SWELLやArkheで使える!動くアイコンをご紹介いたします。
SVGタグで簡単にアニメーション付きアイコンが使用できます。
編集画面でも表示され、とても使いやすいためSWELLユーザー必見です。
動くアイコン(SVGタグ)
の使い方

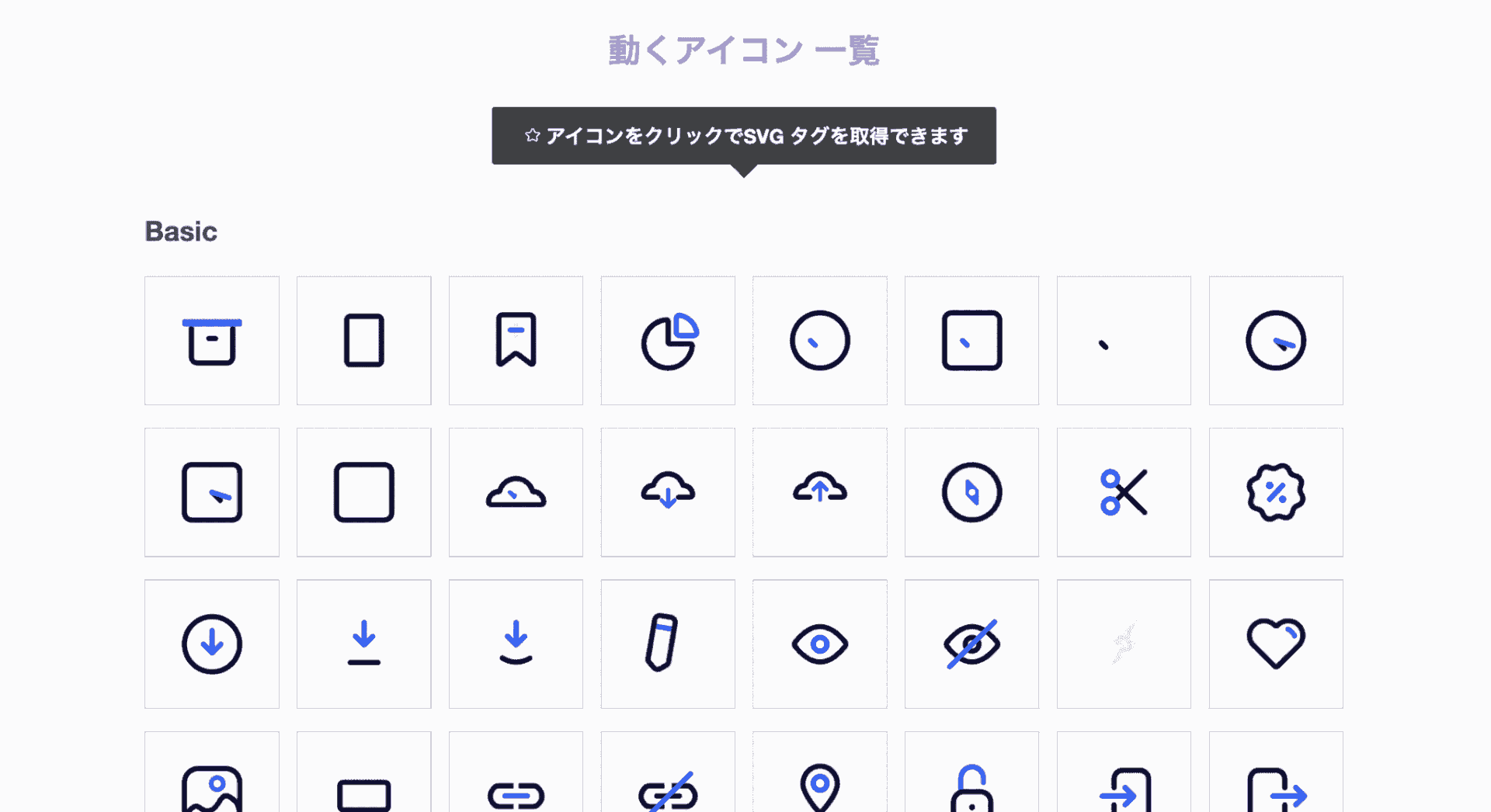
使用したいアイコンをタップして詳細画面へ移動しよう!

SVGタグ(コード)をコピーしてください。
(コード右端をクリックするとコピーボタンが表示され、簡単にコピーできます)

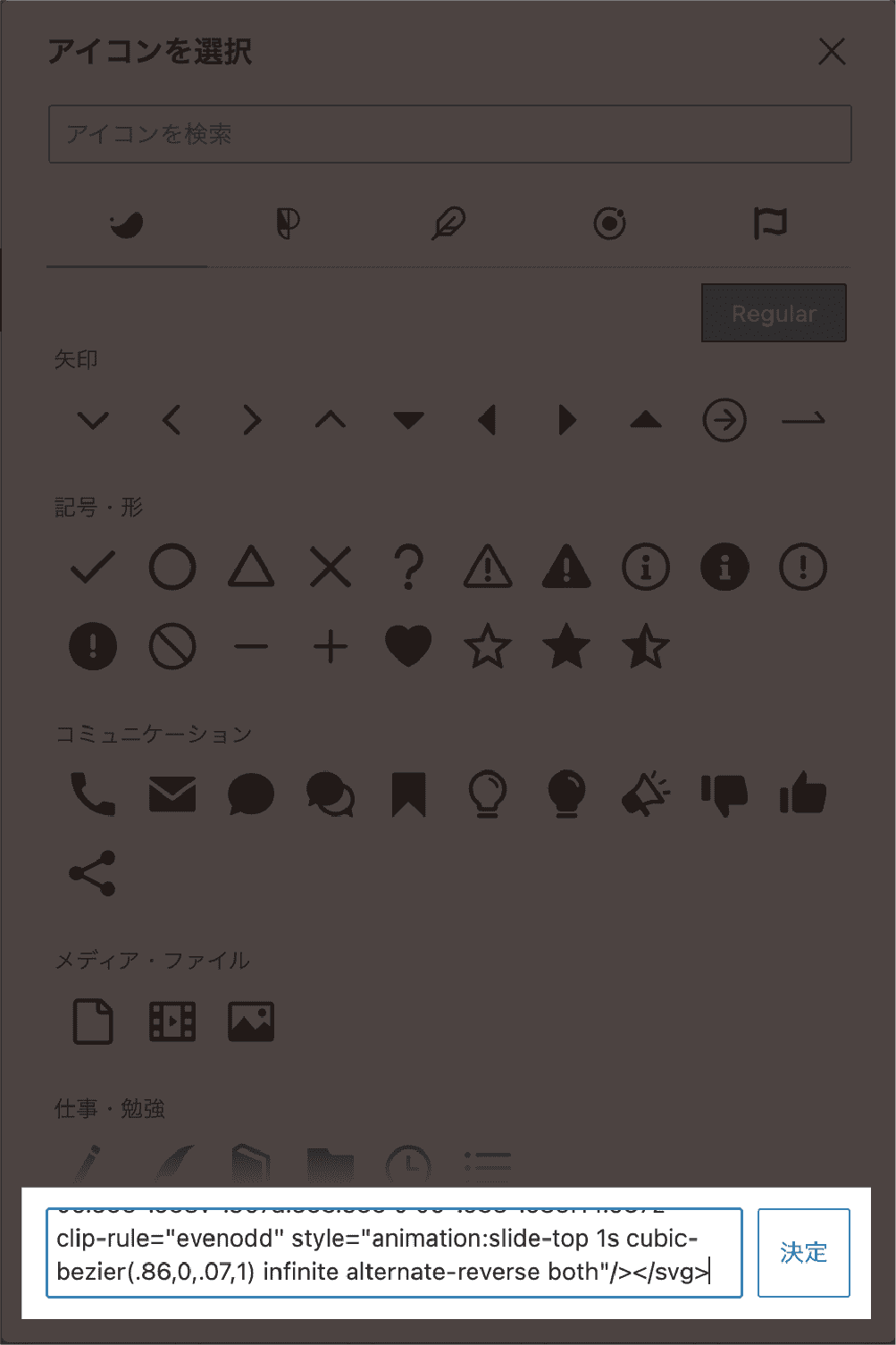
投稿編集画面にて「インラインアイコン機能」をクリック

下のボックス欄に先ほどコピーしたSVGタグをペーストし、「決定」をクリック
以上の手順でアイコンが表示されます。
SWELLでアイコンを使用する場合、色がうまく表示されない場合がありますのでご注意ください。
動くアイコン 一覧
アイコンをクリックでSVG タグを取得できます
Basic
Emojis
Notifications
Celebrate
Branding
Communication
Devices
Christmas
アイコンSVGタグ 一覧
Archive
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes slide-top{0%{transform:translateY(1px)}to{transform:translateY(-2px)}}</style><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M6 8.55v8.334c0 .92.768 1.667 1.714 1.667h8.572c.947 0 1.714-.746 1.714-1.667V8.551m-7 2.899h2"/><path fill="#265BFF" fill-rule="evenodd" d="M4.087 5.45H3.87a.533.533 0 00-.533.532v.967c0 .295.238.533.533.533h16.26a.533.533 0 00.533-.533v-.967a.533.533 0 00-.533-.533H4.087z" clip-rule="evenodd" style="animation:slide-top 1s cubic-bezier(.86,0,.07,1) infinite alternate-reverse both"/></svg>Article
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style> @keyframes check {
to {
stroke-dashoffset: 0;
}
}</style><rect width="10" height="14" x="7" y="5" stroke="#0A0A30" stroke-width="1.5" rx="1"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M10 8.973h4m-4 3.64h2" style="animation:check 3s infinite cubic-bezier(.99,-.1,.01,1.02)" stroke-dashoffset="100" stroke-dasharray="100"/></svg>Bookmark
<svg viewBox="0 0 24 24" width="24" height="24" fill="none" xmlns="http://www.w3.org/2000/svg"><style>@keyframes add{0%,80%,to{opacity:0}10%{opacity:1}}</style><path d="M7 5.61a1 1 0 011-1h8a1 1 0 011 1v12.77a.5.5 0 01-.803.398l-3.603-2.745a1 1 0 00-1.214.002l-3.576 2.739A.5.5 0 017 18.377V5.61z" stroke="#0A0A30" stroke-width="1.5"/><path d="M10.335 9h3.33" stroke="#265BFF" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"/><path d="M12 7.335v3.33" stroke="#265BFF" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round" style="animation:add 2s cubic-bezier(.5,.52,.21,.43) infinite alternate both"/></svg>Chart
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes slide-tr{0%{transform:translateY(0) translateX(0)}to{transform:translateY(-2px) translateX(2px)}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M17.82 16.889a7 7 0 001.162-3.39A.473.473 0 0018.5 13h-6a.5.5 0 01-.5-.5v-6a.473.473 0 00-.5-.482 7 7 0 106.32 10.871z"/><path stroke="#265BFF" stroke-width="1.5" d="M19 11c.552 0 1.009-.45.917-.995a6 6 0 00-4.922-4.922C14.451 4.992 14 5.448 14 6v4a1 1 0 001 1h4z" style="animation:slide-tr 1s cubic-bezier(.47,0,.745,.715) infinite alternate-reverse both"/></svg>Check Circle
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes check {
to {
stroke-dashoffset: 0;
}
}</style><circle cx="12" cy="12" r="8" stroke="#0A0A30" stroke-width="1.5"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M9.215 12.052l1.822 1.805 3.748-3.714" style="animation:check 2s infinite cubic-bezier(.99,-.1,.01,1.02)" stroke-dashoffset="100" stroke-dasharray="100"/></svg>Check Square
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes check {
to {
stroke-dashoffset: 0;
}
}</style><rect width="16" height="16" x="4" y="4" stroke="#0A0A30" stroke-width="1.5" rx="2.075"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M9.215 12.052l1.822 1.805 3.748-3.714" style="animation:check 2s infinite cubic-bezier(.99,-.1,.01,1.02)" stroke-dashoffset="100" stroke-dasharray="100"/></svg>Check
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes check {
to {
stroke-dashoffset: 0;
}
}</style><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M5.387 12.68l3.955 3.956 9.271-9.272" style="animation:check 2s infinite cubic-bezier(.99,-.1,.01,1.02)" stroke-dashoffset="100" stroke-dasharray="100"/></svg>Clock Circle
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes rotate{0%{transform:rotate(0)}to{transform:rotate(360deg)}}</style><rect width="16" height="16" x="4" y="4" stroke="#0A0A30" stroke-width="1.5" rx="8"/><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M12.021 12l2.325 2.325"/><path stroke="#265BFF" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M12.021 12V6.84" style="animation:rotate 2s linear infinite both;transform-origin:center"/></svg>Clock Square
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.rotate {
animation: rotate 2s linear infinite both;
transform-origin: center;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
</style>
<rect width="16" height="16" x="4" y="4" stroke="#0A0A30" stroke-width="1.5" rx="2.075"/>
<path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M12.021 12l2.325 2.325"/>
<path class="rotate" stroke="#265BFF" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M12.021 12V6.84"/>
</svg>Close Square
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes blink-1{0%,50%,to{opacity:1}25%{opacity:0}}</style><rect width="16" height="16" x="4" y="4" stroke="#0A0A30" stroke-width="1.5" rx="2.075"/><path fill="#265BFF" d="M10.242 9.18a.75.75 0 00-1.061 1.062l1.79 1.79-1.79 1.79a.75.75 0 001.06 1.06l1.79-1.79 1.79 1.79a.75.75 0 001.062-1.06l-1.79-1.79 1.79-1.79a.75.75 0 10-1.061-1.061l-1.79 1.79-1.79-1.79z" style="animation:blink-1 2s steps(1,end) infinite both"/></svg>Cloud Done
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes check {
to {
stroke-dashoffset: 0;
}
}</style><path stroke="#0A0A30" stroke-width="1.5" d="M7.059 11.765A3.059 3.059 0 004 14.824c0 .461.42.774.882.774h14.236c.461 0 .882-.313.882-.774a3.06 3.06 0 00-3.059-3.06.182.182 0 01-.175-.132 4.943 4.943 0 00-9.532 0 .182.182 0 01-.175.133z"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.26" d="M10.248 12.033l1.146 1.135 2.358-2.336" style="animation:check 2s infinite cubic-bezier(.99,-.1,.01,1.02)" stroke-dashoffset="100" stroke-dasharray="100"/></svg>Cloud Download
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes slide-right{0%{transform:translateY(0)}to{transform:translateY(1px)}}</style><path fill="#0A0A30" d="M7.77 9.87l.724.2-.723-.2zm8.46 0l.723-.197-.724.198zm-7.198 4.27a.75.75 0 000-1.5v1.5zm5.982-1.5a.75.75 0 100 1.5v-1.5zm-9.363.063c0-1.085.88-1.964 1.964-1.964v-1.5a3.464 3.464 0 00-3.464 3.464h1.5zm1.964-1.964a.911.911 0 00.88-.67l-1.447-.396a.589.589 0 01.567-.434v1.5zm.88-.67A3.637 3.637 0 0112 7.398v-1.5a5.137 5.137 0 00-4.952 3.775l1.446.396zM12 7.398a3.636 3.636 0 013.506 2.671l1.447-.396A5.137 5.137 0 0012 5.898v1.5zm3.506 2.671c.11.402.475.67.879.67v-1.5c.259 0 .496.171.567.434l-1.446.396zm.879.67c1.085 0 1.964.879 1.964 1.964h1.5a3.464 3.464 0 00-3.464-3.464v1.5zM5.684 14.14h3.348v-1.5H5.684v1.5zm9.33 0h3.302v-1.5h-3.301v1.5zm3.335-1.438c0-.014.004-.034.013-.053a.083.083 0 01.018-.025c.001-.001-.004.003-.017.008a.146.146 0 01-.047.008v1.5c.692 0 1.533-.493 1.533-1.438h-1.5zm-14.198 0c0 .945.842 1.438 1.533 1.438v-1.5a.145.145 0 01-.047-.008c-.013-.005-.018-.009-.017-.008a.114.114 0 01.031.078h-1.5z"/><path fill="#265BFF" d="M12.566 12a.566.566 0 10-1.132 0h1.132zm-1.132 4.53a.566.566 0 001.132 0h-1.132zm-.921-1.91a.566.566 0 10-.801.8l.8-.8zM12 16.908l-.4.4c.22.222.58.222.8 0l-.4-.4zm2.288-1.487a.566.566 0 10-.8-.801l.8.8zM11.434 12v4.53h1.132V12h-1.132zm-1.722 3.42l1.888 1.888.8-.8-1.887-1.888-.801.8zm2.688 1.888l1.888-1.887-.8-.801-1.888 1.888.8.8z" style="animation:slide-right .5s cubic-bezier(1,-.43,.68,.57) infinite alternate both"/></svg>Cloud Upload
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes slide-right{0%{transform:translateY(0)}to{transform:translateY(-1px)}}</style><path fill="#0A0A30" d="M7.77 9.87l.724.2-.723-.2zm8.46 0l.723-.197-.724.198zm-7.198 4.27a.75.75 0 000-1.5v1.5zm5.982-1.5a.75.75 0 100 1.5v-1.5zm-9.363.063c0-1.085.88-1.964 1.964-1.964v-1.5a3.464 3.464 0 00-3.464 3.464h1.5zm1.964-1.964a.911.911 0 00.88-.67l-1.447-.396a.589.589 0 01.567-.434v1.5zm.88-.67A3.637 3.637 0 0112 7.398v-1.5a5.137 5.137 0 00-4.952 3.775l1.446.396zM12 7.398a3.636 3.636 0 013.506 2.671l1.447-.396A5.137 5.137 0 0012 5.898v1.5zm3.506 2.671c.11.402.475.67.879.67v-1.5c.259 0 .496.171.567.434l-1.446.396zm.879.67c1.085 0 1.964.879 1.964 1.964h1.5a3.464 3.464 0 00-3.464-3.464v1.5zM5.684 14.14h3.348v-1.5H5.684v1.5zm9.33 0h3.302v-1.5h-3.301v1.5zm3.335-1.438c0-.014.004-.034.013-.053a.083.083 0 01.018-.025c.001-.001-.004.003-.017.008a.146.146 0 01-.047.008v1.5c.692 0 1.533-.493 1.533-1.438h-1.5zm-14.198 0c0 .945.842 1.438 1.533 1.438v-1.5a.145.145 0 01-.047-.008c-.013-.005-.018-.009-.017-.008a.114.114 0 01.031.078h-1.5z"/><path fill="#265BFF" d="M12.566 14.927a.566.566 0 11-1.132 0h1.132zm-1.132-4.53a.566.566 0 011.132 0h-1.132zm-.921 1.91a.566.566 0 11-.801-.8l.8.8zM12 10.02l-.4-.4a.566.566 0 01.8 0l-.4.4zm2.288 1.487a.566.566 0 11-.8.801l.8-.8zm-2.854 3.421v-4.53h1.132v4.53h-1.132zm-1.722-3.42l1.888-1.89.8.8-1.887 1.888-.801-.8zm2.688-1.89l1.888 1.887-.8.801L11.6 10.42l.8-.801z" style="animation:slide-right .5s cubic-bezier(1,-.43,.68,.57) infinite alternate both"/></svg>Compass
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes rotate{0%{transform:rotateZ(0)}to{transform:rotateZ(90deg)}}</style><g style="animation:rotate 3s cubic-bezier(.7,-.03,.43,.72) both infinite alternate-reverse;transform-origin:center center"><path stroke="#0A0A30" stroke-width="1.5" d="M12 20a8 8 0 100-16 8 8 0 000 16z"/><path fill="#265BFF" fill-rule="evenodd" d="M14.246 9.033l-.516 3.97-3.18 2.431a.5.5 0 01-.8-.461l.516-3.97 3.18-2.431a.5.5 0 01.8.461zM12 13a1 1 0 100-2 1 1 0 000 2z" clip-rule="evenodd"/></g></svg>Cut
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.cut-sc {
animation: cut-sc 1s cubic-bezier(1, -0.28, 0.01, 1.13) infinite alternate-reverse both;
transform-origin: center center;
}
@keyframes cut-sc {
0% {
transform: rotate(0);
}
100% {
transform: rotate(-20deg);
}
}
.cut-sc-2 {
animation: cut-sc-2 1s cubic-bezier(1, -0.28, 0.01, 1.13) infinite alternate-reverse both;
transform-origin: center center;
}
@keyframes cut-sc-2 {
0% {
transform: rotate(0);
}
100% {
transform: rotate(20deg);
}
}
</style>
<g class="cut-sc">
<path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M10.025 10.025l7.9 7.9"/>
<circle cx="8.05" cy="8.05" r="2.043" stroke="#265BFF" stroke-width="1.5" transform="rotate(45 8.05 8.05)"/>
</g>
<g class="cut-sc-2">
<path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M10.025 13.975l7.9-7.9"/>
<circle r="2.043" stroke="#265BFF" stroke-width="1.5" transform="scale(1 -1) rotate(45 23.279 1.742)"/>
</g>
</svg>Discount
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes rotate{0%{transform:rotateZ(0)}to{transform:rotateZ(360deg)}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M10.524 4.614a2 2 0 012.952 0l.459.502a2 2 0 001.565.648l.68-.03a2 2 0 012.087 2.087l-.03.68a2 2 0 00.648 1.564l.501.46a2 2 0 010 2.95l-.502.46a2 2 0 00-.648 1.565l.03.68a2 2 0 01-2.086 2.087l-.68-.03a2 2 0 00-1.565.648l-.46.501a2 2 0 01-2.95 0l-.46-.502a2 2 0 00-1.565-.648l-.68.03a2 2 0 01-2.087-2.086l.03-.68a2 2 0 00-.647-1.565l-.502-.46a2 2 0 010-2.95l.502-.46A2 2 0 005.764 8.5l-.03-.68A2 2 0 017.82 5.734l.68.03a2 2 0 001.564-.647l.46-.502z" style="animation:rotate 2s linear both infinite;transform-origin:center center"/><path stroke="#265BFF" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M13.873 10.004l-3.746 3.992"/><circle cx="10.127" cy="10.004" r="1.074" fill="#265BFF"/><circle cx="13.873" cy="13.995" r="1.074" fill="#265BFF"/></svg>Download
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.slide {
animation: slide-right 0.5s cubic-bezier(1,-0.43, 0.68, 0.57) infinite alternate both;
}
@keyframes slide-right {
0% {
transform: translateY(0);
}
100% {
transform: translateY(1px);
}
}
</style>
<circle cx="12" cy="12" r="8" stroke="#0A0A30" stroke-width="1.5"/>
<path class="slide" fill="#265BFF" d="M12.75 8.75a.75.75 0 00-1.5 0h1.5zm-1.5 6a.75.75 0 001.5 0h-1.5zm-1.22-2.53a.75.75 0 10-1.06 1.06l1.06-1.06zM12 15.25l-.53.53a.75.75 0 001.06 0l-.53-.53zm3.03-1.97a.75.75 0 10-1.06-1.06l1.06 1.06zm-3.78-4.53v6h1.5v-6h-1.5zm-2.28 4.53l2.5 2.5 1.06-1.06-2.5-2.5-1.06 1.06zm3.56 2.5l2.5-2.5-1.06-1.06-2.5 2.5 1.06 1.06z"/>
