コピペで簡単!webで使えるCSS見出し(h2〜h4)デザインサンプル50選とカスタマイズ方法をご紹介いたします。
見出しカスタマイズ
基本マニュアル
見出しの呼び出し方
HTMLでの呼び出し(テキストエディタ)

当記事で紹介する見出しはいずれも以下のHTMLコードを記述することで呼び出すことができます。
HTMLコード
<h2>見出しの文字が入ります</h2>
HTMLプレビューイメージ


【例:見出しレベル3(h3)カスタマイズ】
<h3>見出しの文字が入ります</h3>HTMLコードの h2 部分(先頭・末尾の2箇所)を上記のように変更することで見出しレベルごとに見出しをカスタマイズできます。

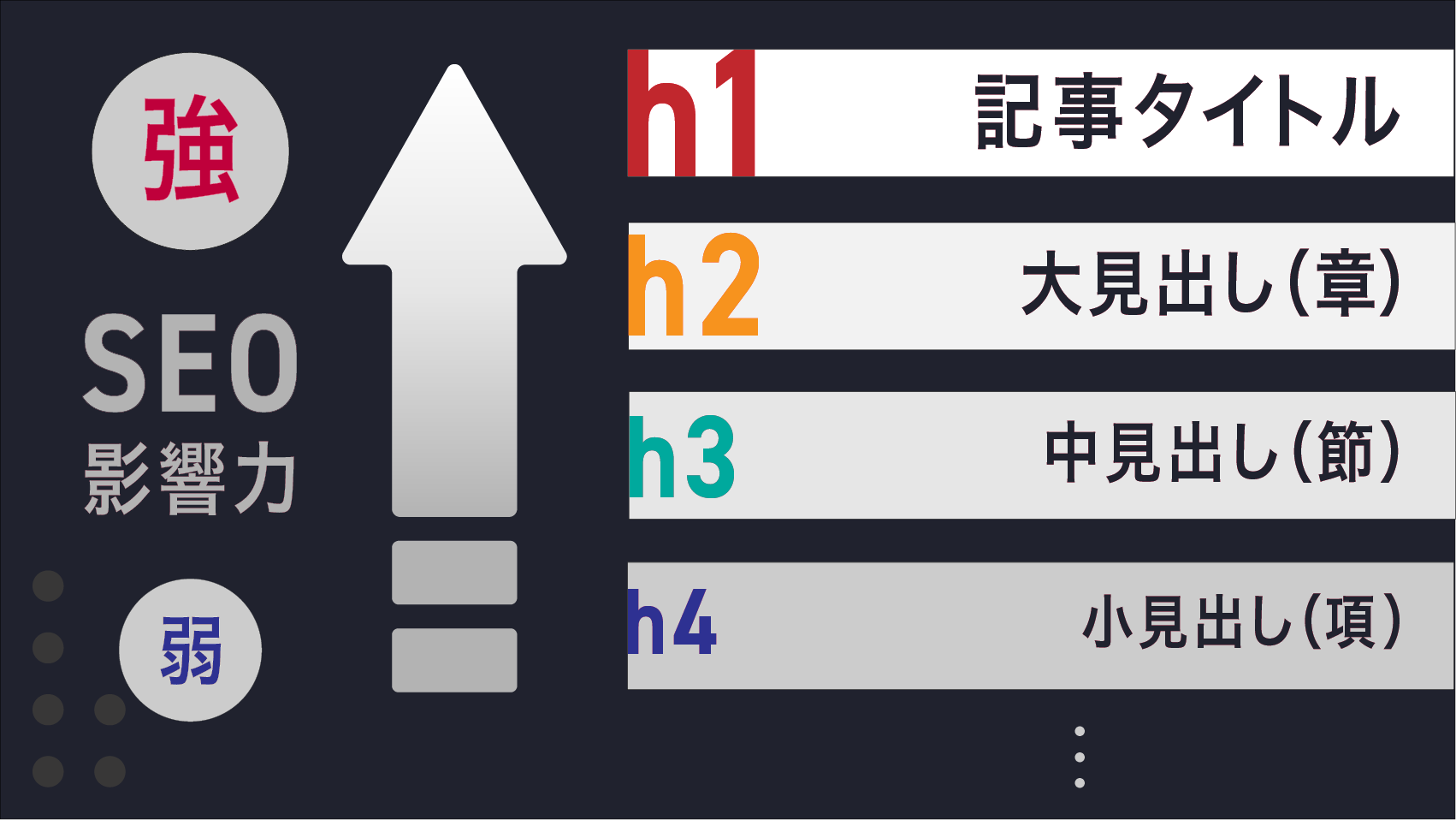
見出しには階層レベルが存在し、「h2、h3、h4…」のように数字が小さいほど重要度が高く、SEOにも大きく影響します。見出しデザインを選ぶ際は数字が小さい見出しの方から読み手に分かりやすいように目立つ装飾を選びましょう。
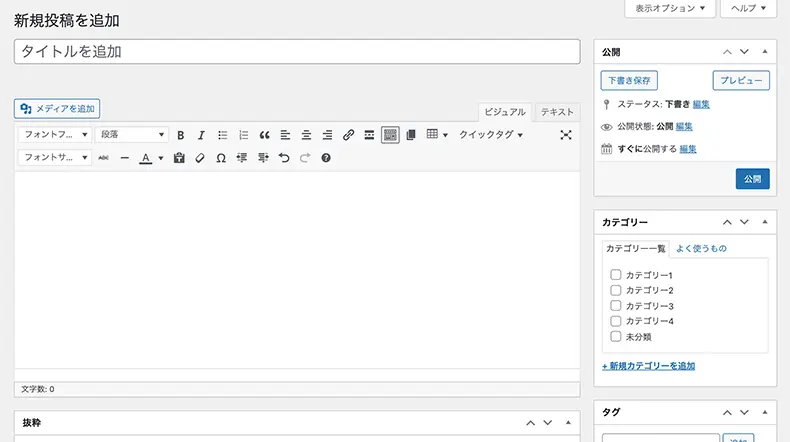
見出しブロックでの呼び出し(ビジュアルエディタ)

