配色やカラーコードの紹介におすすめ
ブログで簡単にカラーサンプルを設置できるWordPressプラグイン「Color Palette」をご紹介いたします。
Color Paletteとは?

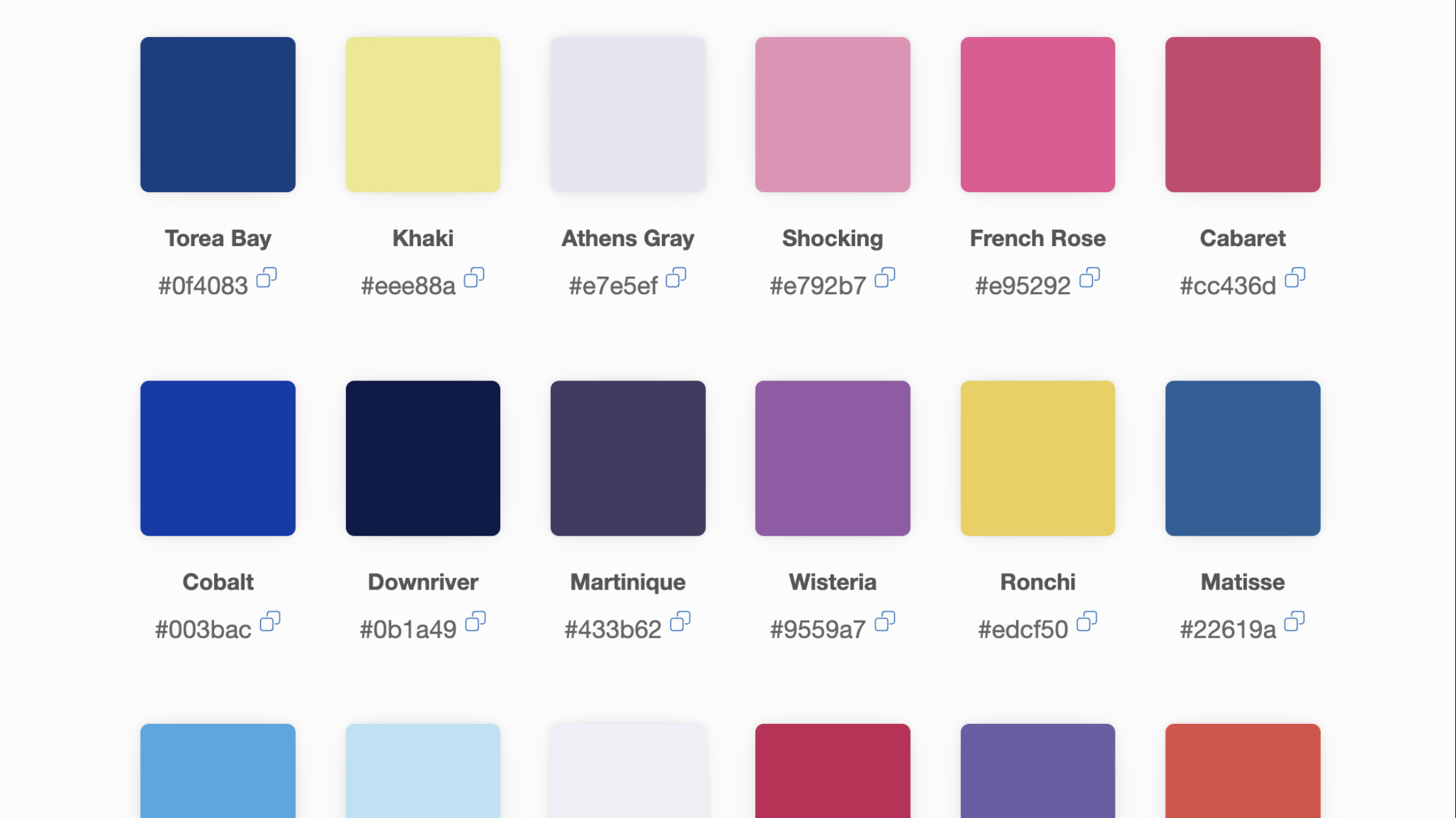
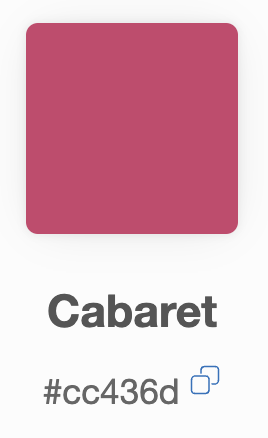
「Color Palette」はブログにカラーパレット(カラーサンプル)を設置できるWordPressプラグインです。
ブロックエディタ対応でカラーを選択もしくはカラーコードを入力するだけで自動でカラーパレットを作成し、カラーネーム・カラーコードを表示してくれます。
Color Paletteの使い方
Color Paletteのプラグイン追加方法