</svg>Download 2
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes slide-right{0%{transform:translateY(0)}to{transform:translateY(1px)}}</style><path fill="#265BFF" d="M12.75 6.432a.75.75 0 00-1.5 0h1.5zm-1.5 6a.75.75 0 001.5 0h-1.5zm-1.22-2.53a.75.75 0 10-1.06 1.06l1.06-1.06zm1.97 3.03l-.53.53a.75.75 0 001.06 0l-.53-.53zm3.03-1.97a.75.75 0 00-1.06-1.06l1.06 1.06zm-3.78-4.53v6h1.5v-6h-1.5zm-2.28 4.53l2.5 2.5 1.06-1.06-2.5-2.5-1.06 1.06zm3.56 2.5l2.5-2.5-1.06-1.06-2.5 2.5 1.06 1.06z" style="animation:slide-right .5s cubic-bezier(1,-.43,.68,.57) infinite alternate both"/><path stroke="#0A0A30" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M8 17.274h8"/></svg>Download 3
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes slide-right{0%{transform:translateY(0)}to{transform:translateY(1px)}}</style><path fill="#265BFF" d="M12.75 6.432a.75.75 0 00-1.5 0h1.5zm-1.5 6a.75.75 0 001.5 0h-1.5zm-1.22-2.53a.75.75 0 10-1.06 1.06l1.06-1.06zm1.97 3.03l-.53.53a.75.75 0 001.06 0l-.53-.53zm3.03-1.97a.75.75 0 00-1.06-1.06l1.06 1.06zm-3.78-4.53v6h1.5v-6h-1.5zm-2.28 4.53l2.5 2.5 1.06-1.06-2.5-2.5-1.06 1.06zm3.56 2.5l2.5-2.5-1.06-1.06-2.5 2.5 1.06 1.06z" style="animation:slide-right .5s cubic-bezier(1,-.43,.68,.57) infinite alternate both"/><path fill="#0A0A30" d="M8.398 15.37a.75.75 0 10-.796 1.27l.796-1.27zm-.319.685l.398-.636-.398.636zm8.327.58a.75.75 0 00-.812-1.26l.812 1.26zm-8.804.006l.08.05.795-1.272-.079-.05-.796 1.272zm.08.05a8.14 8.14 0 008.724-.055l-.812-1.262a6.64 6.64 0 01-7.117.045l-.796 1.271z"/></svg>Edit
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.rotate-right {
animation: rotate-right 1s cubic-bezier(1, -0.01, 0.13, 1.15) infinite alternate-reverse both;
transform-origin: top center;
}
@keyframes rotate-right {
0% {
transform: rotate(0);
}
25% {
transform: rotate(10deg);
}
50 {
transform: rotate(0deg);
}
100% {
transform: rotate(-10deg);
}
}
</style>
<g class="rotate-right">
<path stroke="#265BFF" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M9.5 7.307h5" />
<path stroke="#0A0A30" stroke-width="1.5"
d="M9 5.5A1.5 1.5 0 0110.5 4h3A1.5 1.5 0 0115 5.5v11.3a1.5 1.5 0 01-.54 1.152l-1.5 1.249a1.5 1.5 0 01-1.92 0l-1.5-1.249A1.5 1.5 0 019 16.8V5.5z" />
</g>
</svg>Eye
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.eye-1 {
animation: eye 2.4s infinite;
}
.eye-2 {
animation: squeeze 2.4s infinite;
}
@keyframes eye {
90% {
transform: none;
animation-timing-function: ease-in;
}
93% {
transform: translateY(15px) scaleY(0)
}
100% {
animation-timing-function: ease-out;
}
}
@keyframes squeeze {
90% {
transform: none;
animation-timing-function: ease-in;
}
93% {
transform: translateY(3px) scaleY(0.8)
}
100% {
animation-timing-function: ease-out;
}
}
</style>
<path class="eye-1" stroke="#0A0A30" stroke-width="1.5"
d="M19.195 11.31c.325.41.325.97 0 1.38-1.114 1.4-3.916 4.45-7.195 4.45-3.28 0-6.08-3.05-7.195-4.45a1.097 1.097 0 010-1.38C5.92 9.91 8.721 6.86 12 6.86c3.28 0 6.08 3.05 7.195 4.45z" />
<circle class="eye-2" cx="12" cy="12" r="1.972" stroke="#265BFF" stroke-width="1.5" />
</svg>Eye Off
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.eye-off {
animation: eye-off 2s infinite cubic-bezier(0.99, -0.1, 0.01, 1.02) alternate;
stroke-dashoffset: 100;
stroke-dasharray: 100;
}
@keyframes eye-off {
to {
stroke-dashoffset: 0;
}
}
</style>
<path stroke="#0A0A30" stroke-width="1.5" d="M19.195 11.31c.325.41.325.97 0 1.38-1.114 1.4-3.916 4.45-7.195 4.45-3.28 0-6.08-3.05-7.195-4.45a1.097 1.097 0 010-1.38C5.92 9.91 8.721 6.86 12 6.86c3.28 0 6.08 3.05 7.195 4.45z"/>
<circle cx="12" cy="12" r="1.972" stroke="#0A0A30" stroke-width="1.5"/>
<path class="eye-off" stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M18.514 5.487L5.487 18.514"/>
</svg>Flash
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes splash{0%{transform:scale(.2);opacity:.8}80%{transform:scale(1.2);opacity:0}to{transform:scale(2.2);opacity:0}}</style><path fill="#0A0A30" d="M13.295 10.769l2.552-5.787-7.979 7.28 3.254.225-3.353 6.362 8.485-7.388-2.959-.692z" style="animation:splash 1.5s cubic-bezier(.165,.84,.44,1) infinite both;transform-origin:center center"/></svg>Heart
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes pulsate{0%,to{transform:scale(1)}50%{transform:scale(.9)}}</style><g style="animation:pulsate .5s ease-in-out infinite both;transform-origin:center center" stroke-width="1.5"><path stroke="#0A0A30" d="M11.515 6.269l.134.132a.5.5 0 00.702 0l.133-.132A4.44 4.44 0 0115.599 5c.578 0 1.15.112 1.684.33a4.41 4.41 0 011.429.939c.408.402.733.88.954 1.406a4.274 4.274 0 010 3.316 4.331 4.331 0 01-.954 1.405l-6.36 6.259a.5.5 0 01-.702 0l-6.36-6.259A4.298 4.298 0 014 9.333c0-1.15.464-2.252 1.29-3.064A4.439 4.439 0 018.401 5c1.168 0 2.288.456 3.114 1.269z"/><path stroke="#265BFF" stroke-linecap="round" stroke-linejoin="round" d="M15.5 7.5c.802.304 1.862 1.43 2 2"/></g></svg>Image
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes slide{0%{transform:translateX(0)}to{transform:translateX(5.5px) translateY(-1px)}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M4 8a4 4 0 014-4h8a4 4 0 014 4v8a4 4 0 01-4 4H8a4 4 0 01-4-4V8z"/><path stroke="#0A0A30" stroke-width="1.5" d="M4.221 17.607c.498-.603.767-.816 1.263-1.426.944-1.169 1.58-1.507 2.287-1.21.287.123.575.308.87.503.79.523 1.888 1.24 3.334.461.994-.544 1.57-1.477 2.07-2.286.206-.329.4-.657.627-.954.235-.308 1.107-1.271 2.234-.586.719.432 1.314.915 1.96 1.54.247.24.433.614.55.905.352.88.457 1.372.457 2.488"/><path stroke="#265BFF" stroke-width="1.33" d="M8.647 11.032c.977 0 1.773-.796 1.773-1.773 0-.977-.796-1.773-1.773-1.773-.978 0-1.773.796-1.773 1.773 0 .977.795 1.773 1.773 1.773" style="transform-origin:center;animation:slide 1.5s cubic-bezier(.86,0,.07,1) infinite alternate-reverse both"/></svg>Input
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes blink{0%,50%,to{opacity:1}25%,75%{opacity:0}}</style><rect width="14" height="8" x="5" y="8" stroke="#0A0A30" stroke-width="1.5" rx="1"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M7.593 10.2v3.6" style="animation:blink 3s infinite both"/></svg>Link
<svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<style>
.link-1 {
animation: link-1 1.5s cubic-bezier(0.860, 0.000, 0.070, 1.000) infinite alternate both;
}
@keyframes link-1 {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(2px);
}
}
.link-1-2 {
animation: link-1-2 1.5s cubic-bezier(0.860, 0.000, 0.070, 1.000) infinite alternate both;
}
@keyframes link-1-2 {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(-2px);
}
}
</style>
<path class="link-1" d="M10.9218 9.01421H6.60314C6.12159 9.01421 5.64697 9.17948 5.31651 9.52974C3.8978 11.0335 3.65821 12.7201 5.31564 14.4709C5.64624 14.8201 6.12116 14.9858 6.60205 14.9858H10.9218" stroke="#0A0A30" stroke-width="1.5"/>
<path class="link-1-2" d="M13.0782 14.9858H17.3969C17.8784 14.9858 18.353 14.8205 18.6835 14.4703C20.1022 12.9665 20.3418 11.2799 18.6844 9.52915C18.3538 9.17993 17.8788 9.01424 17.398 9.01424H13.0782" stroke="#0A0A30" stroke-width="1.5"/>
<path d="M8.73503 11.9567H15.2649" stroke="#265BFF" stroke-width="1.5" stroke-linecap="round"/>
</svg>Link Off
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes check {
to {
stroke-dashoffset: 0;
}
}</style><path stroke="#0A0A30" stroke-width="1.5" d="M10.922 9.014H6.603c-.481 0-.956.165-1.286.516-1.42 1.504-1.659 3.19-.001 4.94.33.35.805.516 1.286.516h4.32m2.156 0h4.319c.481 0 .956-.166 1.287-.516 1.418-1.504 1.658-3.19 0-4.94-.33-.35-.805-.516-1.286-.516h-4.32"/><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M8.735 11.957h6.53"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M18.514 5.487L5.487 18.514" style="animation:check 2s infinite cubic-bezier(.99,-.1,.01,1.02) alternate" stroke-dashoffset="100" stroke-dasharray="100"/></svg>Location
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes slide-right{0%{transform:translateY(0)}to{transform:translateY(-2px)}}</style><g style="animation:slide-right 1s cubic-bezier(.75,.02,.2,1.06) infinite alternate both" stroke-width="1.5"><path stroke="#0A0A30" d="M17 10.193c0 2.867-4.5 8.307-5 8.307s-5-5.44-5-8.307C7 7.325 9.239 5 12 5s5 2.325 5 5.193z"/><circle cx="12" cy="10" r="2" stroke="#265BFF"/></g></svg>Lock
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes lock{0%{transform:translateY(-2px)}to{transform:translateY(0)}}</style><path fill="#265BFF" d="M15.236 10.811a.736.736 0 01-.736-.736V8.811a2.5 2.5 0 00-5 0v5H8v-5a4 4 0 018 0v1.236a.764.764 0 01-.764.764z" style="animation:lock 1s cubic-bezier(1,-.43,0,1.29) both infinite alternate-reverse"/><path fill="#fff" d="M6.6 13.704a3 3 0 013-3h4.8a3 3 0 013 3v3a3 3 0 01-3 3H9.6a3 3 0 01-3-3v-3z"/><path fill="#0A0A30" d="M9.6 11.454h4.8v-1.5H9.6v1.5zm7.05 2.25v3h1.5v-3h-1.5zm-2.25 5.25H9.6v1.5h4.8v-1.5zm-7.05-2.25v-3h-1.5v3h1.5zm2.25 2.25a2.25 2.25 0 01-2.25-2.25h-1.5a3.75 3.75 0 003.75 3.75v-1.5zm7.05-2.25a2.25 2.25 0 01-2.25 2.25v1.5a3.75 3.75 0 003.75-3.75h-1.5zm-2.25-5.25a2.25 2.25 0 012.25 2.25h1.5a3.75 3.75 0 00-3.75-3.75v1.5zm-4.8-1.5a3.75 3.75 0 00-3.75 3.75h1.5a2.25 2.25 0 012.25-2.25v-1.5zm1.543 5.198a.857.857 0 011.714 0v.104a.857.857 0 11-1.714 0v-.104z"/></svg>Log In
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.login {
animation: login-right 1s cubic-bezier(1, -0.17, 0.29, 0.99) infinite alternate both;
}
@keyframes login-right {
0% {
transform: translateX(0);
}
100% {
transform: translateX(2px);
}
}
</style>
<path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M9.083 14.508V17a2.5 2.5 0 002.5 2.5h5a2.5 2.5 0 002.5-2.5V7a2.5 2.5 0 00-2.5-2.5h-5a2.5 2.5 0 00-2.5 2.5v2.563"/>
<path class="login" fill="#265BFF" d="M4.917 11.25a.75.75 0 000 1.5v-1.5zm8.66 1.5a.75.75 0 000-1.5v1.5zm-2.552 1.216a.75.75 0 001.054 1.068l-1.054-1.068zM14.083 12l.527.534a.75.75 0 000-1.068l-.527.534zM12.08 8.966a.75.75 0 00-1.054 1.068l1.054-1.068zM4.917 12.75h8.66v-1.5h-8.66v1.5zm7.162 2.284l2.531-2.5-1.054-1.068-2.53 2.5 1.053 1.068zm2.531-3.568l-2.53-2.5-1.055 1.068 2.531 2.5 1.054-1.068z"/>
</svg>Log Out
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.logout {
animation: logout-right 1s cubic-bezier(1, -0.17, 0.29, 0.99) infinite alternate both;
}
@keyframes logout-right {
0% {
transform: translateX(0);
}
100% {
transform: translateX(2px);
}
}
</style>
<path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M14.5 14.508V17a2.5 2.5 0 01-2.5 2.5H7A2.5 2.5 0 014.5 17V7A2.5 2.5 0 017 4.5h5A2.5 2.5 0 0114.5 7v2.563"/>
<path class="logout" fill="#265BFF" d="M10.333 12.75a.75.75 0 010-1.5v1.5zm8.66-1.5a.75.75 0 010 1.5v-1.5zm-2.551-1.216a.75.75 0 111.054-1.068l-1.054 1.068zM19.5 12l.527-.534a.75.75 0 010 1.068L19.5 12zm-2.004 3.034a.75.75 0 11-1.054-1.068l1.054 1.068zm-7.163-3.784h8.66v1.5h-8.66v-1.5zm7.163-2.284l2.531 2.5-1.054 1.068-2.531-2.5 1.054-1.068zm2.531 3.568l-2.531 2.5-1.054-1.068 2.531-2.5 1.054 1.068z"/>
</svg> <svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes open{0%{transform:translateX(10px) scale(0);transform-origin:50% 100%}to{transform:scale(1);transform-origin:50% 100%}}</style><rect width="12" height="10" x="6" y="8.804" stroke="#0A0A30" stroke-width="1.5" rx="2"/><path fill="#fff" stroke="#265BFF" stroke-width="1.5" d="M9 6.196a1 1 0 011-1h4a1 1 0 011 1v5.082a1 1 0 01-.37.777l-2.006 1.628a1 1 0 01-1.263-.002l-1.993-1.626A1 1 0 019 11.28V6.196z" style="animation:open 2s cubic-bezier(.49,.39,.35,1.06) both infinite"/><path stroke="#0A0A30" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M8.465 11.413l3.573 2.783 3.497-2.783"/></svg>Minus
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes bounce{0%{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,.75,1)}40%{transform:scale3d(.75,1.25,1)}50%{transform:scale3d(1.15,.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}}</style><path fill="#265BFF" fill-rule="evenodd" d="M7.994 12a.75.75 0 01.75-.75h6.512a.75.75 0 010 1.5H8.744a.75.75 0 01-.75-.75z" clip-rule="evenodd" style="animation:bounce 1s 1s infinite both;transform-origin:center center"/><rect width="16" height="16" x="4" y="4" stroke="#0A0A30" stroke-width="1.5" rx="2.075"/></svg>Plus