ビジュアルエディタを使用されている場合はコピペしたCSSを「追加CSS」に記述後、投稿編集画面にて見出しブロック(コード初期:h2)を呼び出し、プレビュー画面にて正常に反映されているかご確認ください。※編集画面上ではデザインは反映されません
コピペしたCSSコードの使い方・取扱説明書

【書き換え例:SWELL使用】
.post_content h2 {
padding: .5em 1em;/*余白*/
border-bottom: 3px dotted #000;/*下部 ドットのサイズ・カラー*/
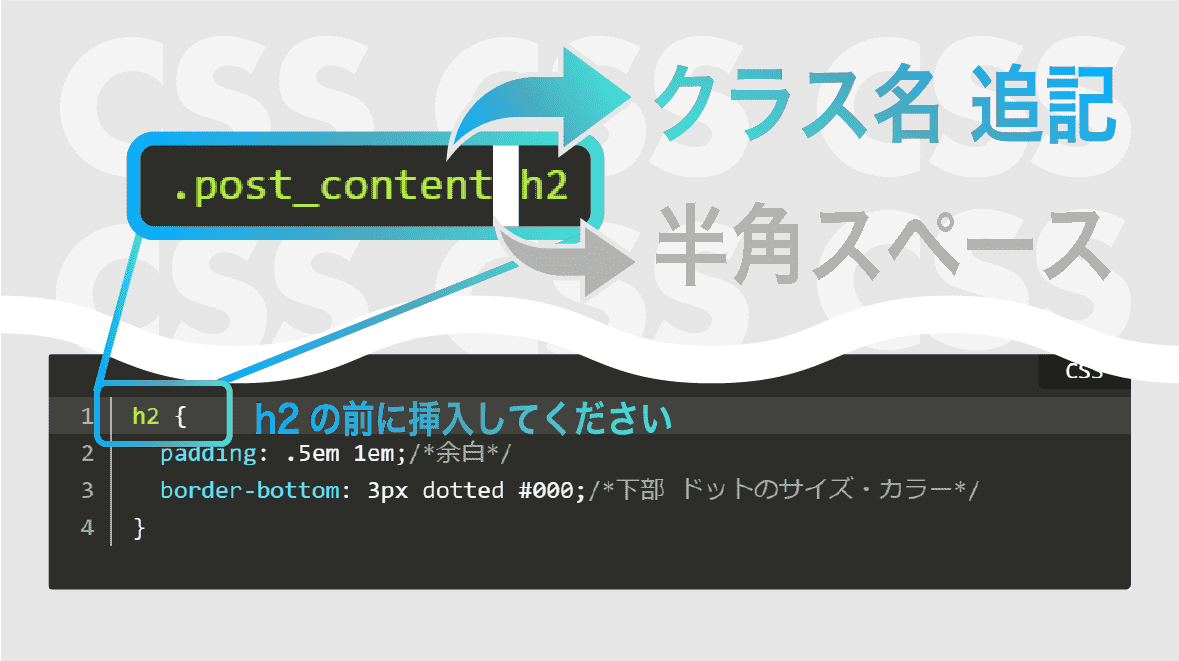
}コピーしたCSSコードの1行目(h2の前)に
クラス名:.post_content を追記してください。見出しレベル(h2 h3 h4…)もお好みで変更可能です。
※クラス名とh2の間は半角スペースが入ります
※1行目以外にもコード中にh2の記載があるコードはすべて同様にh2の前にクラス名の追記が必要です
※SWELL以外のテーマをご使用の場合は下記の「テーマ別 クラス名一覧」をご参考に追記ください