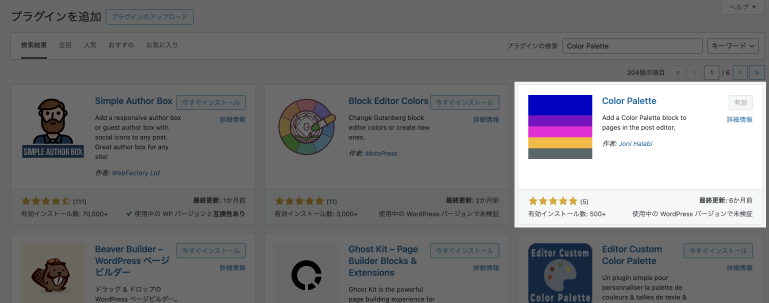
ダッシュボード(WordPress管理画面)よりプラグイン新規プラグインを追加から「Color Palette」で検索いただき、インストールしてください。
もしくは Color Palette にアクセスし、ダウンロードおよびアップロードを行いましょう。

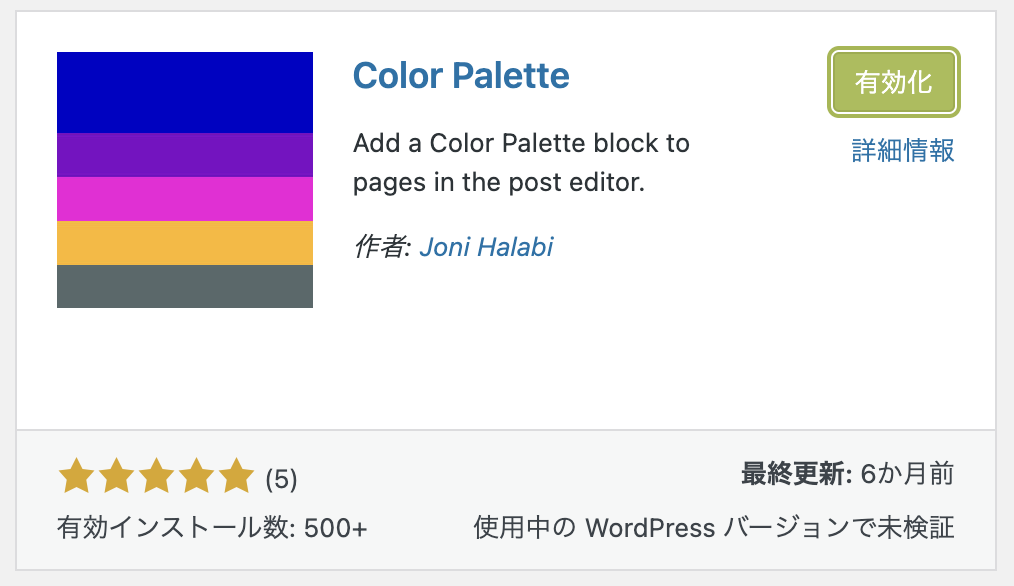
インストール後はプラグインの有効化しましょう。
Color Paletteの設置方法
Color Paletteは面倒な初期設定が不要なため、プラグインのインストール後、投稿編集画面からすぐにカラーパレットを設置することができます。
Color Paletteのブロックを呼び出す