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes bounce{0%{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,.75,1)}40%{transform:scale3d(.75,1.25,1)}50%{transform:scale3d(1.15,.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}}</style><path fill="#265BFF" fill-rule="evenodd" d="M12.75 8.744a.75.75 0 00-1.5 0v2.506H8.744a.75.75 0 000 1.5h2.506v2.506a.75.75 0 001.5 0V12.75h2.506a.75.75 0 000-1.5H12.75V8.744z" clip-rule="evenodd" style="animation:bounce 1s 1s infinite both;transform-origin:center center"/><rect width="16" height="16" x="4" y="4" stroke="#0A0A30" stroke-width="1.5" rx="2.075"/></svg>Refresh
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes rotate-center{0%{transform:rotate(0)}to{transform:rotate(360deg)}}</style><g style="animation:rotate-center 2s ease-in-out infinite both;transform-origin:center center" stroke-width="1.5"><path stroke="#0A0A30" stroke-linecap="round" d="M15.473 8.41a5 5 0 10.939 5.952"/><path fill="#265BFF" stroke="#265BFF" d="M17.195 10.373l-2.308-.347a.065.065 0 01-.018-.005.023.023 0 01-.007-.005.056.056 0 01-.015-.024.056.056 0 01-.002-.03.03.03 0 01.002-.007.069.069 0 01.013-.015l1.995-1.964a.066.066 0 01.015-.012.027.027 0 01.007-.003.056.056 0 01.029.003c.012.004.02.01.024.015a.027.027 0 01.005.007.069.069 0 01.004.019l.313 2.312a.047.047 0 01-.002.023.053.053 0 01-.013.02.053.053 0 01-.02.012.046.046 0 01-.022.001z"/></g></svg>Refresh 2
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes rotate-center{0%{transform:rotate(0)}to{transform:rotate(360deg)}}</style><g style="animation:rotate-center 1.5s ease-in-out infinite both;transform-origin:center center" stroke-width="1.5"><path stroke="#0A0A30" stroke-linecap="round" d="M6.883 11.778a5 5 0 018.473-3.597m1.761 4.131a5 5 0 01-8.473 3.597"/><path fill="#265BFF" stroke="#265BFF" d="M17.078 10.145l-2.308-.347a.066.066 0 01-.018-.005.026.026 0 01-.007-.005.056.056 0 01-.015-.024.056.056 0 01-.002-.03l.003-.007a.069.069 0 01.012-.015l1.995-1.964a.064.064 0 01.015-.012.028.028 0 01.007-.003.056.056 0 01.029.003c.012.004.02.01.024.015a.03.03 0 01.005.007.069.069 0 01.004.019l.313 2.312a.046.046 0 01-.015.042.045.045 0 01-.043.014zm-10.156 3.8l2.308.348.018.005a.03.03 0 01.007.005c.004.003.01.011.015.024a.056.056 0 01.002.029.027.027 0 01-.003.007.065.065 0 01-.012.015l-1.995 1.965a.072.072 0 01-.015.012.03.03 0 01-.007.003.056.056 0 01-.029-.003.057.057 0 01-.024-.016.028.028 0 01-.005-.006.066.066 0 01-.004-.019l-.313-2.312a.046.046 0 01.002-.023.053.053 0 01.013-.02.052.052 0 01.02-.012.046.046 0 01.022-.002z"/></g></svg>Search
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes flipping{0%{transform:rotate3d(1,1,0,0deg)}to{transform:rotate3d(1,1,0,180deg)}}</style><g style="animation:flipping 1.5s cubic-bezier(.96,-.2,0,1.29) both infinite alternate-reverse"><path fill="#0A0A30" fill-rule="evenodd" d="M5.71 11.025a5.25 5.25 0 1010.5 0 5.25 5.25 0 00-10.5 0zm5.25-7a7 7 0 100 14 7 7 0 000-14z" clip-rule="evenodd"/><rect width="1.839" height="3.677" x="16.139" y="17.375" fill="#265BFF" rx=".2" transform="rotate(-45 16.14 17.375)"/></g></svg>Send
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.send {
animation: send 2s cubic-bezier(1, -0.47, 0.01, 1.37) infinite both;
}
@keyframes send {
0% {
transform: translateY(0) translateX(0);
}
100% {
transform: translateY(-20px) translateX(20px);
}
}
</style>
<g class="send">
<path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M9.407 14.593l3.058-3.058"/>
<path stroke="#0A0A30" stroke-width="1.5" d="M15.564 7.908a.432.432 0 01.528.528l-2.677 10.175a.432.432 0 01-.724.195L5.194 11.31a.432.432 0 01.195-.724l10.175-2.677z"/>
</g>
</svg>Setting
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes rotate{0%{transform:rotateZ(0)}to{transform:rotateZ(360deg)}}</style><g style="animation:rotate 3s cubic-bezier(.7,-.03,.26,1.05) both infinite;transform-origin:center center" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5"><path stroke="#0A0A30" d="M5.262 15.329l.486.842a1.49 1.49 0 002.035.55 1.486 1.486 0 012.036.529c.128.216.197.463.2.714a1.493 1.493 0 001.493 1.536h.979a1.486 1.486 0 001.485-1.493 1.493 1.493 0 011.493-1.471c.252.002.498.071.714.2a1.493 1.493 0 002.036-.55l.521-.857a1.493 1.493 0 00-.542-2.036 1.493 1.493 0 010-2.586c.71-.41.952-1.318.543-2.028l-.493-.85a1.493 1.493 0 00-2.036-.579 1.479 1.479 0 01-2.029-.543 1.428 1.428 0 01-.2-.714c0-.825-.668-1.493-1.492-1.493h-.98c-.82 0-1.488.664-1.492 1.486a1.485 1.485 0 01-1.493 1.493 1.521 1.521 0 01-.714-.2 1.493 1.493 0 00-2.036.542l-.514.858a1.486 1.486 0 00.543 2.035 1.486 1.486 0 01.543 2.036c-.13.226-.317.413-.543.543a1.493 1.493 0 00-.543 2.028v.008z" clip-rule="evenodd"/><path stroke="#265BFF" d="M12.044 10.147a1.853 1.853 0 100 3.706 1.853 1.853 0 000-3.706z"/></g></svg>Setting 2
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes rotate{0%{transform:rotateZ(0)}to{transform:rotateZ(360deg)}}</style><g style="animation:rotate 2s cubic-bezier(.7,-.03,.26,1.05) both infinite alternate-reverse;transform-origin:center center" stroke-width="1.5"><circle cx="12" cy="12" r="2" stroke="#265BFF"/><path stroke="#0A0A30" d="M19.785 11.515a1 1 0 01-.014.963l-1.703 3-1.778 3.03a1 1 0 01-.863.494H8.484a1 1 0 01-.86-.49l-1.898-3.2-1.578-2.82a1 1 0 01.003-.982l1.832-3.23 1.642-2.79a1 1 0 01.862-.493h6.961a1 1 0 01.846.467l1.774 2.816 1.717 3.234z"/></g></svg>Shield Check
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes check {
to {
stroke-dashoffset: 0;
}
}</style><path stroke="#0A0A30" stroke-width="1.5" d="M5.9 8.053a2 2 0 011.507-1.938l4.683-1.192 4.517 1.184A2 2 0 0118.1 8.042v3.75a7 7 0 01-3.98 6.314l-.755.361a3 3 0 01-2.557.015l-.856-.398A7 7 0 015.9 11.736V8.053z"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M9.215 12.052l1.822 1.805 3.748-3.714" style="animation:check 2s infinite cubic-bezier(.99,-.1,.01,1.02)" stroke-dashoffset="100" stroke-dasharray="100"/></svg>Slider
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.sliders {
animation: sliders 1.5s cubic-bezier(0.860, 0.000, 0.070, 1.000) infinite alternate both;
}
@keyframes sliders {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(10px);
}
}
.sliders-2 {
animation: sliders-2 1.5s cubic-bezier(0.860, 0.000, 0.070, 1.000) infinite alternate both;
}
@keyframes sliders-2 {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(-10px);
}
}
</style>
<path stroke="#000" stroke-linecap="round" stroke-width="1.5" d="M6 8.746h12M6 15.317h12"/>
<circle class="sliders" cx="7.5" cy="8.746" r="1.5" fill="#265BFF" stroke="#265BFF" stroke-width="1.5"/>
<circle class="sliders-2" cx="16.5" cy="15.254" r="1.5" fill="#265BFF" stroke="#265BFF" stroke-width="1.5"/>
</svg>Star
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes jello{0%,to{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,.75,1)}40%{transform:scale3d(.75,1.25,1)}50%{transform:scale3d(1.15,.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M11.081 5.141c.347-.807 1.491-.807 1.838 0l1.274 2.97a1 1 0 00.828.601l3.218.295c.875.08 1.229 1.168.568 1.748l-2.43 2.13a1 1 0 00-.316.972l.714 3.152c.194.857-.732 1.53-1.487 1.08l-2.776-1.653a1 1 0 00-1.024 0l-2.776 1.653c-.755.45-1.681-.223-1.487-1.08l.715-3.152a1 1 0 00-.317-.973l-2.43-2.13c-.66-.579-.307-1.667.568-1.747l3.218-.295a1 1 0 00.828-.601l1.274-2.97z" style="animation:jello 1s both infinite cubic-bezier(.69,.34,.09,.6);transform-origin:center"/></svg>Stopwatch
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes rotate{0%{transform:rotate(0)}to{transform:rotate(360deg)}}</style><rect width="13.262" height="13.262" x="5.369" y="6.554" stroke="#0A0A30" stroke-width="1.5" rx="6.631"/><path stroke="#265BFF" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M12.018 13.185V8.908" style="animation:rotate 1s cubic-bezier(.73,.07,.57,.68) infinite both;transform-origin:50% 55%"/><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M10.5 4.185h3"/></svg> <svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes rotate{0%{transform:rotate(0)}to{transform:rotate(360deg)}}</style><rect width="13.262" height="13.262" x="5.369" y="6.554" stroke="#0A0A30" stroke-width="1.5" rx="6.631"/><path stroke="#265BFF" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M12.018 13.185V8.908" style="animation:rotate 1s cubic-bezier(.73,.07,.57,.68) infinite both;transform-origin:50% 55%"/><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M10.5 4.185h3"/></svg>Toggle
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.toggle {
animation: toggle 1.5s cubic-bezier(0.860, 0.000, 0.070, 1.000) infinite alternate-reverse both;
}
@keyframes toggle {
0% {
transform: translateX(0px);
fill: none;
}
100% {
transform: translateX(5.5px);
fill: #265BFF;
}
}
</style>
<rect width="16" height="10" x="4" y="7" stroke="#0A0A30" stroke-width="1.5" rx="5"/>
<circle class="toggle" cx="9" cy="12" r="2" stroke="#265BFF" stroke-width="1.5"/>
</svg>Trash
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes rotate-tr{0%{transform:rotate(0)}to{transform:rotate(20deg)}}</style><path fill="#0A0A30" d="M16.773 10.083a.75.75 0 00-1.49-.166l1.49.166zm-1.535 7.027l.745.083-.745-.083zm-6.198 0l-.745.083.745-.083zm-.045-7.193a.75.75 0 00-1.49.166l1.49-.166zm5.249 7.333h-4.21v1.5h4.21v-1.5zm1.038-7.333l-.79 7.11 1.491.166.79-7.11-1.49-.166zm-5.497 7.11l-.79-7.11-1.49.166.79 7.11 1.49-.165zm.249.223a.25.25 0 01-.249-.222l-1.49.165a1.75 1.75 0 001.739 1.557v-1.5zm4.21 1.5c.892 0 1.64-.67 1.74-1.557l-1.492-.165a.25.25 0 01-.248.222v1.5z"/><path fill="#265BFF" fill-rule="evenodd" d="M11 6a1 1 0 00-1 1v.25H7a.75.75 0 000 1.5h10a.75.75 0 000-1.5h-3V7a1 1 0 00-1-1h-2z" clip-rule="evenodd" style="animation:rotate-tr 1s cubic-bezier(1,-.28,.01,1.13) infinite alternate-reverse both;transform-origin:right center"/></svg>Trending
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.trending {
animation: trending 2s infinite cubic-bezier(0.99, -0.1, 0.01, 1.02);
stroke-dashoffset: 100;
stroke-dasharray: 100;
}
@keyframes trending {
100% {
stroke-dashoffset: 0;
}
}
</style>
<rect width="16" height="16" x="4" y="4" stroke="#0A0A30" stroke-width="1.5" rx="2.075"/>
<path class="trending" stroke="#265BFF" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M7.5 15l2.658-4.5 3.158 3.5L16.5 9"/>
</svg>User
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.user-1 {
animation: user-1 1s cubic-bezier(0.83, -0.07, 0, 1.04) both infinite alternate-reverse;
}
@keyframes user-1 {
0% {
transform: translateY(0) translateX(0);
}
100% {
transform: translateY(-1px) translateX(-2px);
}
}
</style>
<circle class="user-1" cx="12" cy="8.245" r="2.5" stroke="#265BFF" stroke-width="1.5"/>
<ellipse cx="12" cy="15.926" stroke="#0A0A30" stroke-width="1.5" rx="5" ry="2.329"/>
</svg>User 2
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24">
<style>
.user-2 {
animation: user-2 1s cubic-bezier(0.83, -0.07, 0, 1.04) both infinite alternate-reverse;
}
@keyframes user-2 {
0% {
transform: translateY(0) translateX(0);
}
100% {
transform: translateY(-1px) translateX(2px);
}
}
</style>
<circle class="user-2" cx="12" cy="7.858" r="2.5" stroke="#265BFF" stroke-width="1.5"/>
<rect width="10" height="4" x="7" y="13.926" stroke="#0A0A30" stroke-width="1.5" rx="2"/>
</svg>Zoom In
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes scale-in-center{0%{transform:scale(0);opacity:1}to{transform:scale(1);opacity:1}}</style><g style="animation:scale-in-center 2s cubic-bezier(.25,.46,.45,.94) infinite both;transform-origin:center" stroke-width="1.5"><path stroke="#265BFF" stroke-linecap="round" stroke-linejoin="round" d="M11.5 9v4m-2-2h4"/><rect width="12" height="12" x="5.5" y="5" stroke="#0A0A30" rx="6"/><path stroke="#0A0A30" stroke-linecap="round" d="M15.5 16l3 3"/></g></svg>Zoom Out
