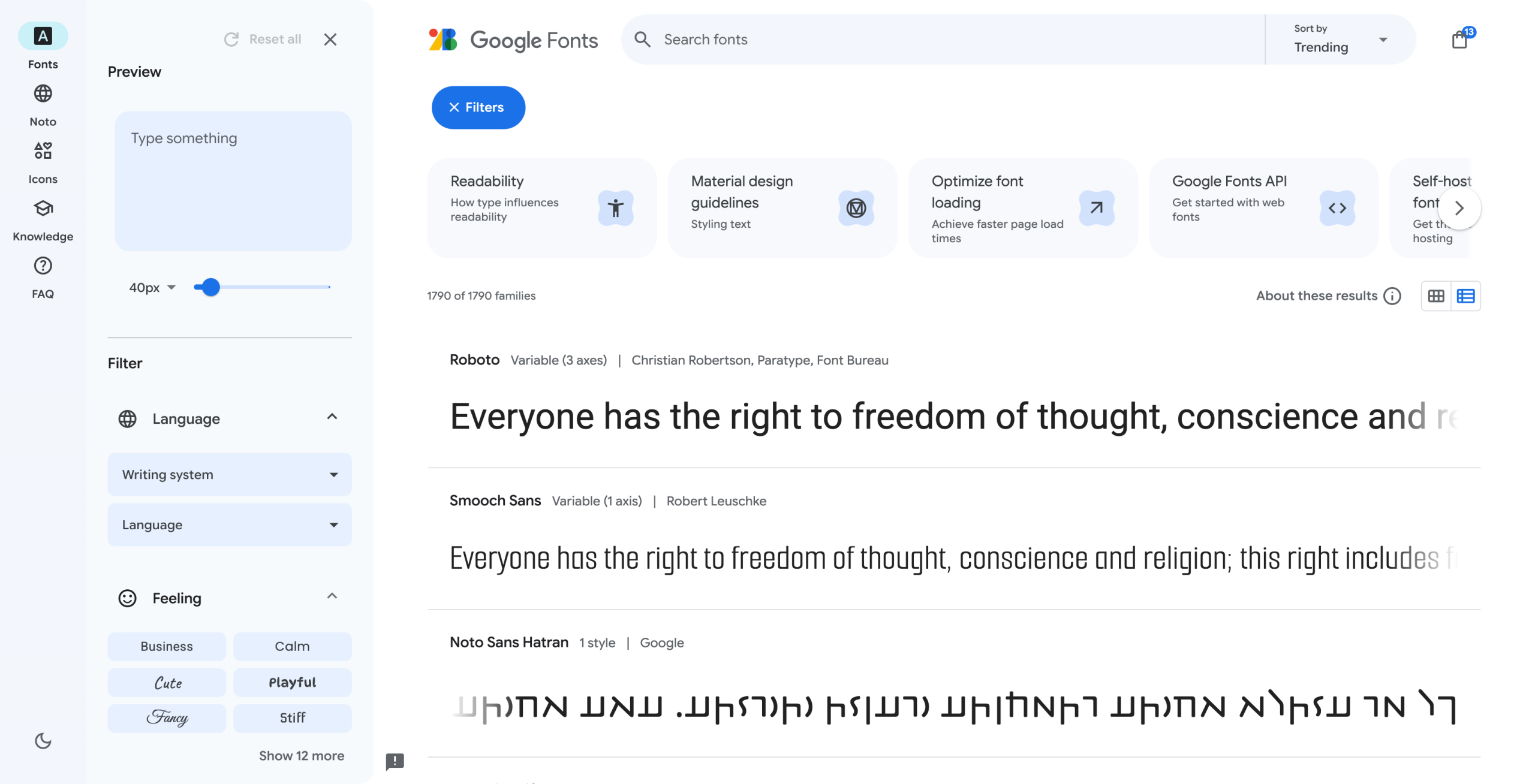
Google Fontsにアクセス

Google Fonts(https://fonts.google.com/)にアクセスします。
上記リンクをクリックするとGoogle Fontsのページに飛ぶことができます
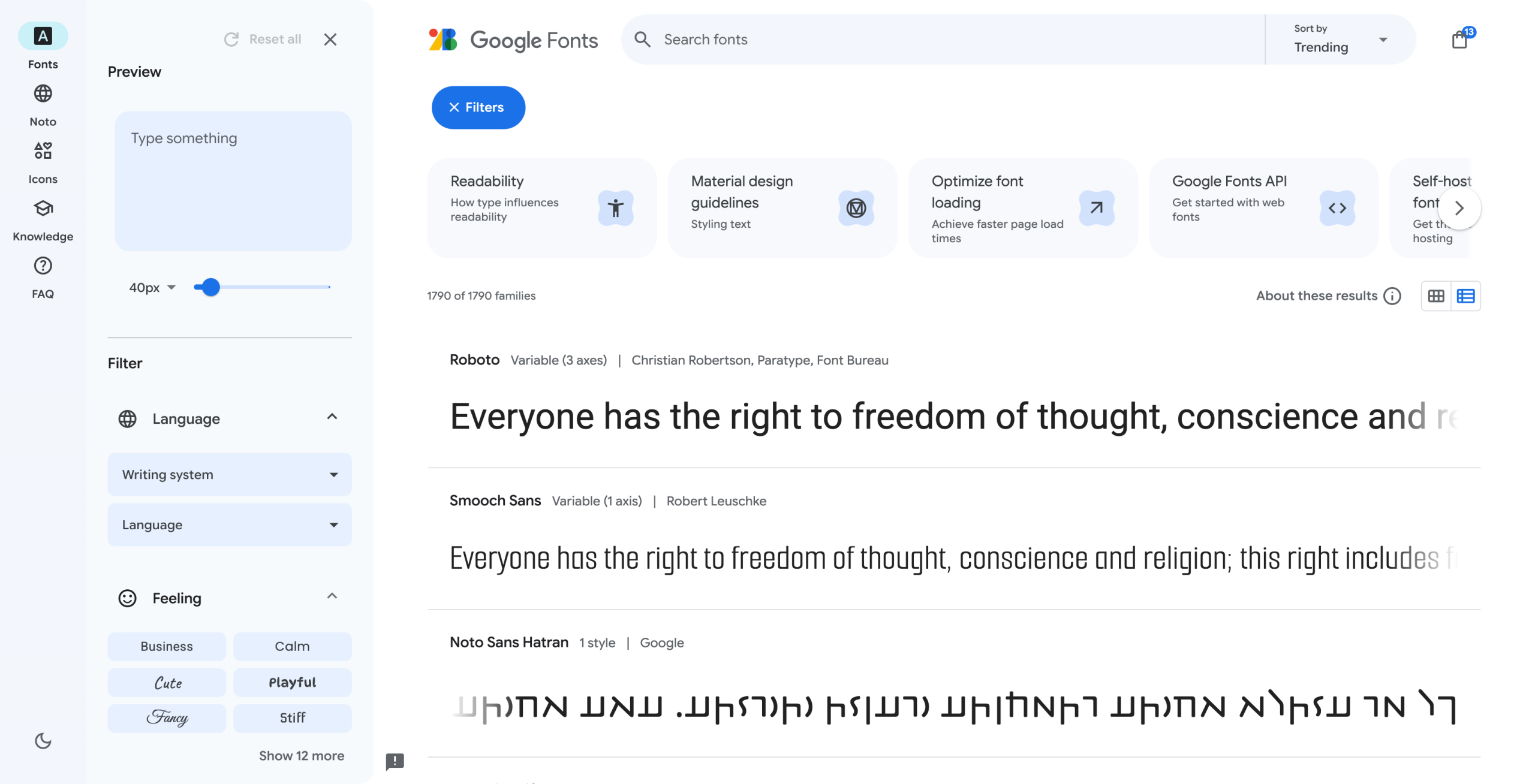
お好みのフォントを選ぶ(検索する)

お好きなフォントを選ぶか検索窓を活用して探してみてください。
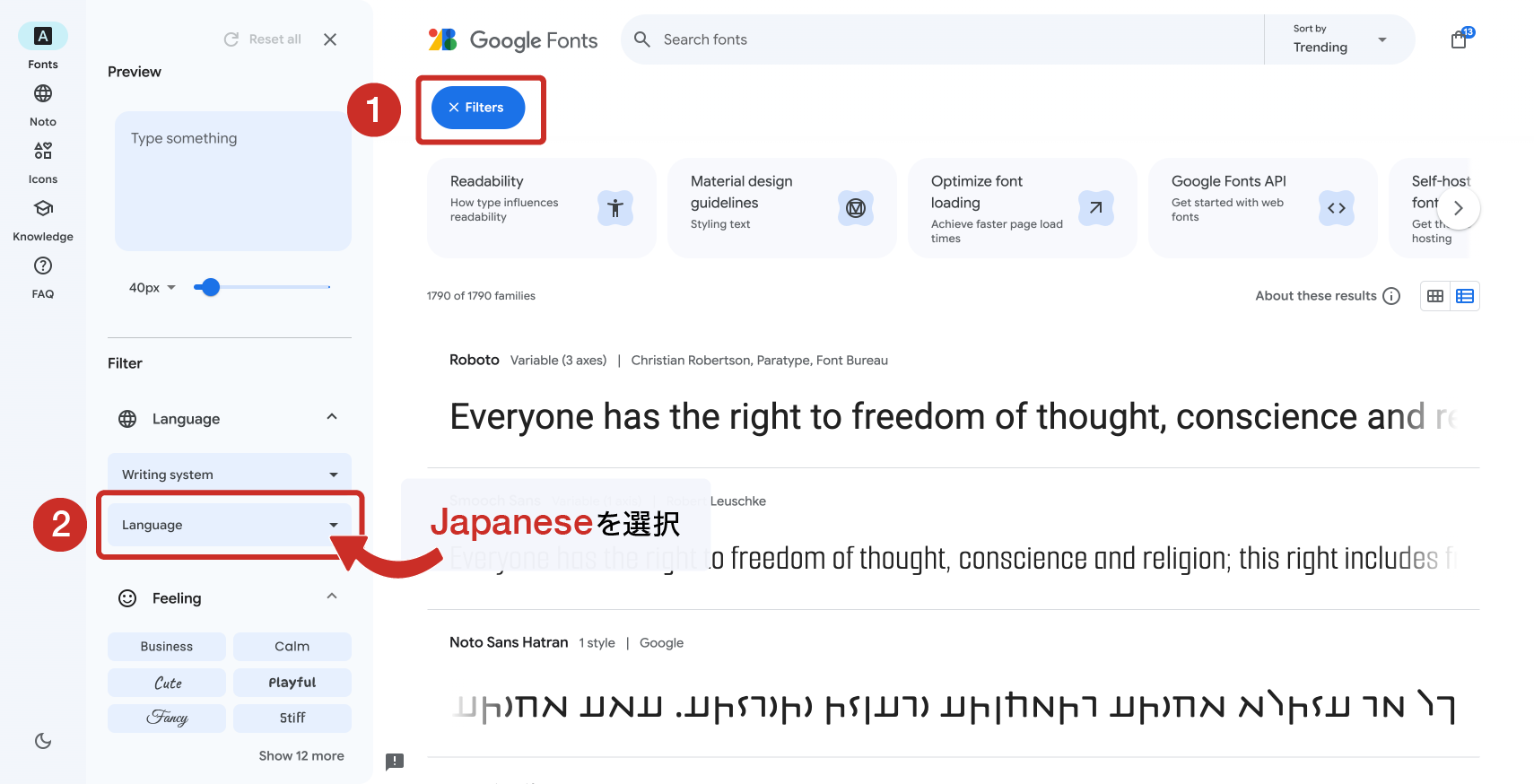