投稿編集画面からColor Paletteのブロックを呼び出しましょう。
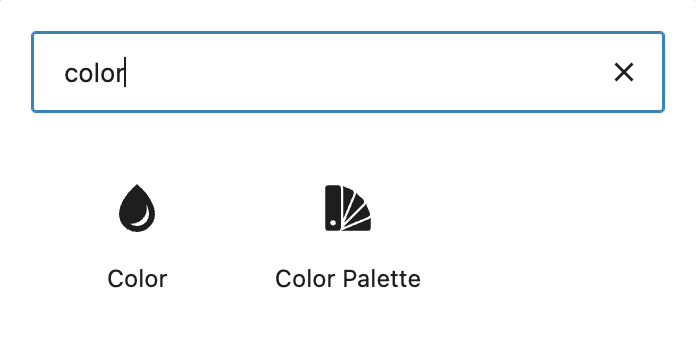
「color」とブロック検索すると
2種類のブロックが表示されます。
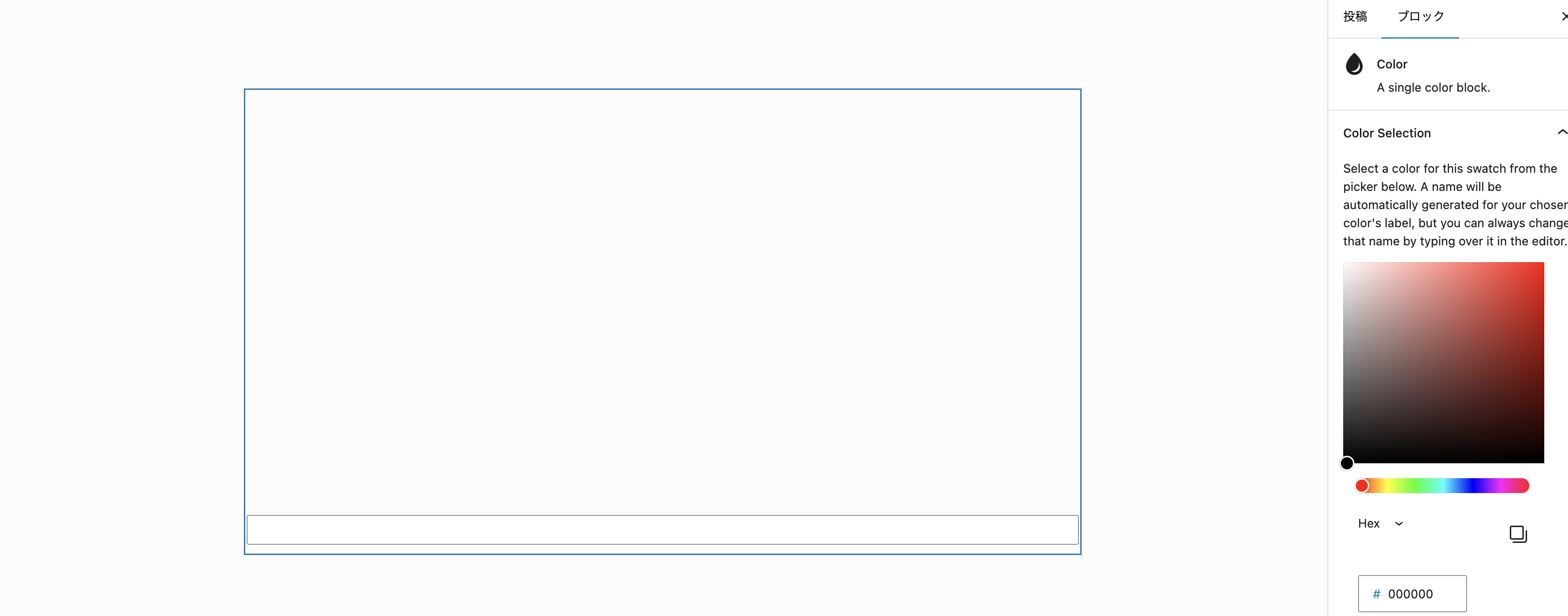
Color ブロック

「Color」はシングルパレットを呼び出します。単色のカラーパレットを設置したい際に使用します。
※Colorではカラーパレットのスタイルは変更できません
Color Palette ブロック