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes scale-out-center{0%{transform:scale(1);opacity:1}to{transform:scale(0);opacity:1}}</style><g style="animation:scale-out-center 2s cubic-bezier(.55,.085,.68,.53) infinite both;transform-origin:center" stroke-width="1.5"><path stroke="#265BFF" stroke-linecap="round" stroke-linejoin="round" d="M9.5 11h4"/><rect width="12" height="12" x="5.5" y="5" stroke="#0A0A30" rx="6"/><path stroke="#0A0A30" stroke-linecap="round" d="M15.5 16l3 3"/></g></svg>Loader 13
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes loader13-1{0%{transform:rotate(0)}to{transform:rotate(360deg)}}@keyframes loader13-2{0%{transform:rotate(0)}to{transform:rotate(-360deg)}}</style><path stroke="#0A0A30" stroke-width=".8" d="M7.157 7.157h10v10h-10z" style="animation:loader13-1 3s linear infinite both;transform-origin:center center"/><path stroke="#265BFF" stroke-width=".8" d="M12 5.151l7.071 7.071L12 19.293l-7.071-7.071z" style="animation:loader13-2 3s linear infinite both;transform-origin:center center"/></svg>Play Loader
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes loader15{0%{transform:scale(.2);opacity:.8}80%{transform:scale(1.2);opacity:0}to{transform:scale(2.2);opacity:0}}</style><circle cx="12" cy="12" r="6" fill="#0A0A30" style="animation:loader15 1.5s cubic-bezier(.165,.84,.44,1) infinite both;transform-origin:center center"/><path fill="#265BFF" fill-rule="evenodd" d="M13.41 11.591a.5.5 0 010 .817l-1.73 1.222a.5.5 0 01-.788-.409v-2.442a.5.5 0 01.789-.409l1.729 1.222z" clip-rule="evenodd"/></svg>Loader 8
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes loader8{0%{transform:scale(1) rotateZ(0)}50%{transform:scale(1.5) rotateZ(180deg)}to{transform:scale(1) rotateZ(360deg)}}</style><g style="animation:loader8 1s cubic-bezier(.72,.08,.38,.87) infinite both;transform-origin:center"><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M12.035 8v8M16 12H8"/><circle cx="12" cy="12" r="1.635" fill="#265BFF"/></g></svg>Happy
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes happy{0%{stroke-dashoffset:0}to{stroke-dashoffset:200}}</style><circle cx="12.735" cy="12" r="7" stroke="#0A0A30" stroke-width="1.5"/><circle cx="9.735" cy="10.277" r="1" fill="#0A0A30"/><circle cx="15.735" cy="10.277" r="1" fill="#0A0A30"/><path stroke="#265BFF" stroke-linecap="round" d="M15.735 14.147l-.049.04a4.631 4.631 0 01-5.951-.04" style="animation:happy 3s infinite linear" stroke-dasharray="100"/></svg>Love
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes love-face{0%,to{transform:scale(.9)}50%{transform:scale(1.2)}}</style><circle cx="12.867" cy="12" r="7" stroke="#0A0A30" stroke-width="1.5"/><path stroke="#0A0A30" stroke-linecap="round" d="M15.867 14.147l-.048.04a4.631 4.631 0 01-5.952-.04"/><path fill="#265BFF" d="M9.792 9.65c.042.042.11.042.151 0a.694.694 0 011.122.22.667.667 0 01-.149.738l-.698.687a.5.5 0 01-.701 0l-.698-.687a.672.672 0 010-.957.694.694 0 01.973 0zm6 0c.042.042.11.042.151 0a.694.694 0 011.122.22.667.667 0 01-.149.738l-.698.687a.5.5 0 01-.701 0l-.698-.687a.672.672 0 010-.957.693.693 0 01.973 0z" style="animation:love-face 1s ease-in-out infinite both;transform-origin:center center"/></svg>Neutral
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes neutral{0%{stroke-dashoffset:0}to{stroke-dashoffset:150}}</style><circle cx="12.867" cy="12" r="7" stroke="#0A0A30" stroke-width="1.5"/><circle cx="9.867" cy="10.277" r="1" fill="#0A0A30"/><circle cx="15.867" cy="10.277" r="1" fill="#0A0A30"/><path stroke="#265BFF" stroke-linecap="round" d="M9.867 14.147h6" style="animation:neutral 3s infinite linear alternate-reverse" stroke-dasharray="100"/></svg>Sad
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes sad{0%{stroke-dashoffset:0}to{stroke-dashoffset:200}}</style><circle cx="12" cy="12" r="7" stroke="#0A0A30" stroke-width="1.5"/><circle cx="9" cy="10.277" r="1" fill="#0A0A30"/><circle cx="15" cy="10.277" r="1" fill="#0A0A30"/><path stroke="#265BFF" stroke-linecap="round" d="M15 15.25l-.049-.04A4.631 4.631 0 009 15.25" style="animation:sad 4s infinite linear" stroke-dasharray="100"/></svg>Upside Down
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes upside{0%{transform:rotateZ(0)}50%{transform:rotateZ(180deg)}to{transform:rotateZ(360deg)}}</style><g style="animation:upside 3s cubic-bezier(.91,.23,.15,.88) both infinite alternate-reverse;transform-origin:center center"><circle cx="12" cy="12" r="7" stroke="#0A0A30" stroke-width="1.5" transform="rotate(-180 12 12)"/><circle cx="15" cy="13.723" r="1" fill="#0A0A30" transform="rotate(-180 15 13.723)"/><circle cx="9" cy="13.723" r="1" fill="#0A0A30" transform="rotate(-180 9 13.723)"/><path stroke="#265BFF" stroke-linecap="round" d="M9 9.853l.049-.04a4.631 4.631 0 015.951.04"/></g></svg>Wow
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes wow{0%,to{transform:translate(0,0) scaleX(.8) scaleY(.8)}50%{transform:translate(0,-1px) scaleX(1.1) scaleY(1.1)}}</style><circle cx="12.602" cy="12" r="7" stroke="#0A0A30" stroke-width="1.5"/><g style="animation:wow cubic-bezier(1,-.1,0,1.04) 3s infinite;transform-origin:50% 50%"><circle cx="9.602" cy="10.277" r="1" fill="#0A0A30"/><circle cx="15.602" cy="10.277" r="1" fill="#0A0A30"/><ellipse cx="12.602" cy="14.5" stroke="#265BFF" rx="2" ry="2.5"/></g></svg>Ban
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes ban-n{0%{transform:scale(1)}to{transform:scale(.5)}}</style><path fill="#0A0A30" fill-rule="evenodd" d="M4.75 12a7.25 7.25 0 0111.819-5.63L6.37 16.57A7.22 7.22 0 014.75 12zm2.681 5.63A7.25 7.25 0 0017.63 7.431L7.431 17.63zM12 3.25a8.75 8.75 0 100 17.5 8.75 8.75 0 000-17.5z" clip-rule="evenodd" style="transform-origin:center center;animation:ban-n 1s cubic-bezier(.25,.46,.45,.94) infinite alternate both"/></svg>Exclamation Circle
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes n-info-cir{0%,to{transform:rotate(0deg);transform-origin:center}10%,90%{transform:rotate(2deg)}20%,40%,60%{transform:rotate(-6deg)}30%,50%,70%{transform:rotate(6deg)}80%{transform:rotate(-2deg)}}</style><g style="animation:n-info-cir .8s cubic-bezier(.455,.03,.515,.955) both infinite"><circle cx="12.29" cy="12" r="8" stroke="#0A0A30" stroke-width="1.5"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M12.29 8.143v4.55"/><circle cx="12.29" cy="14.957" r=".9" fill="#265BFF"/></g></svg>Exclamation Triangle
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes n-info-tri{0%,to{transform:rotate(0deg);transform-origin:center}10%,90%{transform:rotate(2deg)}20%,40%,60%{transform:rotate(-6deg)}30%,50%,70%{transform:rotate(6deg)}80%{transform:rotate(-2deg)}}.prefix__n-info-tri{animation:n-info-tri .8s cubic-bezier(.455,.03,.515,.955) both infinite}</style><path class="prefix__n-info-tri" style="animation-delay:1s" stroke="#0A0A30" stroke-width="1.5" d="M11.134 6.844a1 1 0 011.732 0l5.954 10.312a1 1 0 01-.866 1.5H6.046a1 1 0 01-.866-1.5l5.954-10.312z"/><g class="prefix__n-info-tri"><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M12 10.284v3.206"/><circle cx="12" cy="15.605" r=".832" fill="#265BFF"/></g></svg>Hexagon Exclamation
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes n-info-hex{0%,to{transform:rotate(0deg);transform-origin:center}10%,90%{transform:rotate(2deg)}20%,40%,60%{transform:rotate(-6deg)}30%,50%,70%{transform:rotate(6deg)}80%{transform:rotate(-2deg)}}.prefix__n-info-hex{animation:n-info-hex .8s cubic-bezier(.455,.03,.515,.955) both infinite}</style><g class="prefix__n-info-hex"><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M12 8.143v4.55"/><circle cx="12" cy="14.957" r=".9" fill="#265BFF"/></g><path class="prefix__n-info-hex" style="animation-delay:1s" stroke="#0A0A30" stroke-width="1.5" d="M19.994 14.753a1 1 0 01-.282.712l-4.007 4.134a1 1 0 01-.702.304l-5.756.09a1 1 0 01-.712-.281l-4.134-4.007a1 1 0 01-.304-.702l-.09-5.756a1 1 0 01.281-.712l4.007-4.134a1 1 0 01.702-.304l5.756-.09a1 1 0 01.712.281l4.134 4.007a1 1 0 01.304.702l.09 5.756z"/></svg>Info Question
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes n-info-ques{0%,to{transform:rotate(0deg);transform-origin:center}10%,90%{transform:rotate(2deg)}20%,40%,60%{transform:rotate(-6deg)}30%,50%,70%{transform:rotate(6deg)}80%{transform:rotate(-2deg)}}</style><circle cx="12" cy="12" r="8" stroke="#0A0A30" stroke-width="1.5"/><path fill="#265BFF" d="M14.325 9.956c0 .298-.103.605-.308.924a3.726 3.726 0 01-.68.786c-.657.566-.987.983-.987 1.252 0 .595-.233.892-.7.892a.688.688 0 01-.531-.233c-.135-.156-.202-.365-.202-.627s.064-.506.191-.732c.135-.234.294-.44.478-.616.184-.184.368-.361.552-.531.453-.41.68-.782.68-1.115a.627.627 0 00-.277-.53.957.957 0 00-.615-.213.943.943 0 00-.606.212c-.17.135-.332.273-.488.414a.738.738 0 01-.51.202.614.614 0 01-.467-.19.68.68 0 01-.18-.468c0-.333.23-.669.69-1.009a2.47 2.47 0 011.518-.52c.722 0 1.31.202 1.763.605.452.404.679.903.679 1.497zm-2.697 4.449c.248 0 .443.081.584.244.142.156.213.35.213.584a.959.959 0 01-.245.637.787.787 0 01-.615.276.721.721 0 01-.574-.244.903.903 0 01-.201-.595c0-.234.078-.442.233-.626a.776.776 0 01.605-.276z" style="animation:n-info-ques .8s cubic-bezier(.455,.03,.515,.955) both infinite"/></svg>Info
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 25 24"><style>@keyframes n-info{0%,to{transform:rotate(0deg);transform-origin:center}10%,90%{transform:rotate(2deg)}20%,40%,60%{transform:rotate(-6deg)}30%,50%,70%{transform:rotate(6deg)}80%{transform:rotate(-2deg)}}</style><circle cx="12.29" cy="12" r="8" stroke="#0A0A30" stroke-width="1.5"/><path fill="#265BFF" d="M12.924 15.106h.713c.113 0 .17.057.17.17v.554c0 .113-.057.17-.17.17h-2.693c-.113 0-.17-.057-.17-.17v-.554c0-.113.057-.17.17-.17h.713v-3.78h-.611c-.113 0-.17-.056-.17-.169v-.588c0-.114.057-.17.17-.17h1.709c.113 0 .17.056.17.17v4.537zm-1.369-5.714a.804.804 0 01-.215-.577c0-.234.072-.427.215-.577A.776.776 0 0112.143 8c.25 0 .445.08.589.238.15.15.226.343.226.577a.782.782 0 01-.226.577c-.151.15-.35.226-.6.226-.241 0-.434-.075-.577-.226z" style="animation:n-info .8s cubic-bezier(.455,.03,.515,.955) both infinite"/></svg>Notification Add
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes add-notify{0%{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,.75,1)}40%{transform:scale3d(.75,1.25,1)}50%{transform:scale3d(1.15,.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}}@keyframes n-add-2{0%,to{transform:rotate(0deg);transform-origin:top center}10%,90%{transform:rotate(2deg)}20%,40%,60%{transform:rotate(-4deg)}30%,50%,70%{transform:rotate(4deg)}80%{transform:rotate(-2deg)}}</style><g style="animation:n-add-2 5s cubic-bezier(.455,.03,.515,.955) both infinite" stroke="#0A0A30" stroke-width="1.5"><path d="M12 3.398a5 5 0 00-5 5v2c0 .758-.442 1.505-1.005 2.012A3 3 0 008 17.642h8a3 3 0 002.005-5.232C17.442 11.903 17 11.156 17 10.398v-2a5 5 0 00-5-5z"/><path stroke-linecap="round" d="M14.39 20.312l-.043.01a9.715 9.715 0 01-4.67-.01"/></g><path fill="#265BFF" fill-rule="evenodd" d="M12.75 9.49a.75.75 0 00-1.5 0v1.401h-1.4a.75.75 0 000 1.5h1.4v1.401a.75.75 0 001.5 0v-1.4h1.4a.75.75 0 000-1.5h-1.4V9.49z" clip-rule="evenodd" style="animation:add-notify 1s 1s infinite both;transform-origin:center center"/></svg>Notification Info
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes n-info-2{0%,to{transform:rotate(0deg);transform-origin:top center}10%,90%{transform:rotate(2deg)}20%,40%,60%{transform:rotate(-6deg)}30%,50%,70%{transform:rotate(6deg)}80%{transform:rotate(-2deg)}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M12 3.398a5 5 0 00-5 5v2c0 .758-.442 1.505-1.005 2.012A3 3 0 008 17.642h8a3 3 0 002.005-5.232C17.442 11.903 17 11.156 17 10.398v-2a5 5 0 00-5-5z"/><g style="animation:n-info-2 1.5s cubic-bezier(.455,.03,.515,.955) both infinite"><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M14.39 20.312l-.043.01a9.715 9.715 0 01-4.67-.01"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M12 7.923v3.206"/><circle cx="12" cy="13.245" r=".832" fill="#265BFF"/></g></svg>Notification Remove