テーマ別 クラス名一覧

| テーマ別 クラス名一覧 | |
|---|---|
| テーマ名 | クラス名 |
| SWELL | .post_content |
| JIN | .hl-custom |
| SANGO | .entry-content |
| Cocoon | .entry-content |
| Snow Monkey | .p-entry-content > |
| THE THOR | .content |
| 賢威8 | .article-body |
上記以外のテーマをご利用の場合は
ご自身でご確認ください
CSSの追加方法・場所

「追加CSS」(ダッシュボード外観カスタマイズ追加CSS)にコピペしたCSSのコードを追加してください。
見出しが正しく表示されない場合
見出しが正しく表示されない場合はこちらをチェック
【コピペで簡単】
CSS見出しデザイン集
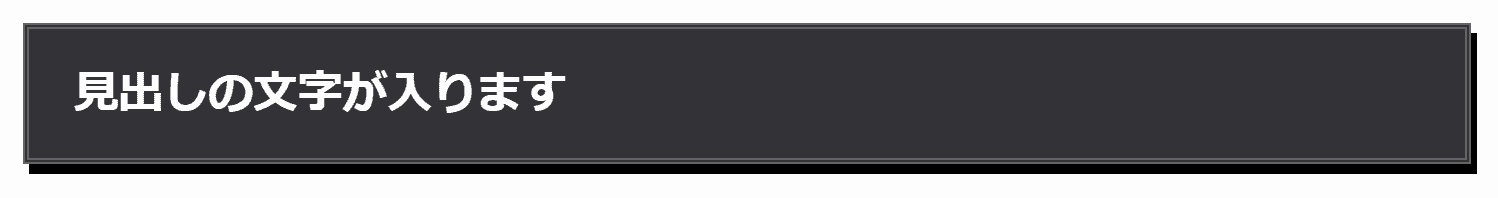
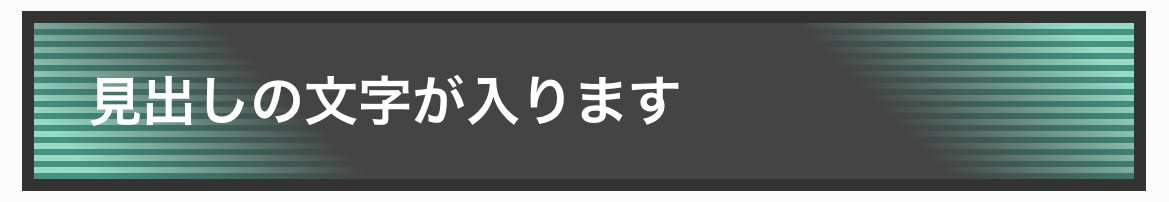
ブラック基調影付き見出し