日本語のフォントをお探しの場合はFiltersからLanguageをJapanese(FiltersLangage : Japanese)と選択すると日本語フォントのみに絞った一覧が表示されます。

コードを入手する

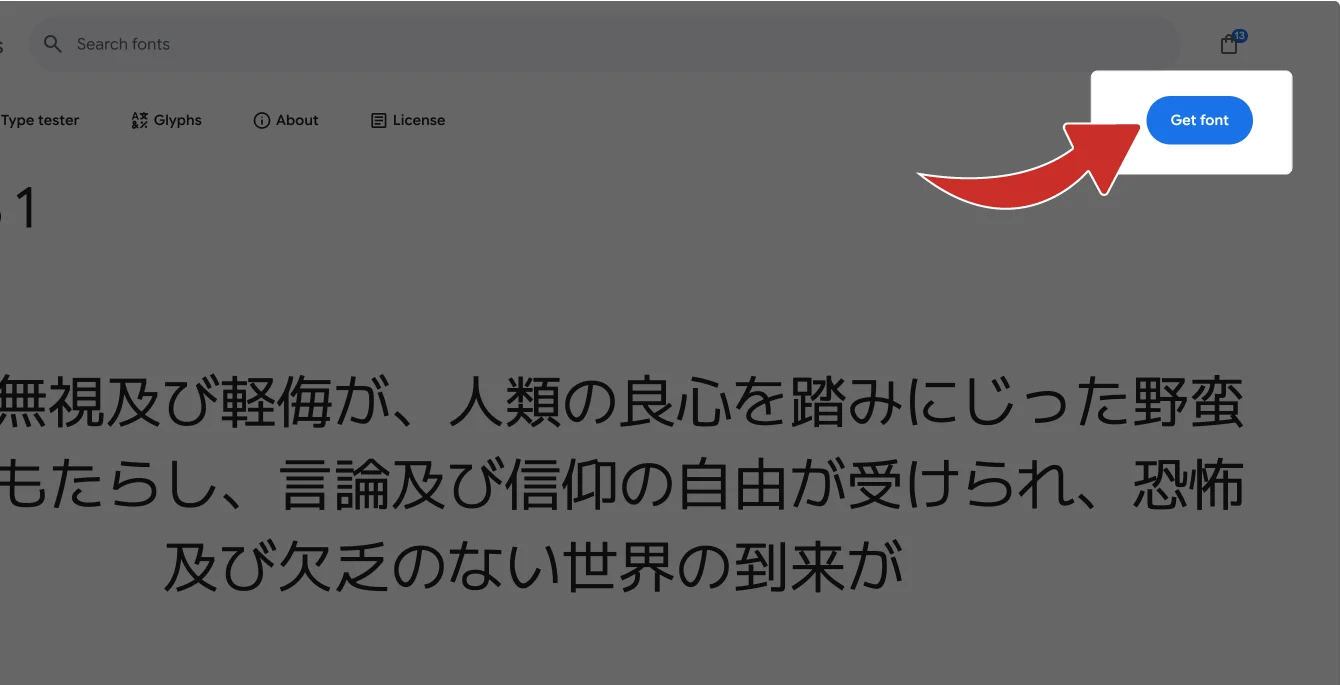
フォントを見つけ、クリックで画面を開いたら右上の「Get Font」をクリックします

続いて「Get embed code」をクリック。

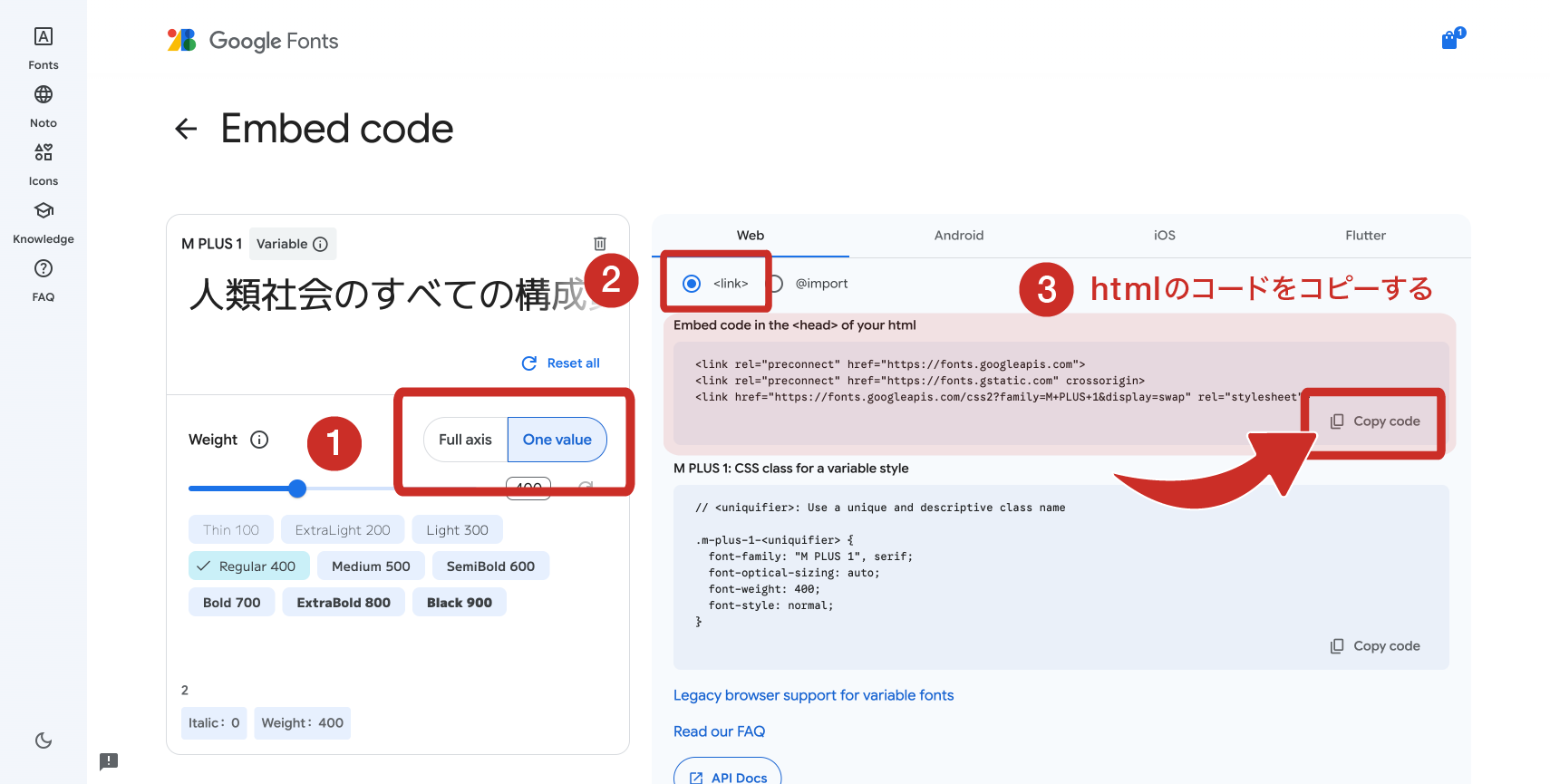