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes remove-notify{0%{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,.75,1)}40%{transform:scale3d(.75,1.25,1)}50%{transform:scale3d(1.15,.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}}@keyframes n-minus-2{0%,to{transform:rotate(0deg);transform-origin:top center}10%,90%{transform:rotate(2deg)}20%,40%,60%{transform:rotate(-4deg)}30%,50%,70%{transform:rotate(4deg)}80%{transform:rotate(-2deg)}}</style><g style="animation:n-minus-2 5s cubic-bezier(.455,.03,.515,.955) both infinite" stroke="#0A0A30" stroke-width="1.5"><path d="M12 3.398a5 5 0 00-5 5v2c0 .758-.442 1.505-1.005 2.012A3 3 0 008 17.642h8a3 3 0 002.005-5.232C17.442 11.903 17 11.156 17 10.398v-2a5 5 0 00-5-5z"/><path stroke-linecap="round" d="M14.39 20.312l-.043.01a9.715 9.715 0 01-4.67-.01"/></g><path fill="#265BFF" fill-rule="evenodd" d="M9.1 11.641a.75.75 0 01.75-.75h4.3a.75.75 0 010 1.5h-4.3a.75.75 0 01-.75-.75z" clip-rule="evenodd" style="animation:remove-notify 1s 1s infinite both;transform-origin:center center"/></svg>Notification Off
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes n-off{to{stroke-dashoffset:0}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M12 3.398a5 5 0 00-5 5v2c0 .758-.442 1.505-1.005 2.012A3 3 0 008 17.642h8a3 3 0 002.005-5.232C17.442 11.903 17 11.156 17 10.398v-2a5 5 0 00-5-5z"/><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M14.39 20.312l-.043.01a9.714 9.714 0 01-4.67-.01"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M19 5L5 19" style="animation:n-off 2s infinite cubic-bezier(.99,-.1,.01,1.02) alternate" stroke-dashoffset="100" stroke-dasharray="100"/></svg>Notification Snooze
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes n-snooze{0%{transform:scale(.2);opacity:.8}80%{transform:scale(1.2);opacity:1}to{transform:scale(1.2);opacity:0}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M12 3.398a5 5 0 00-5 5v2c0 .758-.442 1.505-1.005 2.012A3 3 0 008 17.642h8a3 3 0 002.005-5.232C17.442 11.903 17 11.156 17 10.398v-2a5 5 0 00-5-5z"/><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M14.39 20.312l-.043.01a9.714 9.714 0 01-4.67-.01"/><path fill="#265BFF" d="M14.48 13.918H9.676l2.648-3.642H9.677v-.911h4.802l-2.639 3.641h2.64v.912z" style="animation:n-snooze 1.5s cubic-bezier(.165,.84,.44,1) infinite both;transform-origin:center center"/></svg>Notification
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes notify{0%,to{transform:rotate(0deg);transform-origin:top center}10%,90%{transform:rotate(2deg)}20%,40%,60%{transform:rotate(-6deg)}30%,50%,70%{transform:rotate(6deg)}80%{transform:rotate(-2deg)}}</style><g style="animation:notify 1s cubic-bezier(.455,.03,.515,.955) both infinite" stroke-width="1.5"><path stroke="#0A0A30" d="M12.29 3.398a5 5 0 00-5 5v2c0 .758-.441 1.505-1.005 2.012a3 3 0 002.005 5.232h8a3 3 0 002.006-5.232c-.564-.507-1.005-1.254-1.005-2.012v-2a5 5 0 00-5-5z"/><path stroke="#265BFF" stroke-linecap="round" d="M14.68 20.312l-.042.01a9.713 9.713 0 01-4.67-.01"/></g></svg>Notification Square
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes n-square{0%,to{transform:scale(1)}50%{transform:scale(.9)}}</style><rect width="14" height="14" x="4.283" y="5.717" stroke="#0A0A30" stroke-width="1.5" rx="2"/><circle cx="17.5" cy="6.5" r="2.217" fill="#265BFF" stroke="#fff" style="animation:n-square 1s ease-in-out infinite both;transform-origin:center center"/></svg>Balloon
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes balloon-fly{0%{transform:translateY(0);opacity:1}to{transform:translateY(-10px);opacity:0}}.prefix__balloon-fly{animation:balloon-fly 5s linear infinite both}</style><path class="prefix__balloon-fly" style="animation-delay:2s" fill="#0A0A30" fill-rule="evenodd" d="M7.724 9.46a2.317 2.317 0 014.634 0c0 .668-.28 1.501-.757 2.164-.485.675-1.055 1.02-1.56 1.02-.505 0-1.075-.345-1.56-1.02-.477-.663-.757-1.496-.757-2.163zm2.317-3.816A3.817 3.817 0 006.224 9.46c0 1.026.407 2.16 1.04 3.04.538.748 1.329 1.427 2.298 1.6l-.086.23c-.25.667-.07 1.402.474 1.917.33.313.374.785.107 1.141l-.359.479c-.172.23-.1.54.16.693.262.152.614.088.787-.142l.358-.479c.556-.741.464-1.722-.223-2.373a.847.847 0 01-.227-.921l.226-.604c.851-.238 1.55-.86 2.04-1.542.632-.88 1.039-2.013 1.039-3.04a3.817 3.817 0 00-3.817-3.816z" clip-rule="evenodd"/><path class="prefix__balloon-fly" fill="#265BFF" fill-rule="evenodd" d="M15.626 10.167a1.508 1.508 0 113.016 0c0 .435-.183.977-.493 1.409-.316.438-.686.663-1.015.663-.33 0-.7-.225-1.015-.664-.31-.431-.493-.973-.493-1.408zm1.508-2.484a2.484 2.484 0 00-2.484 2.484c0 .668.264 1.406.676 1.979.35.487.865.929 1.496 1.042l-.056.149c-.163.434-.045.913.308 1.248.215.204.244.51.07.742l-.233.312c-.113.15-.066.352.104.45a.4.4 0 00.511-.091l.234-.312c.362-.482.302-1.12-.145-1.544a.551.551 0 01-.148-.6l.147-.393c.554-.155 1.008-.56 1.327-1.003.412-.573.677-1.311.677-1.979a2.484 2.484 0 00-2.484-2.484z" clip-rule="evenodd"/></svg>Cake
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes cake{10%,30%,50%,70%,90%{transform:translate3d(-.5px,0,0)}20%,40%,60%,80%{transform:translate3d(.5px,0,0)}}</style><path fill="#0A0A30" fill-rule="evenodd" d="M8.926 10.644h7.995a1.5 1.5 0 011.5 1.5v.547l-.99 1.048a.482.482 0 01-.725-.018l-.613-.717a1.446 1.446 0 00-2.216-.01l-.59.68a.482.482 0 01-.745-.01l-.503-.61a1.447 1.447 0 00-2.248-.014l-.584.69a.481.481 0 01-.72.028l-1.061-1.08v-.534a1.5 1.5 0 011.5-1.5zm-3 1.974v3.526a3 3 0 003 3h7.995a3 3 0 003-3v-4a3 3 0 00-3-3H8.926a3 3 0 00-3 3v.465l-.005.004.005.005zm1.5 1.526l.369.376a1.444 1.444 0 002.158-.086l.583-.69a.482.482 0 01.75.004l.503.61a1.446 1.446 0 002.234.03l.59-.678a.482.482 0 01.739.003l.612.716a1.445 1.445 0 002.174.057l.283-.3v1.958a1.5 1.5 0 01-1.5 1.5H8.926a1.5 1.5 0 01-1.5-1.5v-2z" clip-rule="evenodd"/><path fill="#265BFF" d="M12.488 3.853a.5.5 0 01.866 0l.878 1.52a1.513 1.513 0 11-2.622 0l.878-1.52z" style="animation:cake 2s ease infinite"/></svg>Candle
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes candle{10%,30%,50%,70%,90%{transform:translate3d(-.5px,0,0)}20%,40%,60%,80%{transform:translate3d(.5px,0,0)}}</style><path fill="#0A0A30" d="M11.5 10.326a.5.5 0 00-.5.5v7.012h-1a.59.59 0 000 1.18h6a.59.59 0 100-1.18h-1v-7.012a.5.5 0 00-.5-.5h-3z"/><path fill="#265BFF" d="M12.567 5.272a.5.5 0 01.866 0l.878 1.52a1.513 1.513 0 11-2.622 0l.878-1.52z" style="animation:candle 2s ease infinite"/></svg>Champagne
<svg viewBox="0 0 24 24" width="24" height="24" fill="none" xmlns="http://www.w3.org/2000/svg"><style>@keyframes glass-1{0%{transform:rotate(0)}to{transform:rotate(-20deg)}}@keyframes glass-2{0%{transform:rotate(0)}to{transform:rotate(20deg)}}</style><path fill-rule="evenodd" clip-rule="evenodd" d="M6.081 6.54h-.75v4.627a3.251 3.251 0 002.562 3.177l.005 2.76h-.256a.75.75 0 100 1.5H9.642a.75.75 0 000-1.5h-.244l-.005-2.79a3.251 3.251 0 002.438-3.147V6.54h-5.75zm.75 4.627V8.04h3.5v3.127a1.75 1.75 0 11-3.5 0z" fill="#0A0A30" style="animation:glass-2 1s cubic-bezier(1,-.28,.01,1.13) infinite alternate-reverse both;transform-origin:center center"/><path fill-rule="evenodd" clip-rule="evenodd" d="M14.934 6.54h-.75v4.627a3.251 3.251 0 002.561 3.177l.005 2.76h-.255a.75.75 0 100 1.5h2a.75.75 0 000-1.5h-.245l-.005-2.79a3.251 3.251 0 002.438-3.147V6.54h-5.75zm.75 4.627V8.04h3.5v3.127a1.75 1.75 0 11-3.5 0z" fill="#0A0A30" style="animation:glass-1 1s cubic-bezier(1,-.28,.01,1.13) infinite alternate-reverse both;transform-origin:center center"/></svg>Champagne 2
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24"><style>@keyframes champagne-confetti{0%,50%,60%{opacity:0}to{opacity:1}}@keyframes champagne-bottle{0%{transform:translateY(0) translateX(0)}to{transform:translateY(-.3px) translateX(.3px)}}</style><path fill="#0A0A30" fill-rule="evenodd" d="M13.236 10.104a.5.5 0 00-.691.149l-1.312 2.03c-.89-.218-1.779.016-2.257.66l-.004-.002-1.034 1.601L5.2 18.78a1.27 1.27 0 00.378 1.758l2.135 1.379a1.27 1.27 0 001.757-.378l2.738-4.238 1.035-1.601-.004-.002c.39-.701.24-1.607-.326-2.33l1.312-2.03a.5.5 0 00-.149-.691l-.84-.543zm-1.705 4.647a.32.32 0 01.016.06l-3.333 5.16-1.068-.69 3.334-5.16a.414.414 0 01.06-.01c.13-.01.35.023.588.177s.359.34.403.463z" clip-rule="evenodd" style="animation:champagne-bottle 1.5s cubic-bezier(1,-.49,.02,1.07) infinite both"/><g style="animation:champagne-confetti 1.5s cubic-bezier(.85,.11,.01,.88) infinite both" fill="#265BFF"><circle cx="12.897" cy="7.048" r=".666"/><circle cx="17.528" cy="5.056" r=".333"/><rect width=".552" height=".552" x="16.47" y="6.597" rx=".276" transform="rotate(-35.202 16.47 6.597)"/><rect width=".552" height=".552" x="16.993" y="9.622" rx=".276" transform="rotate(-35.202 16.993 9.622)"/><path fill-rule="evenodd" d="M15.11 3.665a.333.333 0 01.413.227l.153.523c.16.547.189 1.124.087 1.684a2.44 2.44 0 01-.743 1.353l-.227.21a1.1 1.1 0 00-.335.61l-.182.997a.333.333 0 11-.655-.12l.181-.996c.069-.376.258-.72.538-.98l.227-.21a1.77 1.77 0 00.54-.983c.084-.46.06-.931-.071-1.379l-.152-.523a.333.333 0 01.226-.413zm-.077 6.79a.333.333 0 01-.142-.45l.25-.483a3.67 3.67 0 011.101-1.278 2.44 2.44 0 011.472-.465l.31.005a1.1 1.1 0 00.663-.21l.82-.595a.333.333 0 11.391.54l-.819.594c-.31.225-.683.343-1.066.337l-.31-.005a1.774 1.774 0 00-1.07.339 3.004 3.004 0 00-.9 1.045l-.251.484a.333.333 0 01-.45.142z" clip-rule="evenodd"/></g></svg>Confetti
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes confetti{0%,50%,60%{opacity:0}to{opacity:1}}@keyframes confetti-prop{0%{transform:translateY(0) translateX(0)}to{transform:translateY(-.5px) translateX(.5px)}}</style><path fill="#0A0A30" d="M15.459 14.163l-.471.471.47-.471zm-.38 1.972l-.263-.613.263.613zm-5.918-5.919l-.613-.262.613.262zm1.971-.38l.472-.47-.472.47zm-5.216 7.951l.612.263-.612-.263zm1.592 1.592l.262.613-.262-.613zm-.98-1.33l3.245-7.57-1.225-.525-3.245 7.57 1.225.526zm4.133-7.741l4.327 4.326.942-.943-4.326-4.326-.943.943zm4.155 5.214l-7.57 3.245.524 1.225 7.572-3.245-.526-1.225zm.171-.888a.546.546 0 01-.17.888l.524 1.225a1.879 1.879 0 00.589-3.056l-.942.943zm-5.214-4.155a.546.546 0 01.888-.171l.943-.943a1.879 1.879 0 00-3.056.589l1.225.525zm-4.47 7.046c-.668 1.559.909 3.135 2.467 2.467l-.525-1.225a.546.546 0 01-.717-.717l-1.225-.525z" style="animation:confetti-prop 1.5s cubic-bezier(1,-.49,.02,1.07) infinite both"/><g style="animation:confetti 1.5s cubic-bezier(.85,.11,.01,.88) infinite both" fill="#265BFF"><circle cx="13.505" cy="7.146" r=".666"/><circle cx="18.17" cy="7.298" r=".333"/><path d="M18.17 11.277l1.09-.768.768 1.089-1.09.768zM15.52 9.83l.45-.317.32.45-.452.319zm-.399-3.894l.544-.384.384.544-.544.384z"/><path fill-rule="evenodd" d="M17.17 4.814c.185 0 .334.15.334.333v.545c0 .57-.133 1.132-.387 1.642-.237.472-.62.855-1.092 1.091l-.277.139a1.1 1.1 0 00-.492.492l-.453.905a.333.333 0 11-.596-.298l.453-.905c.17-.342.448-.62.79-.79l.277-.139c.343-.172.622-.45.793-.793.209-.417.318-.877.318-1.344v-.545c0-.184.149-.333.333-.333zm-.332 7.816a.333.333 0 01-.334-.334v-.545c0-.57.133-1.131.388-1.64a2.44 2.44 0 011.091-1.092l.277-.139a1.1 1.1 0 00.492-.492l.453-.905a.333.333 0 11.596.298l-.452.905c-.171.342-.449.62-.79.79l-.278.139c-.343.171-.621.45-.793.793a3.003 3.003 0 00-.317 1.343v.546c0 .183-.15.333-.333.333z" clip-rule="evenodd"/></g></svg>Firework
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes slide-out-tr{0%{transform:translateY(0) translateX(0);opacity:1}to{transform:translateY(-10px) translateX(10px);opacity:0}}</style><g style="animation:slide-out-tr 1s cubic-bezier(.47,0,.745,.715) infinite both"><path fill="#265BFF" d="M7.824 16.622l.287-.32-.642-.574-.287.321.642.573zM4.66 18.875a.43.43 0 10.642.573l-.642-.573zm2.523-2.826L4.66 18.875l.642.573 2.523-2.826-.642-.573z"/><path fill="#0A0A30" fill-rule="evenodd" d="M11.586 15.532l.692-3.729-3.574 1.265.557.476-1.922 2.249-.324.379.38.323 1.01.864.378.324.324-.38 1.922-2.248.557.477zm-3.165.53l1.51-1.769.254.216-1.512 1.768-.252-.216z" clip-rule="evenodd"/></g></svg>Gift Box