「Color Palette」はグループパレットを呼び出します。複数のカラーパレットを設置したい際に使用します。
色の指定方法

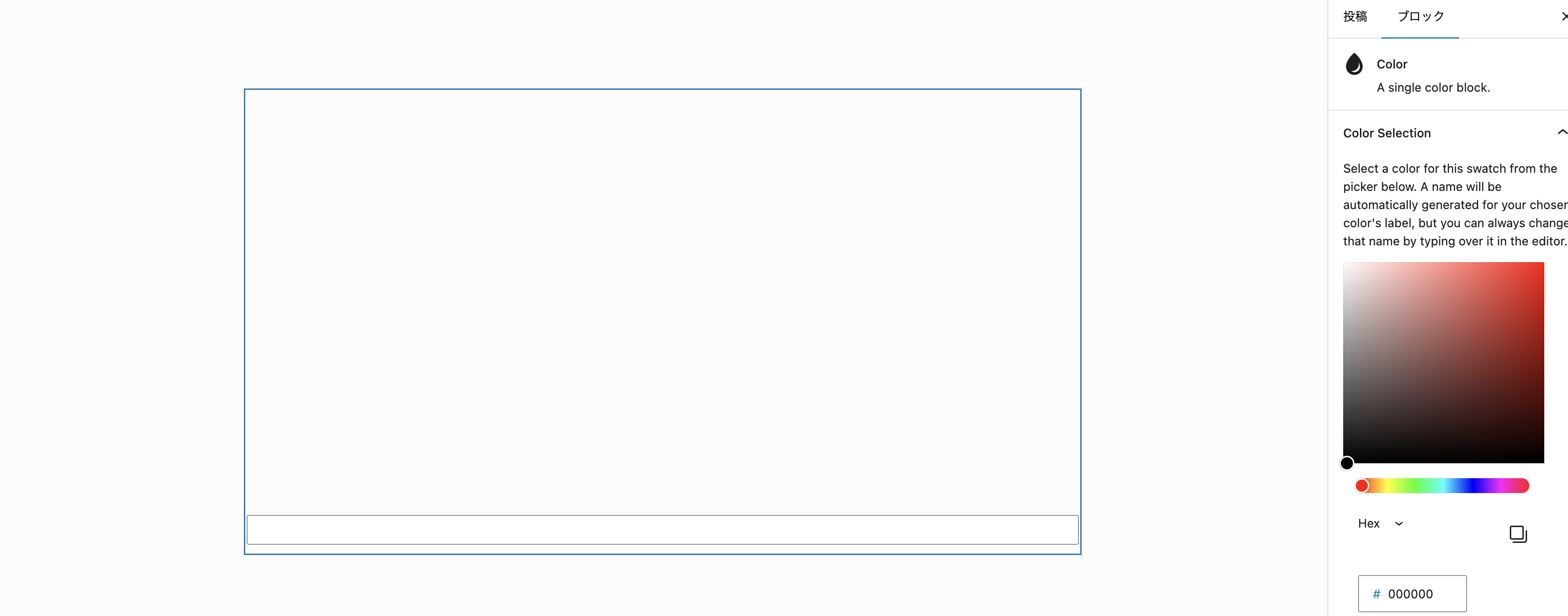
ブロックを選択すると右側にブロック設定画面が表示されます。
ブロック設定画面からお好きなカラーを選択もしくはカラーコードを入力するとカラーパレットの色を指定することができます。
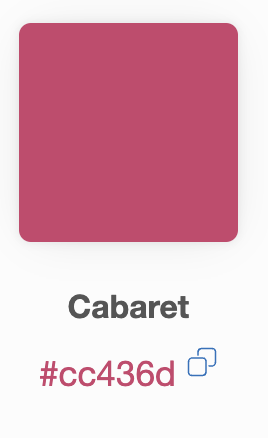