- 必要な文字の太さ(Weight)を「Full axis」もしくは「One value」かを選択します
活用場面に応じて選んでいただきたいのですが、使用するスタイル(太さ)が増えるほどページの読み込み速度が遅くなります。複数使用する必要がない場合は「One value」を選ぶことをおすすめします。
Full axis(全部)
- 2種類以上の文字の太さを利用したい際に使用します
Google Fontsの仕様が変更され、太さの複数選択ができなくなりました。選べるのは「全部」か「ひとつ」か。従って2種類以上の太さを利用する場合は「Full axis」を選択ください
One value(ひとつ)
- 1種類の文字の太さのみを使用したい場合に使用します
- <link>を選択
「<link>」か「@import」のどちらかを選択します。
<link>はhtmlに記載、@importはcssに記載する方法です。
今回は<link>(html)を利用してコードを挿入します。
- htmlコードをコピーし
「Embed code in the <head> of your html」の欄に記載の<link rel=…からはじまるコードをコピーします。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=M+PLUS+1&display=swap" rel="stylesheet">見本:「M Plus 1」のフォントを利用する際に用いたコード
※上記コードをコピーするのではなく、ご自身の「Embed code in the <head> of your html」欄のコードをコピーしてください
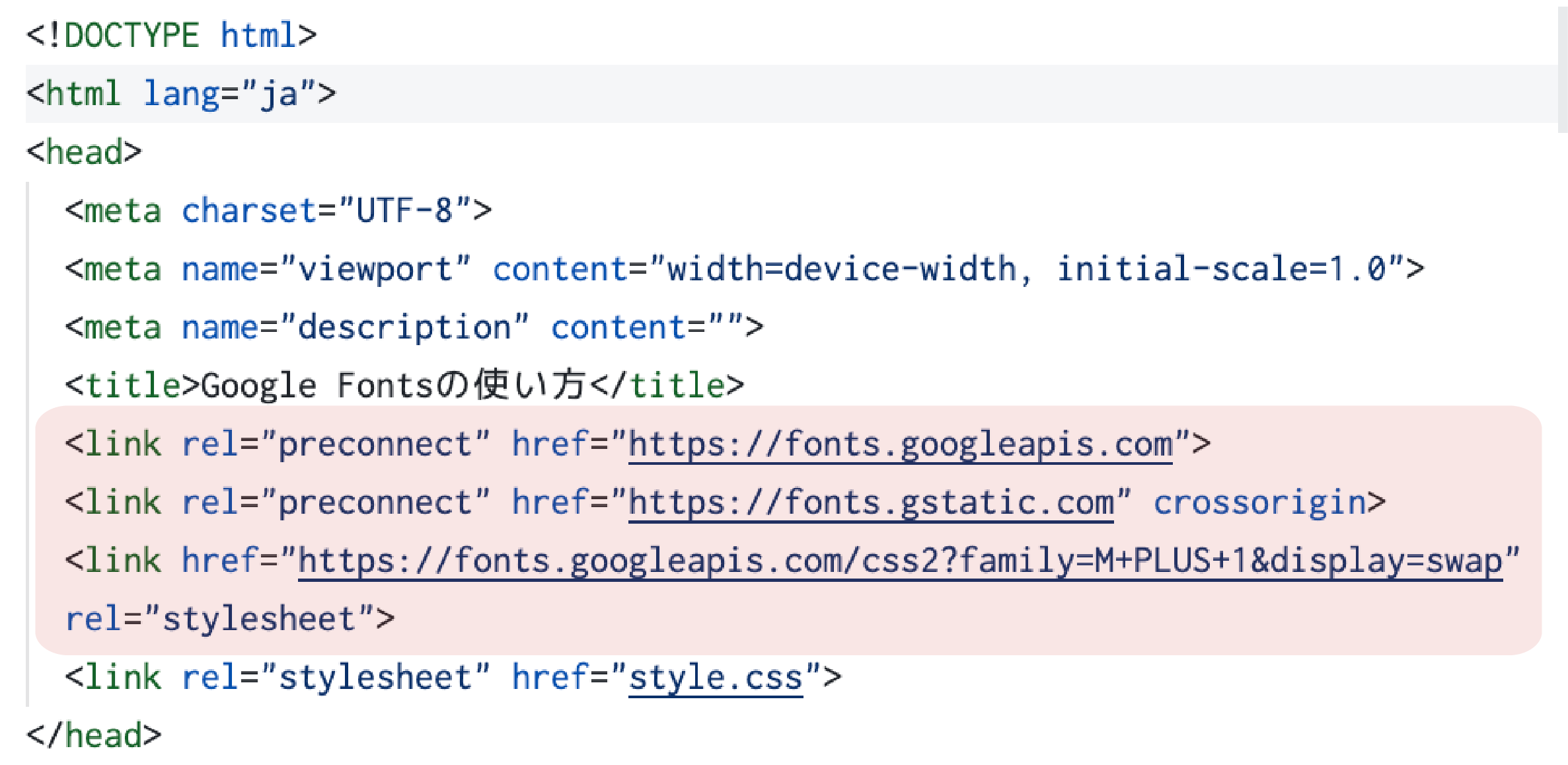
htmlにコードを挿入