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes gift-open{0%{transform:translateY(0)}to{transform:translateY(-3px)}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M6.921 12.535h12v4a2 2 0 01-2 2h-8a2 2 0 01-2-2v-4z"/><path fill="#265BFF" fill-rule="evenodd" d="M10.963 6.487a.717.717 0 011.009.102c.147.18.337.578.428.984.044.2.058.373.044.502-.014.133-.05.165-.051.165 0 0-.038.03-.172.017a1.618 1.618 0 01-.483-.144c-.38-.17-.73-.436-.878-.617a.717.717 0 01.103-1.009zm1.676-.442a1.578 1.578 0 00-2.445 1.996c.211.26.576.538.962.744H8.921a2.75 2.75 0 00-2.75 2.75v1.75h13.5v-1.75a2.75 2.75 0 00-2.75-2.75h-2.235c.386-.206.75-.485.963-.744a1.578 1.578 0 00-2.446-1.996 2.492 2.492 0 00-.282.45 2.497 2.497 0 00-.282-.45zm1.231.544a.717.717 0 011.112.907c-.147.18-.498.446-.878.617a1.619 1.619 0 01-.483.144c-.134.013-.172-.017-.172-.017s-.037-.032-.051-.165c-.014-.13 0-.302.044-.502.091-.406.281-.803.428-.984zm4.301 4.946v.25h-10.5v-.25c0-.69.56-1.25 1.25-1.25h8c.69 0 1.25.56 1.25 1.25z" clip-rule="evenodd" style="animation:gift-open 1s cubic-bezier(0,.32,.45,1.24) infinite alternate both"/></svg>Chrome
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes chrome{0%{transform:rotate(0)}to{transform:rotate(360deg)}}</style><g style="animation:chrome 1s cubic-bezier(.215,.61,.355,1) infinite both;transform-origin:54% center"><path stroke="#0A0A30" stroke-width="1.5" d="M14.524 14.15l-4.047 4.736m.107-5.828l-2.94-6.03m5.096 2.355h6.962"/><path fill="#0A0A30" d="M7.588 15.124a6.249 6.249 0 012.288-8.536l-.75-1.299a7.749 7.749 0 00-2.837 10.585l1.3-.75zm2.288-8.536a6.249 6.249 0 018.536 2.288l1.299-.75A7.749 7.749 0 009.126 5.289l.75 1.3zm8.536 2.288a6.249 6.249 0 01-2.288 8.536l.75 1.299a7.749 7.749 0 002.837-10.585l-1.3.75zm-2.288 8.536a6.249 6.249 0 01-8.536-2.288l-1.299.75a7.749 7.749 0 0010.585 2.837l-.75-1.3z"/><circle cx="13" cy="12" r="2.625" stroke="#265BFF" stroke-width="1.5" transform="rotate(150 13 12)"/></g></svg>Discord
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes discord{0%{transform:rotate(0)}to{transform:rotate(360deg)}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M17.545 6.995c-1.02-.46-2.114-.8-3.257-.994a.05.05 0 00-.052.024 8.786 8.786 0 00-.406.82 12.376 12.376 0 00-3.658 0 8.241 8.241 0 00-.412-.82.052.052 0 00-.052-.024 13.314 13.314 0 00-3.257.994.046.046 0 00-.021.018c-2.074 3.05-2.643 6.023-2.364 8.96a.06.06 0 00.02.038 13.353 13.353 0 003.996 1.987.052.052 0 00.056-.018 9.31 9.31 0 00.818-1.308.05.05 0 00-.028-.07 8.785 8.785 0 01-1.248-.585.05.05 0 01-.005-.084 6.78 6.78 0 00.248-.191.05.05 0 01.051-.007c2.619 1.176 5.454 1.176 8.041 0a.05.05 0 01.053.006c.08.065.164.13.248.192a.05.05 0 01-.004.084 8.22 8.22 0 01-1.249.585.05.05 0 00-.027.07c.24.457.514.893.817 1.307a.051.051 0 00.056.019 13.308 13.308 0 004.001-1.987.05.05 0 00.021-.037c.334-3.396-.559-6.345-2.366-8.96a.04.04 0 00-.02-.02zm-8.198 5.783c-.789 0-.962-.243-.962-1.118 0-.874.16-1.117.962-1.117.807 0 .973.249.96 1.117 0 .875-.16 1.118-.96 1.118zm5.316 0c-.788 0-.961-.243-.961-1.118 0-.874.16-1.117.961-1.117.807 0 .974.249.961 1.117 0 .875-.154 1.118-.96 1.118z" style="transform-origin:center;animation:discord 1.5s cubic-bezier(.64,.03,.24,.93) infinite both"/></svg>Nintendo Switch
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes ns-1{0%{transform:translateY(0)}to{transform:translateY(7px)}}@keyframes ns-2{0%{transform:translateY(0)}to{transform:translateY(-7px)}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M6.447 8.148A2.568 2.568 0 019.015 5.58h2.568v12.84H9.015a2.568 2.568 0 01-2.568-2.568V8.148zm12.737 7.704a2.568 2.568 0 01-2.568 2.568h-2.568V5.58h2.568a2.568 2.568 0 012.568 2.568v7.704z"/><circle cx="9.015" cy="8.74" r=".963" fill="#265BFF" style="animation:ns-1 1s linear infinite alternate both"/><circle cx="16.616" cy="15.26" r=".963" fill="#265BFF" transform="rotate(-180 16.616 15.26)" style="animation:ns-2 1s linear infinite alternate both"/></svg>PayPal
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes paypal{0%{transform:translateY(-2.4px) translateX(-2.4px)}to{transform:translateY(1px) translateX(1px)}}</style><path stroke="#265BFF" stroke-width="1.5" d="M11.618 8.094h4.163c2.236 0 3.077 1.132 2.947 2.794-.215 2.745-1.874 4.264-4.075 4.264H13.54c-.302 0-.505.2-.586.741l-.472 3.149c-.031.204-.139.322-.3.338H9.567c-.246 0-.333-.188-.268-.595L10.893 8.69c.063-.404.284-.596.725-.596z" clip-rule="evenodd" style="animation:paypal 1s cubic-bezier(.25,.46,.45,.94) both infinite alternate"/><path fill="#fff" fill-rule="evenodd" stroke="#0A0A30" stroke-width="1.5" d="M9.603 4.62h4.167c1.174 0 2.567.037 3.497.86.623.548.95 1.422.874 2.364-.256 3.182-2.159 4.965-4.712 4.965h-2.055c-.35 0-.582.232-.68.86l-.574 3.654c-.038.236-.14.376-.323.393H7.225c-.284 0-.385-.215-.311-.69L8.762 5.314c.074-.471.333-.694.84-.694z" clip-rule="evenodd"/></svg> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none" viewBox="0 0 24 24"><style>@keyframes pinterest{0%{transform:translateY(-10px) translateX(2px);opacity:0}to{transform:translateZ(0) translateX(0);opacity:1}}</style><path fill="#265BFF" d="M7.828 11.63c0-.549.113-1.093.341-1.632.229-.54.555-1.04.98-1.502.425-.46.983-.835 1.675-1.122.693-.287 1.46-.431 2.3-.431 1.367 0 2.488.427 3.365 1.28.876.852 1.314 1.857 1.314 3.015 0 1.488-.37 2.718-1.114 3.688-.744.97-1.704 1.455-2.881 1.455a2.26 2.26 0 01-1.089-.274c-.339-.183-.577-.405-.715-.666l-.516 2.063a4.1 4.1 0 01-.167.502c-.069.17-.145.333-.226.49a10.32 10.32 0 01-.245.444 8.62 8.62 0 01-.458.698c-.06.082-.115.154-.167.216l-.077.104a.094.094 0 01-.103.04.094.094 0 01-.078-.08 31.2 31.2 0 01-.058-.542 13.918 13.918 0 01-.038-.488 6.84 6.84 0 01.025-1.201 5.24 5.24 0 01.097-.627c.094-.409.412-1.771.954-4.086a2.215 2.215 0 01-.168-.503 2.368 2.368 0 01-.064-.476l-.013-.196c0-.557.14-1.02.419-1.39.28-.37.616-.555 1.011-.555.319 0 .565.107.742.32.176.213.264.48.264.803 0 .2-.036.446-.11.737-.073.291-.17.627-.29 1.005-.12.379-.206.686-.258.92-.086.392-.01.732.226 1.019.236.287.552.43.947.43.68 0 1.24-.388 1.682-1.168.442-.779.664-1.72.664-2.826 0-.844-.27-1.534-.812-2.069-.541-.535-1.298-.803-2.268-.803-1.083 0-1.962.353-2.636 1.058a3.537 3.537 0 00-1.012 2.532c0 .584.164 1.075.49 1.475.112.13.146.27.103.418a2.728 2.728 0 00-.077.3 2.73 2.73 0 01-.077.3c-.017.096-.061.16-.13.19a.289.289 0 01-.231-.007 2.167 2.167 0 01-1.14-1.077c-.255-.509-.381-1.103-.381-1.782z" style="animation:pinterest 1.5s cubic-bezier(.85,.57,.12,.85) both infinite"/><circle cx="12.816" cy="12" r="8" stroke="#0A0A30" stroke-width="1.5"/></svg>TikTok
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes tiktok{0%,to{transform:translate(0)}20%{transform:translate(-.3px,.3px)}40%{transform:translate(-.3px,-.3px)}60%{transform:translate(.3px,.3px)}80%{transform:translate(.3px,-.5px)}}</style><rect width="14" height="14" x="5.194" y="5" stroke="#0A0A30" stroke-width="1.5" rx="2"/><path fill="#265BFF" d="M15.523 10.047a2.242 2.242 0 01-1.182-.66 2.06 2.06 0 01-.549-1.195V8H12.21v5.967c0 .265-.087.523-.25.738a1.324 1.324 0 01-.655.46 1.392 1.392 0 01-.815.008 1.328 1.328 0 01-.667-.447A1.208 1.208 0 019.69 13.4c.111-.21.281-.388.492-.511a1.416 1.416 0 011.105-.131V11.23a3.007 3.007 0 00-2.036.47 2.793 2.793 0 00-1.038 1.232 2.638 2.638 0 00-.158 1.571c.109.527.377 1.013.772 1.397.404.392.922.66 1.487.77A3.05 3.05 0 0012 16.522c.534-.207.992-.56 1.314-1.016.322-.455.495-.99.497-1.54v-3.055a3.88 3.88 0 002.189.664V10.09c-.154 0-.308-.014-.459-.044h-.018z" style="animation:tiktok .5s cubic-bezier(.6,.04,.98,.335) infinite both"/></svg>YouTube
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes youtube{0%{transform:translateZ(-10px) translateX(-10px);opacity:0}30%,50%,80%{transform:translateZ(0) translateX(0);opacity:1}to{transform:translateZ(10px) translateX(10px);opacity:0}}</style><path fill="#265BFF" fill-rule="evenodd" d="M13.246 11.693a.645.645 0 010 1.054l-2.23 1.574A.645.645 0 0110 13.794v-3.148c0-.523.59-.828 1.017-.527l2.229 1.574z" clip-rule="evenodd" style="animation:youtube 2s cubic-bezier(.25,.46,.45,.94) infinite both"/><path fill="#0A0A30" fill-rule="evenodd" d="M16.613 6.666a41.132 41.132 0 00-9.226 0l-1.155.13c-1.052.119-1.847 1.022-1.847 2.096v6.216c0 1.074.795 1.977 1.847 2.096l1.155.13c3.066.346 6.16.346 9.226 0l1.155-.13c1.052-.119 1.847-1.022 1.847-2.096V8.892c0-1.074-.795-1.977-1.847-2.096l-1.155-.13zM7.234 5.268a42.495 42.495 0 019.531 0l1.156.13C19.674 5.596 21 7.101 21 8.892v6.216c0 1.79-1.326 3.296-3.08 3.494l-1.155.13a42.484 42.484 0 01-9.53 0l-1.156-.13C4.326 18.404 3 16.899 3 15.108V8.892c0-1.79 1.326-3.296 3.08-3.494l1.154-.13z" clip-rule="evenodd"/></svg> <svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes instagram{0%,40%{transform:scale(.4)}20%{transform:scale(.6)}60%{transform:scale(.8)}to{transform:scale(1)}}</style><rect width="14.5" height="14.5" x="4.75" y="4.75" stroke="#0A0A30" stroke-width="1.5" rx="4.25"/><rect width="6" height="6" x="9" y="9" stroke="#265BFF" stroke-width="1.5" rx="3" style="animation:instagram 2s linear infinite both;transform-origin:center center"/><circle cx="16" cy="8" r="1" fill="#0A0A30"/></svg>Chat
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes chatMotion{0%,to{transform:translateY(0)}50%{transform:translateY(-1px)}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M18.25 12v5c0 .69-.56 1.25-1.25 1.25h-5A6.25 6.25 0 1118.25 12z"/><circle cx="9" cy="12" r="1" fill="#265BFF" style="animation:chatMotion .8s ease-in-out infinite"/><circle cx="12" cy="12" r="1" fill="#265BFF" style="animation:chatMotion .8s ease-in-out infinite;animation-delay:.3s"/><circle cx="15" cy="12" r="1" fill="#265BFF" style="animation:chatMotion .8s ease-in-out infinite;animation-delay:.5s"/></svg>Chat 2
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes chatMotion2{0%,to{transform:translateY(0)}50%{transform:translateY(-1px)}}</style><path stroke="#0A0A30" stroke-width="1.5" d="M10 6.75h4A4.25 4.25 0 0118.25 11v6.25H10A4.25 4.25 0 015.75 13v-2A4.25 4.25 0 0110 6.75z"/><circle cx="9" cy="12" r="1" fill="#265BFF" style="animation:chatMotion2 .8s ease-in-out infinite"/><circle cx="12" cy="12" r="1" fill="#265BFF" style="animation:chatMotion2 .8s ease-in-out infinite;animation-delay:.3s"/><circle cx="15" cy="12" r="1" fill="#265BFF" style="animation:chatMotion2 .8s ease-in-out infinite;animation-delay:.5s"/></svg>Chat 3
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes chatMotion3{0%,to{transform:translateY(0)}50%{transform:translateY(-1px)}}</style><path fill="#0A0A30" fill-rule="evenodd" d="M12.121 6.74a5.25 5.25 0 00-4.414 8.093l.177.274-1.057 1.986 2.244-.82.256.162A5.25 5.25 0 1012.12 6.74zm-6.75 5.25a6.75 6.75 0 113.422 5.874l-2.52.876a.95.95 0 01-1.115-1.162l1.115-2.216a6.722 6.722 0 01-.902-3.372z" clip-rule="evenodd"/><circle cx="9" cy="12" r="1" fill="#265BFF" style="animation:chatMotion3 .8s ease-in-out infinite"/><circle cx="12" cy="12" r="1" fill="#265BFF" style="animation:chatMotion3 .8s ease-in-out infinite;animation-delay:.3s"/><circle cx="15" cy="12" r="1" fill="#265BFF" style="animation:chatMotion3 .8s ease-in-out infinite;animation-delay:.5s"/></svg>Phone
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes phone{0%,to{transform:rotate(0deg);transform-origin:0 100%}10%,90%{transform:rotate(2deg)}20%,40%,60%{transform:rotate(-4deg)}30%,50%,70%{transform:rotate(4deg)}80%{transform:rotate(-2deg)}}</style><path fill="#0A0A30" d="M15.758 19a10.761 10.761 0 01-7.603-3.162A10.805 10.805 0 015 8.22c0-.854.339-1.673.941-2.277A3.21 3.21 0 018.214 5c.18-.001.36.015.537.05.172.024.34.067.503.125a.699.699 0 01.455.525l.957 4.2a.7.7 0 01-.182.644c-.09.098-.098.105-.957.553a6.93 6.93 0 003.402 3.423c.454-.868.461-.875.559-.966a.699.699 0 01.643-.182l4.191.959a.699.699 0 01.503.455A3.046 3.046 0 0119 15.829a3.223 3.223 0 01-.968 2.255 3.21 3.21 0 01-2.274.916zM8.215 6.4a1.822 1.822 0 00-1.817 1.82 9.396 9.396 0 002.744 6.63 9.36 9.36 0 006.617 2.75 1.821 1.821 0 001.817-1.82v-.231l-3.242-.75-.202.386c-.315.609-.545 1.05-1.132.812a8.276 8.276 0 01-5.016-5.047c-.251-.546.224-.798.824-1.113l.385-.189L8.444 6.4h-.23z" style="animation:phone 1.5s cubic-bezier(1,.01,.75,2.17) both infinite"/></svg>Airplay