カラー指定 プレビューイメージ
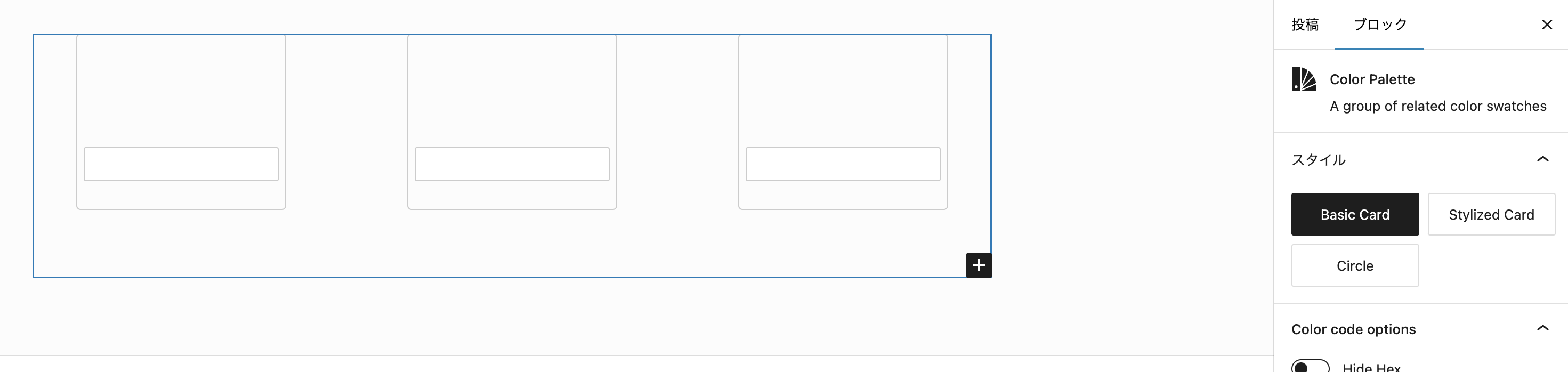
カラーパレットのスタイルについて
お好みに合わせて3種類からカラーパレットのスタイルを選択できます
※「Color Palette」ブロックのグループパレットを選択している場合のみスタイル変更可能
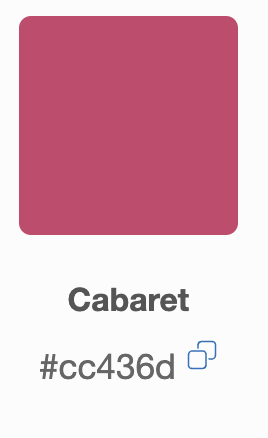