ブラック基調のシックでおしゃれなオリジナル見出しです
CSSを見る
h2 {
font-size: 19px;/*フォントサイズ*/
color: #ffffff;/*フォントカラー*/
background: #333337;/*背景カラー*/
padding: .75em 1em;/*余白*/
box-shadow: 3px 5px 0 #000000;/*影サイズ・影カラー*/
border: 3px double #646464;/*二重線 太さ・カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
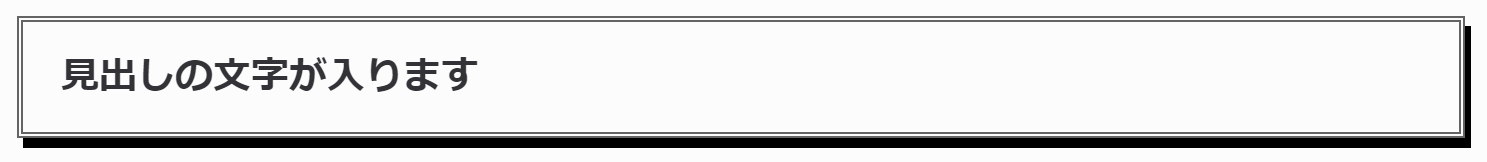
ホワイト基調影付き見出し


ホワイト基調のシックでおしゃれなオリジナル見出しです
CSSを見る
h2 {
font-size: 19px;/*フォントサイズ*/
color: #333337;/*フォントカラー*/
background: #FCFCFC;/*背景カラー*/
padding: .75em 1em;/*余白*/
box-shadow: 3px 5px 0 #000000;/*影サイズ・影カラー*/
border: 3px double #646464;/*二重線 太さ・カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
文字を重ねた見出し(水色)


文字を重ねた水色のおしゃれな見出しです。サイト仕様の見出しが実装できます
CSSを見る
★17行目の ‘sample’ 部分(’ ‘ ←消さない)が背景に表示される文字です。ご自由に変更ください
h2 {
position: relative;
margin-bottom: 0.2Arem;
font-weight: bold;/*太字*/
font-size: 22px;/*フォントサイズ*/
text-align: center;
}
h2::before {
position: absolute;
top: -50px;/*文字上からの位置*/
left: 50%;/*文字左からの位置*/
transform: translateX(-50%);
color: #E4F1F6;/*フォントカラー*/
font-size: 90px;/*背景フォントサイズ*/
text-transform: uppercase;
content: 'sample';/*背景文字(★ご自由に変更ください)*/
z-index: -1;
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
文字を重ねた見出し(オレンジ色)


文字を重ねたオレンジ色のおしゃれな見出しです。サイト仕様の見出しが実装できます
CSSを見る
★17行目の ‘sample’ 部分(’ ‘ ←消さない)が背景に表示される文字です。ご自由に変更ください
h2 {
position: relative;
margin-bottom: 0.2Arem;
font-weight: bold;/*太字*/
font-size: 22px;/*フォントサイズ*/
text-align: center;
}
h2::before {
position: absolute;
top: -50px;/*文字上からの位置*/
left: 50%;/*文字左からの位置*/
transform: translateX(-50%);
color: #F6E9E4;/*フォントカラー*/
font-size: 90px;/*背景フォントサイズ*/
text-transform: uppercase;
content: 'sample';/*背景文字(★ご自由に変更ください)*/
z-index: -1;
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
影付き両端水玉アクセント見出し(白)