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes airplay{0%{transform:translateY(1px)}to{transform:translateY(-1px)}}</style><path fill="#0A0A30" d="M8.165 16.75a.75.75 0 000-1.5v1.5zm7.603-1.5a.75.75 0 000 1.5v-1.5zM8 6.75h8v-1.5H8v1.5zM18.25 9v4h1.5V9h-1.5zm-12.5 4V9h-1.5v4h1.5zm2.415 2.25H8v1.5h.165v-1.5zm7.835 0h-.232v1.5H16v-1.5zM4.25 13A3.75 3.75 0 008 16.75v-1.5A2.25 2.25 0 015.75 13h-1.5zm14 0A2.25 2.25 0 0116 15.25v1.5A3.75 3.75 0 0019.75 13h-1.5zM16 6.75A2.25 2.25 0 0118.25 9h1.5A3.75 3.75 0 0016 5.25v1.5zm-8-1.5A3.75 3.75 0 004.25 9h1.5A2.25 2.25 0 018 6.75v-1.5z"/><path fill="#265BFF" fill-rule="evenodd" d="M10.412 14.86c.706-1.112 2.47-1.112 3.176 0l1.058 1.666c.706 1.111-.176 2.5-1.588 2.5h-2.117c-1.41 0-2.293-1.389-1.587-2.5l1.058-1.667zm2.117.555c-.235-.37-.823-.37-1.058 0l-1.059 1.667c-.235.37.06.833.53.833h2.117c.47 0 .764-.463.529-.833l-1.059-1.667z" clip-rule="evenodd" style="animation:airplay .8s ease-in infinite alternate both"/></svg>Airpod Case
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes airpod-case{0%,50%,to{opacity:1}25%,75%{opacity:0}}</style><path fill="#0A0A30" fill-rule="evenodd" d="M8.748 4.024a5.75 5.75 0 00-5.75 5.75v4.452a5.75 5.75 0 005.75 5.75h6.482a5.75 5.75 0 005.75-5.75v-4.111a.752.752 0 000-.358 5.75 5.75 0 00-5.75-5.733H8.748zM19.44 9.186a4.251 4.251 0 00-4.21-3.662H8.748a4.25 4.25 0 00-4.21 3.662H19.44zm-14.942 1.5v3.54a4.25 4.25 0 004.25 4.25h6.482a4.25 4.25 0 004.25-4.25v-3.54H4.498z" clip-rule="evenodd"/><path fill="#265BFF" fill-rule="evenodd" d="M10.455 12.803c0-.428.313-.774.7-.774h1.69c.387 0 .7.346.7.774 0 .427-.313.774-.7.774h-1.69c-.387 0-.7-.347-.7-.774z" clip-rule="evenodd" style="animation:airpod-case 2s infinite both"/></svg>Airpod
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes airpod{0%{transform:scale(.2);opacity:.8}80%{transform:scale(1.2);opacity:0}to{transform:scale(2.2);opacity:0}}</style><rect width="14" height="14" x="5" y="5" fill="#265BFF" rx="7" style="animation:airpod 1.5s cubic-bezier(.165,.84,.44,1) infinite both;transform-origin:center center"/><path fill="#0A0A30" d="M9.392 7.004a2.104 2.104 0 00-1.52.58l-.544.543a.677.677 0 00-.181.507v.869a.797.797 0 00.036.29c.034.103.082.2.145.29a.65.65 0 00.181.253 2.507 2.507 0 001.883.87 2.212 2.212 0 002.282-2.102 2.213 2.213 0 00-2.282-2.1zM8.125 9.72a.17.17 0 01-.181.181H7.87a.17.17 0 01-.18-.18V8.488a.17.17 0 01.18-.181h.073a.17.17 0 01.18.18V9.72zm2.064-.29h-.616a.333.333 0 01-.326-.362.326.326 0 01.326-.326h.652a.333.333 0 01.326.362.362.362 0 01-.362.326zm-.724 6.994a.525.525 0 00.507.54h.616a.53.53 0 00.507-.544v-5.25a3.238 3.238 0 01-1.63.543v4.712zm7.207-8.297l-.543-.544a1.967 1.967 0 00-1.521-.58 2.213 2.213 0 00-2.282 2.101 2.213 2.213 0 002.282 2.101 2.388 2.388 0 001.883-.87c.072-.072.109-.18.181-.253a.724.724 0 00.145-.29.797.797 0 00.036-.29v-.868a.676.676 0 00-.181-.507zM14.427 9.43h-.652a.362.362 0 010-.724h.652a.333.333 0 01.325.362.3.3 0 01-.325.362zm1.883.29a.17.17 0 01-.11.17.17.17 0 01-.071.011h-.073a.17.17 0 01-.18-.18V8.488a.17.17 0 01.11-.17.17.17 0 01.07-.011h.073a.17.17 0 01.18.18V9.72zm-3.405 6.737a.532.532 0 00.544.543h.543a.532.532 0 00.543-.543v-4.745a2.673 2.673 0 01-1.63-.543v5.288z"/></svg>Bluetooth
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes bluetooth{to{stroke-dashoffset:0}}</style><path stroke="#0A0A30" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M7.441 15.954l8.653-7.55a.5.5 0 00-.03-.777l-3.678-2.76a.5.5 0 00-.8.4v13.458a.5.5 0 00.802.398l3.666-2.785a.5.5 0 00.014-.785L7.441 8.494" style="animation:bluetooth 2s infinite ease-in" stroke-dashoffset="100" stroke-dasharray="100"/></svg>Bluetooth off
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes bluetooth-off{to{stroke-dashoffset:0}}</style><path stroke="#0A0A30" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M7.441 15.954l8.653-7.55a.5.5 0 00-.03-.777l-3.678-2.76a.5.5 0 00-.8.4v13.458a.5.5 0 00.802.398l3.666-2.785a.5.5 0 00.014-.785L7.441 8.494"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M19.274 6.117L5.098 17.883" style="animation:bluetooth-off 2s infinite cubic-bezier(.99,-.1,.01,1.02) alternate" stroke-dashoffset="100" stroke-dasharray="100"/></svg>Homepod
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes homepad{0%{transform:scale(.2);opacity:.8}80%{transform:scale(1.2);opacity:0}to{transform:scale(2.2);opacity:0}}</style><rect width="14" height="14" x="5" y="5" fill="#265BFF" rx="7" style="animation:homepad 1.5s cubic-bezier(.165,.84,.44,1) infinite both;transform-origin:center center"/><ellipse cx="12" cy="7.389" fill="#265BFF" rx="1.719" ry=".73"/><path fill="#0A0A30" d="M12 8.665c1.375 0 2.49-.473 2.49-1.057a.49.49 0 00-.055-.22A2 2 0 0116 9.342v6a2 2 0 01-2 2h-4a2 2 0 01-2-2v-6A2 2 0 019.565 7.39a.49.49 0 00-.054.22c0 .583 1.114 1.056 2.489 1.056z"/></svg>Mic off
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes mic-off{to{stroke-dashoffset:0}}</style><rect width="5.122" height="9.388" x="9.439" y="5.164" fill="#0A0A30" stroke="#0A0A30" stroke-width="1.278" rx="2.561"/><path fill="#0A0A30" d="M16.794 12.02c.311 0 .566.252.537.561a5.944 5.944 0 01-.382 1.609 5.706 5.706 0 01-1.161 1.84 5.347 5.347 0 01-1.738 1.23 5.12 5.12 0 01-1.386.387.671.671 0 01.006.084v1.339a.67.67 0 01-1.34 0v-1.34c0-.028.002-.056.005-.083a5.12 5.12 0 01-1.385-.388 5.347 5.347 0 01-1.738-1.23 5.706 5.706 0 01-1.161-1.84 5.945 5.945 0 01-.382-1.608c-.029-.31.226-.562.537-.562.31 0 .56.253.596.562.047.395.144.783.289 1.153.212.543.524 1.037.917 1.453.393.416.86.746 1.373.971a4.028 4.028 0 003.238 0c.514-.225.98-.555 1.373-.97.393-.417.705-.91.917-1.454.145-.37.242-.758.29-1.153.036-.31.284-.562.595-.562z"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M18.514 5.486L5.487 18.513" style="animation:mic-off 2s infinite cubic-bezier(.99,-.1,.01,1.02) alternate" stroke-dashoffset="100" stroke-dasharray="100"/></svg>Vibration
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="25" fill="none"><style>@keyframes mobile-vibration{0%,to{transform:translateX(0)}10%,30%,50%,70%{transform:translateX(-1px)}20%,40%,60%,80%{transform:translateX(2px)}90%{transform:translateX(-2px)}}</style><g style="animation:mobile-vibration 1.5s linear infinite both"><path fill="#0A0A30" fill-rule="evenodd" d="M11.55 4.097c-1.275-.341-2.6.469-2.96 1.81L5.75 16.505c-.359 1.341.384 2.705 1.66 3.047l5.04 1.35c1.275.342 2.6-.468 2.96-1.81l2.84-10.597c.359-1.341-.384-2.705-1.66-3.047l-5.04-1.35zm-1.7 2.148c.164-.61.766-.978 1.346-.823l.31.083c-.03.07-.055.142-.075.217-.216.804.23 1.623.995 1.828l1.68.45c.765.205 1.56-.28 1.776-1.086.02-.075.035-.15.044-.225l.31.083c.58.156.917.776.753 1.386l-2.84 10.597c-.162.61-.765.978-1.345.823l-5.04-1.35c-.58-.156-.917-.776-.754-1.386L9.85 6.245zm2.82-.428l2.091.56c.04.071.053.158.03.245a.313.313 0 01-.377.23l-1.68-.45a.312.312 0 01-.211-.388.328.328 0 01.147-.197z" clip-rule="evenodd"/><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M6.312 8.905L5.277 12.77m13.446-.539l-1.035 3.864"/></g></svg>Mouse
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes mouse{0%{transform:translateY(-1px)}to{transform:translateY(1px)}}</style><rect width="8" height="14" x="8" y="5" stroke="#0A0A30" rx="4"/><rect width="1.5" height="3" x="11.25" y="8.703" fill="#265BFF" rx=".75" style="animation:mouse 1s linear infinite alternate both"/></svg>Smartwatch
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes smartwatch-heart{10%,33%{transform:scale(.85);animation-timing-function:ease-in}17%{transform:scale(1);animation-timing-function:ease-out}45%{transform:scale(1.2);animation-timing-function:ease-out}}</style><path fill="#0A0A30" fill-rule="evenodd" d="M8.867 5.86a3.04 3.04 0 00-3.04 3.04v6.084a3.04 3.04 0 003.04 3.04h6.084a3.04 3.04 0 003.04-3.04v-2.76a.438.438 0 00.688-.36v-2.12a.438.438 0 00-.688-.36V8.9a3.04 3.04 0 00-3.04-3.04H8.867zM7.327 8.9c0-.85.69-1.54 1.54-1.54h6.084c.85 0 1.54.69 1.54 1.54v6.084c0 .85-.69 1.54-1.54 1.54H8.867c-.85 0-1.54-.69-1.54-1.54V8.9z" clip-rule="evenodd"/><path fill="#265BFF" d="M11.879 10.514a.173.173 0 00.242 0 1.11 1.11 0 011.795.35 1.068 1.068 0 01-.238 1.181l-1.327 1.306a.5.5 0 01-.702 0l-1.327-1.306a1.074 1.074 0 010-1.531 1.11 1.11 0 011.557 0z" style="animation:smartwatch-heart 1.5s linear infinite both;transform-origin:center"/><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M10.253 4.202h4m-4 15.479h4"/></svg>Smartwatch 2
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes smartwatch{to{stroke-dashoffset:0}}</style><path fill="#0A0A30" fill-rule="evenodd" d="M8.867 5.86a3.04 3.04 0 00-3.04 3.04v6.084a3.04 3.04 0 003.04 3.04h6.084a3.04 3.04 0 003.04-3.04v-2.76a.438.438 0 00.688-.36v-2.12a.438.438 0 00-.688-.36V8.9a3.04 3.04 0 00-3.04-3.04H8.867zM7.327 8.9c0-.85.69-1.54 1.54-1.54h6.084c.85 0 1.54.69 1.54 1.54v6.084c0 .85-.69 1.54-1.54 1.54H8.867c-.85 0-1.54-.69-1.54-1.54V8.9z" clip-rule="evenodd"/><path stroke="#265BFF" stroke-linecap="round" stroke-linejoin="round" stroke-width=".8" d="M9 11.768h1.654l.654-1.322 1.23 3 .423-1.678H15" style="animation:smartwatch 2s infinite cubic-bezier(.99,-.1,.01,1.02)" stroke-dashoffset="100" stroke-dasharray="100"/><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M10 4.202h4m-3.747 15.479h4"/></svg>Speaker
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes speaker-beat{10%{transform:scale(.91);animation-timing-function:ease-in}17%{transform:scale(.98);animation-timing-function:ease-out}33%{transform:scale(.87);animation-timing-function:ease-in}45%{transform:scale(1);animation-timing-function:ease-out}}</style><rect width="12" height="16" x="6" y="4" stroke="#0A0A30" stroke-width="1.5" rx="4"/><circle cx="12" cy="8" r="1" fill="#0A0A30"/><circle cx="12" cy="14" r="2.192" stroke="#265BFF" stroke-width="1.5" style="animation:speaker-beat .5s linear infinite both;transform-origin:center center"/></svg>Candle 2
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes candle-2{10%,30%,50%,70%,90%{transform:translate3d(-.2px,0,0)}20%,40%,60%,80%{transform:translate3d(.2px,0,0)}}</style><path fill="#0A0A30" fill-rule="evenodd" d="M9.592 10.192l2-1.363c1.66-1.132 3.908.057 3.908 2.065v7.108a2.5 2.5 0 01-2.5 2.5h-2a2.5 2.5 0 01-2.5-2.5v-5.744a2.5 2.5 0 011.092-2.066zm.845 1.24a1 1 0 00-.437.826v1.085l4-2.398v-.05a1 1 0 00-1.563-.827l-2 1.364zM10 16.778v-1.686l4-2.398v1.686l-4 2.398zm.111 1.683a1 1 0 00.889.541h2a1 1 0 001-1V16.13l-3.889 2.331z" clip-rule="evenodd"/><path fill="#265BFF" d="M11.567 3.21a.5.5 0 01.866 0l.878 1.52a1.513 1.513 0 11-2.622 0l.878-1.52z" style="animation:candle-2 2s ease infinite"/></svg>Christmas Snow
<svg viewBox="0 0 24 24" width="24" height="24" fill="none" xmlns="http://www.w3.org/2000/svg"><style>@keyframes snows-ch{0%{opacity:0;transform:translateY(-10%)}50%{opacity:1}80%{opacity:.8}to{transform:translateY(10%);opacity:0}}.prefix__c-snow1{animation:snows-ch 3s infinite both}</style><path fill-rule="evenodd" clip-rule="evenodd" d="M7.691 8.811a.51.51 0 01.421-.198.51.51 0 01.44.222l1.507 2.2a.734.734 0 01-.18 1.012l1.053 1.763a.868.868 0 01-.47 1.268l.876 1.157a1.19 1.19 0 01-.949 1.908H8.51v1.366a.51.51 0 11-1.019 0v-1.366H5.61a1.19 1.19 0 01-.948-1.908l.876-1.157a.868.868 0 01-.47-1.268l1.057-1.771a.725.725 0 01-.138-1.025L7.69 8.81zm-.662 2.522l1.06-1.37.923 1.347a.738.738 0 00-.275.737l-.676.205-1.068.322.189-.316a.724.724 0 00-.153-.925zm-.812 2.541l-.157.263c.431.126.688.57.605.998l2.897-.767a.847.847 0 01.378-.231l-.702-1.176-1.19.36-1.831.553zm-.742 2.977l.34-.449a.505.505 0 00.11-.017l3.54-.937c.01.015.02.03.032.044l1.028 1.359a.17.17 0 01-.136.272H5.611a.17.17 0 01-.136-.272zM16.193 5.133a.322.322 0 01.266-.125.322.322 0 01.278.14l.953 1.39a.464.464 0 01-.114.641l.666 1.114a.549.549 0 01-.297.802l.553.732a.752.752 0 01-.6 1.206H16.71v.863a.322.322 0 11-.644 0v-.863h-1.188a.752.752 0 01-.6-1.206l.553-.732a.549.549 0 01-.297-.802l.669-1.12a.459.459 0 01-.088-.647l1.078-1.393zm-.419 1.595l.67-.866.584.851a.466.466 0 00-.174.466l-.427.13-.675.203.119-.2a.458.458 0 00-.097-.584zm-.513 1.606l-.1.166c.273.08.436.36.383.631l1.831-.485a.536.536 0 01.24-.146l-.444-.743-.752.227-1.158.35zm-.47 1.882l.216-.284a.323.323 0 00.07-.01l2.238-.593c.006.01.012.019.02.028l.65.859a.107.107 0 01-.086.172h-3.021a.107.107 0 01-.086-.172z" fill="#0A0A30"/><circle class="prefix__c-snow1" cx="10.831" cy="3.5" r=".75" fill="#265BFF"/><circle cx="14.874" cy="12.968" r=".75" fill="#265BFF" style="animation:snows-ch 3s infinite both"/><circle class="prefix__c-snow1" cx="18" cy="16.75" r=".75" fill="#265BFF"/><circle cx="19.5" cy="5" r=".75" fill="#265BFF" style="animation:snows-ch 3s infinite both"/><circle class="prefix__c-snow1" cx="3.75" cy="11.468" r=".75" fill="#265BFF"/></svg>Gift 2