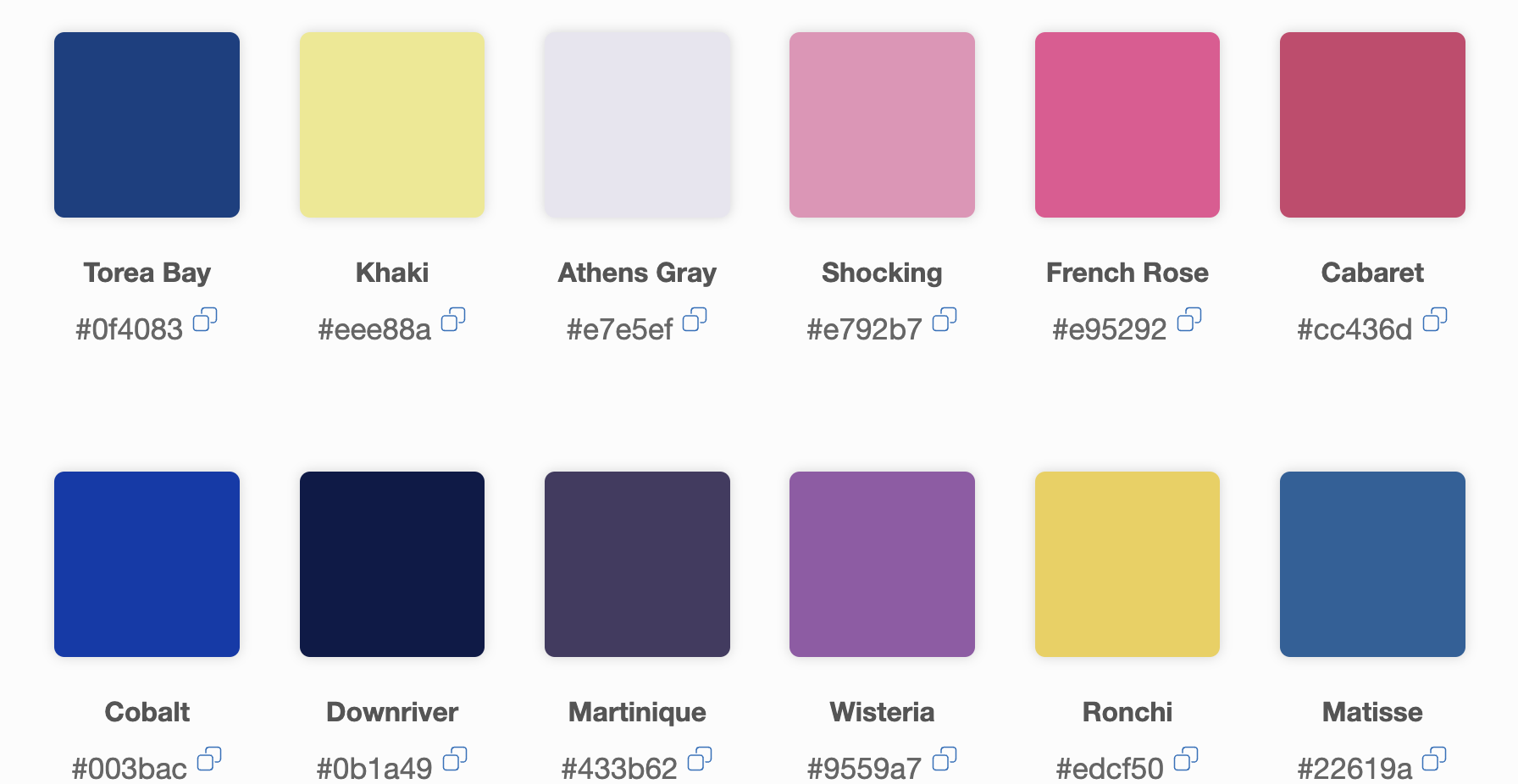
Basic Card
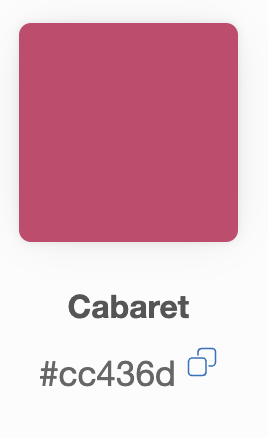
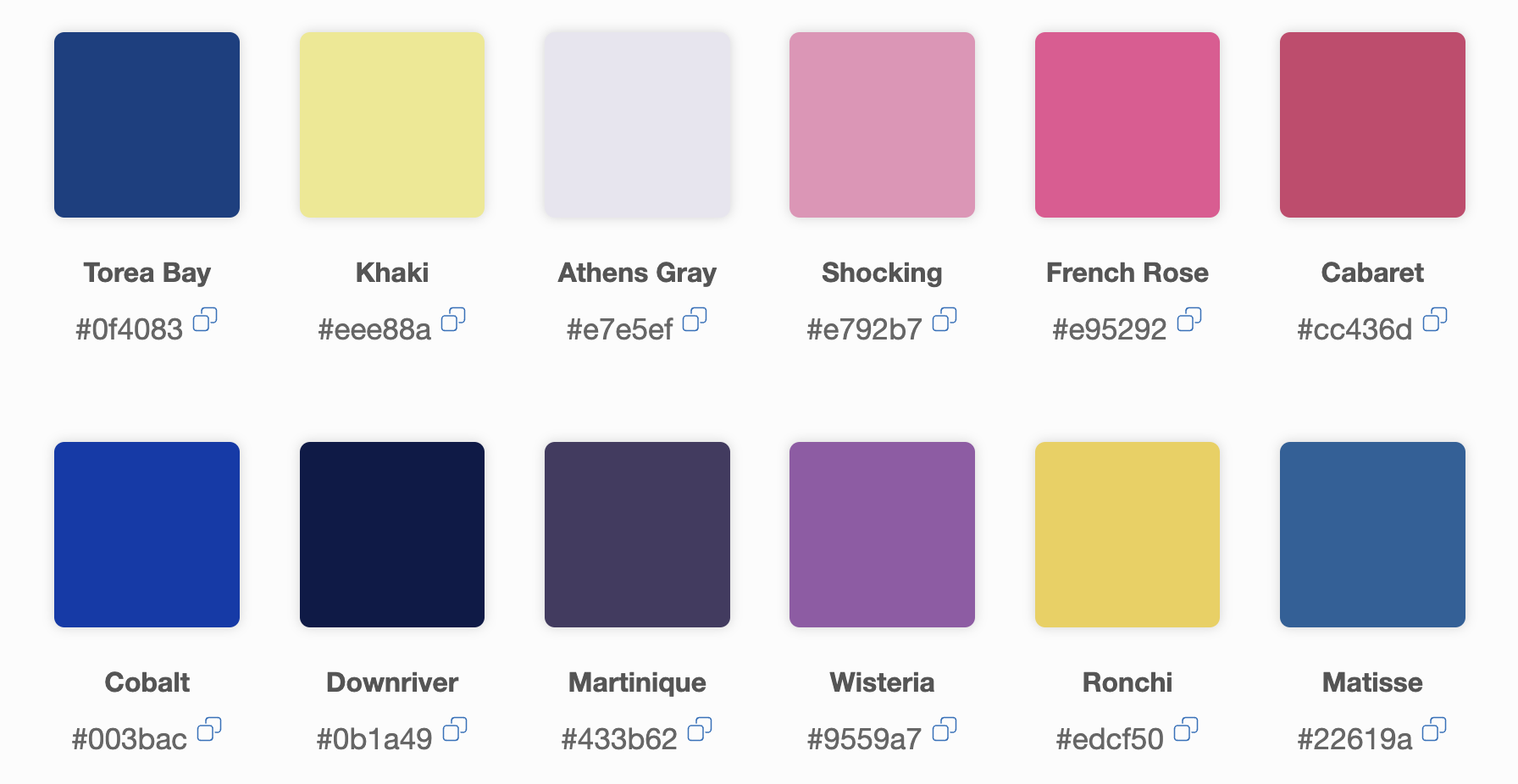
Stylized Card
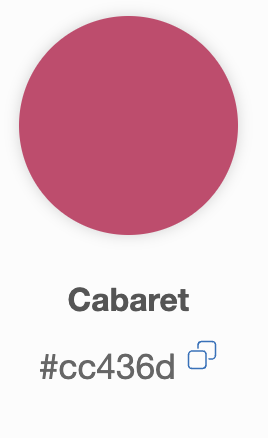
Circle
Color PaletteのCSSカスタマイズ
タイトル 文字の大きさを変更