先ほどコピーしたコードをhtmlの<head>内、CSSスタイルシート(<link rel=”stylesheet” href=”style.css”>)の上に挿入します。
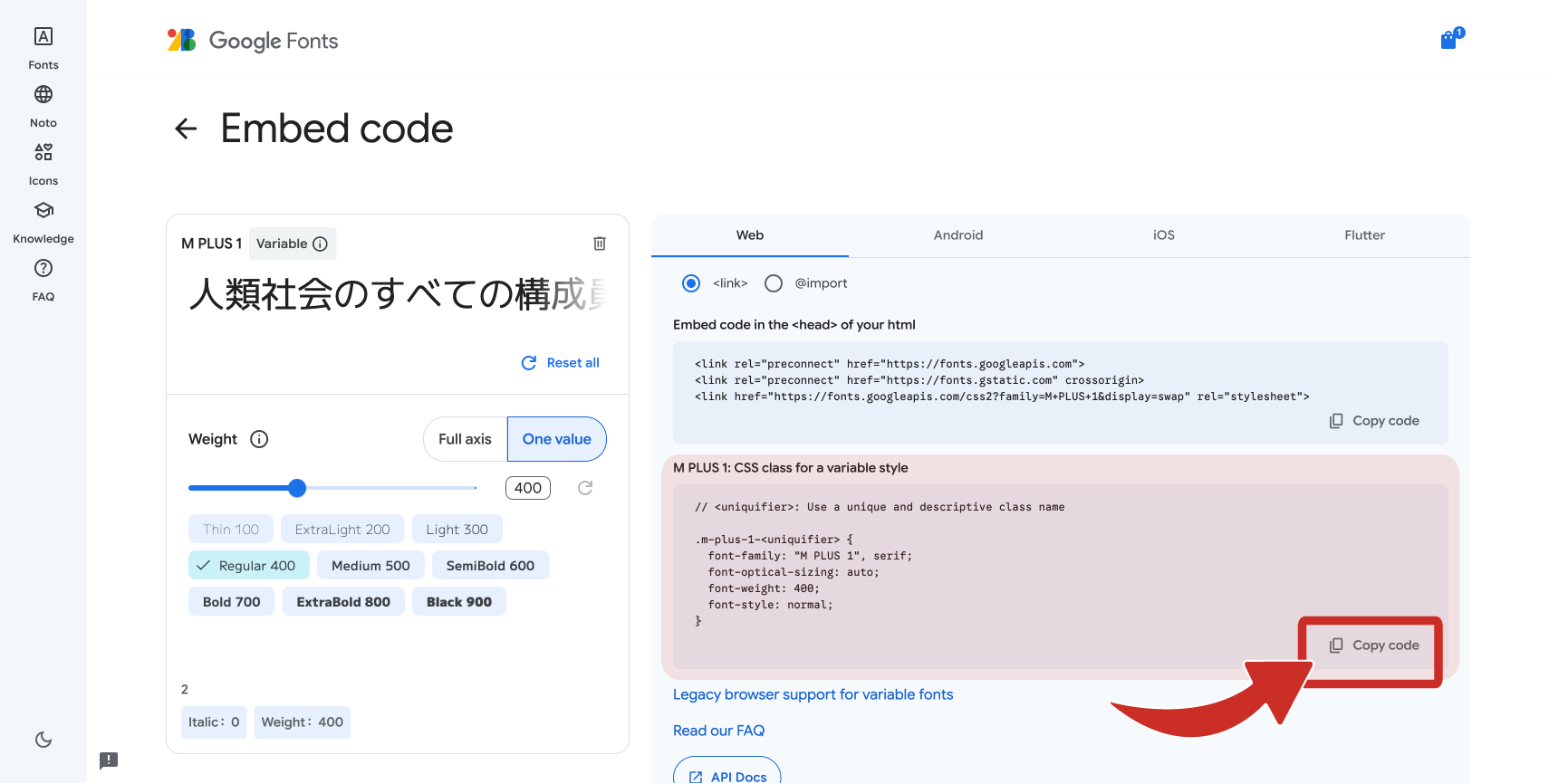
cssのコードを書き換える

Google Fontsに戻り、「CSS class for a variable style」のコードをコピーします。
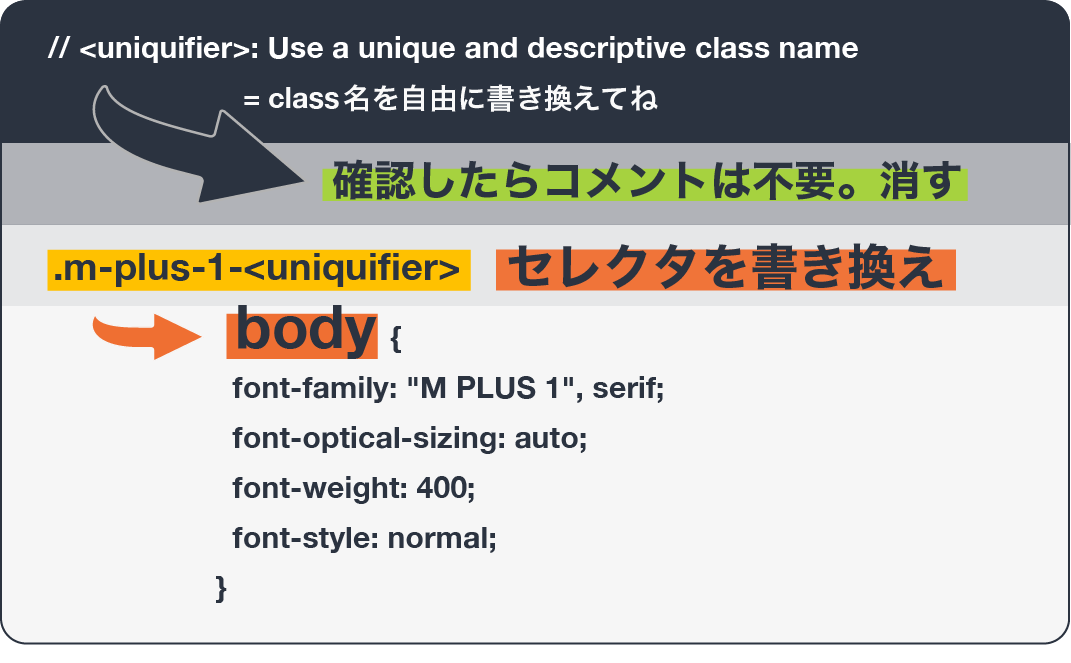
コピーしたら以下を参考にcssコードを書き換えましょう。

- 1行目のコメント(// <uniquifier>…)は不要なので消す
- class名(.-<uniquifier>)が書かれている箇所を任意のものに書き換え
ページ全体のフォントを変更する場合は「body」と書き換えると良いでしょう
h2 見出しなどを変更する場合は「h2」など
body {
font-family: "M PLUS 1", serif;
font-optical-sizing: auto;
font-weight: 400;
font-style: normal;
}完成見本:書き換えた後のコード
※上記コードをコピーするのではなく、ご自身の「CSS class for a variable style」欄のコードをコピーして書き換えてください
font-familyを指定

書き換えたコードをcssのスタイルシートにペーストしたら、Google Fontsのフォントが設定されているか表示を確認しましょう。きちんと表示できていれば設定完了となります。お疲れさまでした
おすすめの動画
Google Fontsの設定について下記にておすすめの動画を紹介いたします。
以上でわからないことがあれば参考にしてみてください。