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes c-gift-slide{0%{transform:translateX(30px);opacity:0}50%{transform:translateX(0);opacity:1}to{transform:translateX(-30px);opacity:1}}</style><g style="animation:c-gift-slide 3s cubic-bezier(.51,-.16,.3,1.27) both infinite"><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M4.114 12.649v1a2 2 0 002 2h13.528"/><path fill="#265BFF" fill-rule="evenodd" d="M9.51 7.644a.465.465 0 00-.721.589c.095.117.323.289.57.4.12.054.229.086.313.094.086.008.111-.012.111-.012s.024-.02.034-.107a1.05 1.05 0 00-.03-.325c-.058-.264-.182-.522-.277-.639zm-1.008-.499a1.024 1.024 0 011.44.146c.065.079.127.18.184.292.056-.113.119-.213.183-.292a1.024 1.024 0 111.586 1.295c-.164.202-.471.42-.773.556a1.595 1.595 0 01-.49.14.704.704 0 01-.506-.126.704.704 0 01-.507.126 1.595 1.595 0 01-.49-.14c-.301-.136-.608-.354-.773-.556a1.024 1.024 0 01.146-1.44zm2.894.433a.465.465 0 00-.655.066c-.095.117-.218.375-.277.639a1.05 1.05 0 00-.03.325c.01.087.034.107.034.107s.025.02.112.012a1.05 1.05 0 00.313-.094c.247-.111.474-.283.57-.4a.465.465 0 00-.067-.655zm4.214-2.022a.465.465 0 10-.721.589c.095.117.323.289.57.4.12.054.229.085.313.093.086.009.11-.01.111-.01 0-.001.024-.021.034-.108a1.05 1.05 0 00-.03-.325c-.059-.264-.182-.522-.277-.639zm-1.008-.499a1.024 1.024 0 011.44.146c.065.079.127.18.184.291a1.62 1.62 0 01.183-.29 1.024 1.024 0 111.586 1.294c-.165.201-.471.42-.774.556a1.595 1.595 0 01-.488.14.704.704 0 01-.507-.126.704.704 0 01-.507.126 1.595 1.595 0 01-.49-.14c-.301-.136-.608-.355-.773-.556a1.024 1.024 0 01.146-1.44zm2.894.433a.465.465 0 00-.655.066c-.095.117-.218.375-.277.639a1.05 1.05 0 00-.03.325c.01.087.034.107.034.107s.025.02.112.011a1.05 1.05 0 00.313-.093c.246-.111.474-.283.57-.4a.465.465 0 00-.067-.655z" clip-rule="evenodd"/><mask id="prefix__a" fill="#fff"><rect width="7.1" height="7.051" x="6.576" y="9.068" rx="1"/></mask><rect width="7.1" height="7.051" x="6.576" y="9.068" stroke="#0A0A30" stroke-width="3" mask="url(#prefix__a)" rx="1"/><mask id="prefix__b" fill="#fff"><rect width="8" height="9.205" x="12.226" y="6.915" rx="1"/></mask><rect width="8" height="9.205" x="12.226" y="6.915" stroke="#0A0A30" stroke-width="3" mask="url(#prefix__b)" rx="1"/><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M9.022 16l-2.446 2.446M17.022 16l-2.38 2.38m-10.528.123h16.111"/></g></svg>Snow Globe
<svg viewBox="0 0 24 24" width="24" height="24" fill="none" xmlns="http://www.w3.org/2000/svg"><style>@keyframes g-snows{0%{opacity:0;transform:translateY(-2%)}50%{opacity:1}80%{opacity:.8}to{transform:translateY(2%);opacity:0}}.prefix__g-snow1{animation:g-snows 2s infinite both}</style><path fill-rule="evenodd" clip-rule="evenodd" d="M12 5.206a6.25 6.25 0 00-4.693 10.378c.075-.01.15-.014.228-.014H9.1v-2.115c0-.464.184-.91.513-1.237l1.15-1.15a1.75 1.75 0 012.474 0l1.15 1.15c.329.328.513.773.513 1.237v2.114h1.16c.196 0 .385.033.563.093A6.25 6.25 0 0012 5.206zm1.955 11.864a.749.749 0 00.39 0h1.716a.25.25 0 01.239.175l.38 1.225a.25.25 0 01-.24.324H7.156a.25.25 0 01-.239-.324l.38-1.224a.25.25 0 01.239-.176h2.12a.75.75 0 00.39 0h3.91zm-.555-1.5v-2.115a.25.25 0 00-.073-.177l-1.15-1.15a.25.25 0 00-.354 0l-1.15 1.15a.25.25 0 00-.073.177v2.114h2.8zm-9.15-4.114c0 1.883.673 3.61 1.79 4.954-.074.12-.134.252-.177.391l-.38 1.225a1.75 1.75 0 001.672 2.268h9.286a1.75 1.75 0 001.671-2.268l-.38-1.225a1.72 1.72 0 00-.032-.094 7.75 7.75 0 10-13.45-5.25z" fill="#0A0A30"/><circle class="prefix__g-snow1" cx="8.543" cy="8.75" r=".75" fill="#265BFF"/><circle cx="12" cy="7.25" r=".75" fill="#265BFF" style="animation:g-snows 3s infinite both"/><circle class="prefix__g-snow1" cx="15.25" cy="8.751" r=".75" fill="#265BFF"/><circle cx="16.75" cy="12" r=".75" fill="#265BFF" style="animation:g-snows 1.5s infinite both"/><circle class="prefix__g-snow1" cx="7.793" cy="12" r=".75" fill="#265BFF"/></svg>Snowman
<svg viewBox="0 0 24 24" width="24" height="24" fill="none" xmlns="http://www.w3.org/2000/svg"><style>@keyframes snowman-right{0%{transform:rotate(0)}to{transform:rotate(9deg)}}@keyframes snowman-left{0%{transform:rotate(0)}to{transform:rotate(8deg)}}</style><path fill-rule="evenodd" clip-rule="evenodd" d="M19.651 9.797a.5.5 0 10-.935-.354l-.72 1.905-2.768 1.756a.5.5 0 00.536.845l2.658-1.687h2.046a.5.5 0 100-1h-1.37l.553-1.465z" fill="#265BFF" style="animation:snowman-right .5s ease-in-out both alternate-reverse infinite;transform-origin:center"/><path fill-rule="evenodd" clip-rule="evenodd" d="M4.349 9.797a.5.5 0 01.935-.354l.72 1.905 2.768 1.756a.5.5 0 01-.536.845l-2.658-1.687H3.532a.5.5 0 010-1h1.37L4.35 9.797z" fill="#265BFF" style="animation:snowman-left .5s ease-in-out both alternate-reverse infinite;transform-origin:56% 57%"/><circle cx="12" cy="15.762" r="4" stroke="#0A0A30" stroke-width="1.5"/><circle cx="12" cy="8.762" r="2.45" stroke="#0A0A30" stroke-width=".9"/><rect x="10.75" y="7.909" width="1" height="1" rx=".5" fill="#0A0A30"/><rect x="12.25" y="7.909" width="1" height="1" rx=".5" fill="#0A0A30"/><path fill-rule="evenodd" clip-rule="evenodd" d="M10.5 4.5A.5.5 0 0111 4h2a.5.5 0 01.5.5v1c0 .037.004.074.012.109h-3.024A.504.504 0 0010.5 5.5v-1zm-.988 1.109A.502.502 0 019.5 5.5v-1A1.5 1.5 0 0111 3h2a1.5 1.5 0 011.5 1.5v1a.504.504 0 01-.012.109H16a.5.5 0 010 1H8a.5.5 0 010-1h1.512z" fill="#0A0A30"/></svg>Snowman 2
<svg viewBox="0 0 24 24" width="24" height="24" fill="none" xmlns="http://www.w3.org/2000/svg"><style>@keyframes snowman2-right{0%{transform:rotate(0)}to{transform:rotate(9deg)}}@keyframes snowman2-left{0%{transform:rotate(0)}to{transform:rotate(8deg)}}</style><path fill-rule="evenodd" clip-rule="evenodd" d="M20.183 8.534a.5.5 0 00-.935-.353l-.72 1.905-2.768 1.756a.5.5 0 00.536.845L18.954 11H21a.5.5 0 100-1h-1.37l.553-1.466z" fill="#265BFF" style="animation:snowman2-right .5s ease-in-out both alternate-reverse infinite;transform-origin:center"/><path fill-rule="evenodd" clip-rule="evenodd" d="M4.881 8.534a.5.5 0 11.935-.353l.72 1.905 2.768 1.756a.5.5 0 11-.536.845L6.11 11H4.064a.5.5 0 010-1h1.37l-.553-1.466z" fill="#265BFF" style="animation:snowman2-left .5s ease-in-out both alternate-reverse infinite;transform-origin:56% 57%"/><circle cx="12.532" cy="14.5" r="4" stroke="#0A0A30" stroke-width="1.5"/><circle cx="12.532" cy="7.5" r="2.45" stroke="#0A0A30" stroke-width=".9"/><rect x="11.282" y="6.647" width="1" height="1" rx=".5" fill="#0A0A30"/><rect x="12.782" y="6.647" width="1" height="1" rx=".5" fill="#0A0A30"/></svg>Tree Ornament
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes ornament{to{stroke-dashoffset:10}}</style><path stroke="#265BFF" stroke-linecap="round" stroke-width="1.5" d="M6.5 9.637l1.67 1.486a2 2 0 002.66 0l.34-.303a2 2 0 012.66 0l.34.303a2 2 0 002.66 0l1.67-1.486m-12 6.735l1.67-1.487a2 2 0 012.66 0l.34.304a2 2 0 002.66 0l.34-.304a2 2 0 012.66 0l1.67 1.487" style="animation:ornament 1s linear infinite" stroke-dasharray="1" stroke-dashoffset="1"/><circle cx="12.5" cy="13" r="7" stroke="#0A0A30" stroke-width="1.5"/><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M10.5 6V4.588a1 1 0 011-1h2a1 1 0 011 1V6"/></svg>Tree Ornament 2
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes tree-orn-2{0%,to{opacity:1}50%{opacity:.2}}.prefix__tree-o2{animation:tree-orn-2 2s infinite both}.prefix__tree-o3{animation:tree-orn-2 1.5s infinite both}</style><rect width="1.062" height="1.062" x="11.469" y="6.794" fill="#265BFF" rx=".531" style="animation:tree-orn-2 1s infinite both"/><rect class="prefix__tree-o2" width="1.062" height="1.062" x="10.406" y="11.369" fill="#265BFF" rx=".531"/><rect class="prefix__tree-o2" width="1.062" height="1.062" x="9.572" y="15.156" fill="#265BFF" rx=".531"/><rect class="prefix__tree-o3" width="1.062" height="1.062" x="11.549" y="14.612" fill="#265BFF" rx=".531"/><rect class="prefix__tree-o2" width="1.062" height="1.062" x="13.526" y="15.156" fill="#265BFF" rx=".531"/><rect class="prefix__tree-o3" width="1.062" height="1.062" x="12.531" y="10.838" fill="#265BFF" rx=".531"/><path fill="#0A0A30" fill-rule="evenodd" d="M11.517 3.397a.796.796 0 01.658-.31.796.796 0 01.686.347l2.357 3.438c.377.55.197 1.242-.28 1.583l1.645 2.755a1.357 1.357 0 01-.735 1.982L17.218 15c.926 1.224.052 2.98-1.483 2.98h-2.938v2.135a.797.797 0 11-1.594 0v-2.134H8.265c-1.535 0-2.409-1.757-1.482-2.981l1.368-1.81a1.357 1.357 0 01-.734-1.981L9.07 8.442a1.134 1.134 0 01-.217-1.603l2.664-3.442zm-1.035 3.942l1.657-2.141 1.442 2.104a1.154 1.154 0 00-.43 1.153l-1.056.32-1.668.503.295-.493a1.132 1.132 0 00-.24-1.446zM9.213 11.31l-.245.41c.674.197 1.076.893.945 1.56l4.528-1.198c.157-.166.358-.294.59-.362l-1.097-1.837-1.859.562-2.862.865zm-1.16 4.652l.531-.701a.803.803 0 00.173-.026l5.534-1.465.048.069 1.607 2.123a.266.266 0 01-.211.426H8.264a.266.266 0 01-.211-.426z" clip-rule="evenodd"/></svg>Tree
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes c-tree{0%{transform:rotate(0)}to{transform:rotate(360deg)}}</style><path fill="#0A0A30" fill-rule="evenodd" d="M10.35 9.032a.75.75 0 01.502.934l-.671 2.234 3.215-1.409-.248-.825a.75.75 0 111.436-.432l2.613 8.697a1.75 1.75 0 01-1.676 2.254H8.48a1.75 1.75 0 01-1.676-2.254l2.613-8.697a.75.75 0 01.934-.502zm3.48 3.206l-4.216 1.849-.827 2.754 5.758-2.224-.715-2.379zm-5.59 6.425v-.003l6.738-2.602.783 2.605a.25.25 0 01-.24.322H8.48a.25.25 0 01-.24-.322z" clip-rule="evenodd"/><path fill="#265BFF" fill-rule="evenodd" d="M13.149 4.636l.18-.3-.3.18a2 2 0 01-2.058 0l-.3-.18.18.3a2 2 0 010 2.057l-.18.3.3-.18a2 2 0 012.058 0l.3.18-.18-.3a2 2 0 010-2.057zm1.038.214c.535-.893-.48-1.907-1.372-1.372l-.3.18a1 1 0 01-1.03 0l-.3-.18c-.892-.535-1.907.48-1.372 1.372l.18.3a1 1 0 010 1.029l-.18.3c-.535.893.48 1.908 1.372 1.372l.3-.18a1 1 0 011.03 0l.3.18c.892.536 1.907-.48 1.372-1.372l-.18-.3a1 1 0 010-1.029l.18-.3z" clip-rule="evenodd" style="animation:c-tree 2s linear infinite both;transform-origin:51% 24%"/></svg>Share
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes slide-right{0%{transform:translateY(0)}to{transform:translateY(-2px)}}</style><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M14.508 9.5H17a2.5 2.5 0 012.5 2.5v5a2.5 2.5 0 01-2.5 2.5H7A2.5 2.5 0 014.5 17v-5A2.5 2.5 0 017 9.5h2.563"/><path fill="#265BFF" d="M12.75 13.667a.75.75 0 01-1.5 0h1.5zm-1.5-8.66a.75.75 0 011.5 0h-1.5zm-1.216 2.551a.75.75 0 11-1.068-1.054l1.068 1.054zM12 4.5l-.534-.527a.75.75 0 011.068 0L12 4.5zm3.034 2.004a.75.75 0 11-1.068 1.054l1.068-1.054zm-3.784 7.163v-8.66h1.5v8.66h-1.5zM8.966 6.504l2.5-2.531 1.068 1.054-2.5 2.531-1.068-1.054zm3.568-2.531l2.5 2.531-1.068 1.054-2.5-2.531 1.068-1.054z" style="animation:slide-right 1s cubic-bezier(1,-.17,.29,.99) infinite alternate both"/></svg>Share
<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="none"><style>@keyframes slide-right{0%{transform:translateY(0)}to{transform:translateY(-2px)}}</style><path stroke="#0A0A30" stroke-linecap="round" stroke-width="1.5" d="M14.508 9.5H17a2.5 2.5 0 012.5 2.5v5a2.5 2.5 0 01-2.5 2.5H7A2.5 2.5 0 014.5 17v-5A2.5 2.5 0 017 9.5h2.563"/><path fill="#265BFF" d="M12.75 13.667a.75.75 0 01-1.5 0h1.5zm-1.5-8.66a.75.75 0 011.5 0h-1.5zm-1.216 2.551a.75.75 0 11-1.068-1.054l1.068 1.054zM12 4.5l-.534-.527a.75.75 0 011.068 0L12 4.5zm3.034 2.004a.75.75 0 11-1.068 1.054l1.068-1.054zm-3.784 7.163v-8.66h1.5v8.66h-1.5zM8.966 6.504l2.5-2.531 1.068 1.054-2.5 2.531-1.068-1.054zm3.568-2.531l2.5 2.531-1.068 1.054-2.5-2.531 1.068-1.054z" style="animation:slide-right 1s cubic-bezier(1,-.17,.29,.99) infinite alternate both"/></svg>※当ページで紹介しているアイコンは全て「Potlab Icons」のものを掲載しています。




Comment