影付きの両端が水玉アクセントになったスタイリッシュな見出しです
CSSを見る
h2 {
padding: 1rem;/*余白*/
background-image:/*背景・水玉カラー*/
linear-gradient(135deg, transparent 0 0px, #FFFFFF 40px calc(100% - 40px), transparent calc(100% - 20px)),
radial-gradient(#F8445D 30%, transparent 30%);
background-repeat: no-repeat, repeat;
background-size: 100% 100%, 10px 10px;
background-color: #FFFFFF;/*背景カラー*/
color: #666666;/*テキストカラー*/
font-weight: bold;/*太字*/
font-size: 22px;/*フォントサイズ*/
text-align: center;/*中央揃え*/
box-shadow: 0 0 25px rgba(0, 0, 0, .1);/*影サイズ・影カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
影付き両端水玉アクセント見出し(黒)


影付きの両端が水玉アクセントになったスタイリッシュな見出しです
CSSを見る
h2 {
padding: 1rem;/*余白*/
background-image:/*背景・水玉カラー*/
linear-gradient(135deg, transparent 0 0px, #444444 50px calc(100% - 50px), transparent calc(100% - 20px)),
radial-gradient(#C51E74 30%, transparent 30%);
background-repeat: no-repeat, repeat;
background-size: 100% 100%, 10px 10px;
background-color: #444444;/*背景カラー*/
color: #FFFFFF;/*テキストカラー*/
font-weight: bold;/*太字*/
font-size: 22px;/*フォントサイズ*/
text-align: center;/*中央揃え*/
box-shadow: 0 0 25px rgba(0, 0, 0, .1);/*影サイズ・影カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
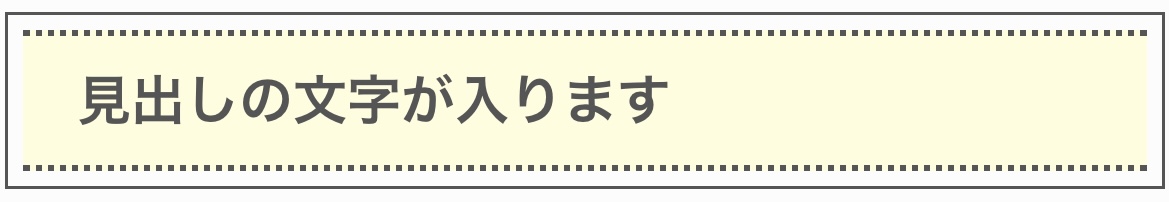
ドット見出し


シンプルだけど使いやすい上下ドット点線見出しです
CSSを見る
h2 {
padding: .75em 1em;/*余白*/
border-top: 3px dotted #000;/*上部 ドットのサイズ・カラー*/
border-bottom: 3px dotted #000;/*下部 ドットのサイズ・カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
下線ストライプ見出し


シンプルだけど使いやすい下線ストライプ見出しです
CSSを見る
h2 {
position: relative;
padding: .75em 1em;/*余白*/
}
h2:after {
position: absolute;
bottom: 0;
left: 0;
width: 100%;/*横幅*/
height: 7px;/*下線 高さ*/
content: '';
background-image: -webkit-repeating-linear-gradient(135deg, #555555, #555555 1px, transparent 2px, transparent 5px);
background-image: repeating-linear-gradient(-45deg, #555555, #555555 1px, transparent 2px, transparent 5px);
background-size: 7px 7px;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
下線ドット見出し


シンプルだけど使いやすい下線ドット見出しです
CSSを見る
h2 {
font-size: 24px;/*フォントサイズ*/
color: #333337;/*文字色*/
position: relative;
padding-bottom: 20px;
text-align: center;
}
h2::after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 0;
height: 0;
border-width: 10px 8px 0 8px;
border-style: solid;
border-color: #78c8c7 #fff #fff #fff;
}
h2 {
padding: .5em 1em;/*余白*/
border-bottom: 3px dotted #000;/*下部 ドットのサイズ・カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
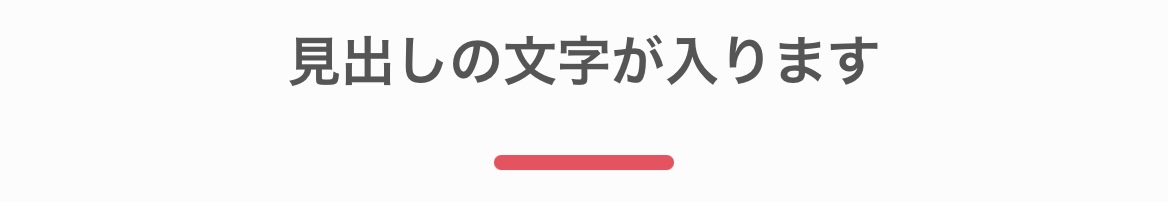
三角印がワンポイントなシンプル見出し