カラーネームのタイトルのフォントサイズを変更するCSSです。
/* タイトル フォントサイズ */
/* Basic Card */
.cp-color p.cp-color-name {
font-size: 16px;
}
/* Stylized Card */
.cp-palette.is-style-stylized-card .cp-color .cp-color-name {
font-size: 16px;
}
/* circle */
.cp-palette.is-style-circle .cp-color .cp-color-name {
font-size: 16px;
}各スタイル4,9,14行目のfont-sizeの数値を変更し、お好みのフォントサイズに変更してください。
カラーネームのタイトルカラーを変更


カラーネームのタイトルの色を変更するCSSです。
/* カラーネーム タイトルカラー */
.cp-color-name {
color: #cc436d;
}3行目のカラーコードを変更し、お好きな色に変更してください。
カラーコードのフォントカラーを変更


カラーコード(hex)、RGB、CYMKのフォントカラーを変更するCSSです。
/* カラーコード フォントカラー */
/* カラーコード(hex) */
.cp-color-hex {
color: #666666;
}
/* RGB */
.cp-color-rgb {
color: #666666;
}
/* CYMK */
.cp-color-cmyk {
color: #666666;
}カラーパレットに影をつける(Circleのみ)


カラーパレットに影をつけるCSSです。
Circleスタイルでのみ有効。その他のスタイルでは使えません
/* circle 影 */
.cp-palette.is-style-circle .cp-color .swatch {
box-shadow: 0px 0px 7px #00000029;
}カラーパレットの角丸を調整(Circleのみ)


カラーパレットのborder-radius(角丸)を調整するCSSです。
Circleスタイルでのみ有効。その他のスタイルでは使えません
/* circle 角丸 */
.cp-palette.is-style-circle .cp-color .swatch {
border-radius: 6px;
}3行目のborder-radiusの数値を変更し、お好みの見た目に変更してください。
Circleスタイルのパレット下の余白調整


.cp-palette.is-style-circle .cp-color {
padding-bottom: 0em;
}Circleスタイルのカラーパレット下の余白を調整するCSSです。カラーパレットを複数並べた際の見た目を整えます。
Circleスタイルのパレット間の間隔調整
/* Circleスタイルのパレット間隔調整 */
.cp-palette.is-style-circle .cp-color {
padding: 1.1em;
}
.cp-palette.is-style-circle .cp-colors {
grid-column-gap: 0rem;
}Circleスタイルのカラーパレットの間隔を調整するCSSです。カラーパレットを複数並べた際の見た目を整えます。


Comment