三角印がワンポイントな使いやすいシンプル見出しです
三角の背景色をテーマカラーに変更すると全体の統一感が出ておすすめ
CSSを見る
h2 {
font-size: 24px;/*フォントサイズ*/
color: #333337;/*文字色*/
position: relative;
padding-bottom: 20px;
text-align: center;/*中央揃え*/
}
h2::after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 0;
height: 0;
border-width: 10px 8px 0 8px;
border-style: solid;
border-color: #78c8c7 #fff #fff #fff;/*三角印のカラー 1番目のカラーコード #78c8c7 の部分のみを変更してください*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
左二重線見出し


シンプルだけど使いやすい左二重線見出しです
CSSを見る
h2 {
border-left: 6px solid #555555;/*左線 太さ・カラー*/
padding: .5em 1em;/*余白*/
position: relative;
}
h2::before,
h2::after {
content: "";
display: block;
position: absolute;
left: 0;
}
h2::before {
top: 0;
width: 6px;
height: 100%;
background: #ccc;/*左線 カラー(薄)*/
}
h2::after {
bottom: 0;
width: 100%;
height: 1.5px;
background: #555555;/*下線 カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
2D吹き出し見出し


2Dな白黒カラーの吹き出し見出しです
CSSを見る
h2 {
position: relative;
border-radius: 5px;
border: 3px solid #333333;
box-shadow: -3px 3px 0 0 #333333;
font-weight: bold;
font-size: 22px;
padding: .75em 1em;/*余白*/
}
h2:before,
h2:after {
position: absolute;
left: 30px;
height: 0;
width: 0;
border: solid transparent;
content: "";
}
h2:before {
top: 100%;
margin-left: -12px;
border-color: transparent;
border-top-color: #333;
border-right-color: #333;
border-width: 10px;
}
h2:after {
top: 99%;
margin-left: -7px;
border-color: transparent;
border-top-color: white;
border-right-color: white;
border-width: 6.5px;
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
白と黒の両端グラデーション見出し


白と黒の両端グラデーション見出しです。
CSSを見る
:root {
--accent-color: #222222;/*アクセントカラー*/
}
h2 {
position: relative;
padding: .75em 1em;/*余白*/
border-radius: 5px;
outline: 2px solid var(--accent-color);
outline-offset: 4.5px;
background:
linear-gradient(-45deg, transparent 0 20px, #FFFFFF 40px calc(100% - 40px), transparent calc(100% - 20px)),
repeating-linear-gradient(-45deg, var(--accent-color) 0 2px, #FFFFFF 2px 6px);
color: #FFFFFF;
text-shadow: -1px -1px 0 var(--accent-color), -1px 1px 0 var(--accent-color), 1px -1px 0 var(--accent-color), 3px 3px 0 var(--accent-color);
font-weight: bold;
font-size: 22px;
text-align: center;
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
電光掲示板風ドット見出し


電光掲示板風ドット見出しです。個性は見出しをお探しの方におすすめ
CSSを見る
h2 {
position: relative;
padding: 1rem;/*余白*/
outline: 3px dotted #f4e21d;/*ボックス外枠 太さ・カラー*/
outline-offset: -12px;
background-color: #353535;/*背景カラー*/
color: #f4e21d;/*フォントカラー*/
font-size: 22px;/*フォントサイズ*/
font-weight: bold;/*太字*/
text-shadow: 0 0 2px, 0 0 4px;/*文字 影サイズ*/
text-align: center;
}
h2:before {
position: absolute;
top: 0;
left: 0;
width: 100%;/*横幅*/
height: 100%;/*縦幅*/
background-image: radial-gradient(transparent 0 1px, rgba(0, 0, 0, .7) 1px);/*グラデーション*/
background-size: 3px 3px;
content: '';
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
警告見出し


黄色と黒の警告見出し風ドット見出し
CSSを見る
:root {
--accent-color: #ECD453;/*アクセントカラー*/
}
h2 {
position: relative;
padding: .75em 1em;/*余白*/
background: linear-gradient(0deg, transparent 0 10%, var(--accent-color) 0 90%, transparent 90%),
repeating-linear-gradient(-45deg, #444444 0 6px, var(--accent-color) 6px 12px);/*上下線 カラー*/
color; #555555;/*テキストカラー*/
font-weight: bold;/*太字*/
font-size: 22px;/*フォントサイズ*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
グラデーション文字見出し


文字がグラデーションになったおしゃれな見出しです
CSSを見る
h2 {
font-size: 22px;/*フォントサイズ*/
font-weight: bold;
-webkit-background-clip: text;
color: transparent;
background-image: linear-gradient(45deg, #FF64EB , #FFB348 );/*テキストグラデーションカラー*/
text-align: center;/*中央揃え*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
グラデーション文字見出し2


文字がグラデーションになったおしゃれな見出しです
CSSを見る
h2 {
font-size: 22px;/*フォントサイズ*/
font-weight: bold;
-webkit-background-clip: text;
color: transparent;
background-image: linear-gradient(135deg, #fc00ff , #00dbde );/*テキストグラデーションカラー*/
text-align: center;/*中央揃え*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
グラデーション文字見出し3


文字がグラデーションになったおしゃれな見出しです
CSSを見る
h2 {
font-size: 22px;/*フォントサイズ*/
font-weight: bold;
-webkit-background-clip: text;
color: transparent;
background-image: linear-gradient(135deg, #24ff72 , #2196f3 );/*テキストグラデーションカラー*/
text-align: center;/*中央揃え*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
グラデーション文字見出し4


文字がグラデーションになったおしゃれな見出しです
CSSを見る
h2 {
font-size: 22px;/*フォントサイズ*/
font-weight: bold;
-webkit-background-clip: text;
color: transparent;
background-image: linear-gradient(120deg, #F40878 , #00E1FD );/*テキストグラデーションカラー*/
text-align: center;/*中央揃え*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
背景パターン見出し


背景パターンが目を引くおしゃれな見出しです
CSSを見る
.post_content h2 {
font-size: 24px;
color: #FFFFFF;/*フォントカラー*/
background-image: linear-gradient(45deg, rgba(254, 246, 210, 0.53) 0%, rgba(254, 246, 210, 0.53) 14.286%,rgba(221, 240, 216, 0.53) 14.286%, rgba(221, 240, 216, 0.53) 28.572%,rgba(188, 233, 223, 0.53) 28.572%, rgba(188, 233, 223, 0.53) 42.858%,rgba(156, 227, 229, 0.53) 42.858%, rgba(156, 227, 229, 0.53) 57.144%,rgba(123, 220, 235, 0.53) 57.144%, rgba(123, 220, 235, 0.53) 71.42999999999999%,rgba(90, 214, 242, 0.53) 71.43%, rgba(90, 214, 242, 0.53) 85.71600000000001%,rgba(57, 207, 248, 0.53) 85.716%, rgba(57, 207, 248, 0.53) 100.002%),linear-gradient(135deg, rgb(246, 99, 200) 0%, rgb(246, 99, 200) 12.5%,rgb(223, 98, 196) 12.5%, rgb(223, 98, 196) 25%,rgb(199, 97, 192) 25%, rgb(199, 97, 192) 37.5%,rgb(176, 96, 188) 37.5%, rgb(176, 96, 188) 50%,rgb(152, 95, 184) 50%, rgb(152, 95, 184) 62.5%,rgb(129, 94, 180) 62.5%, rgb(129, 94, 180) 75%,rgb(105, 93, 176) 75%, rgb(105, 93, 176) 87.5%,rgb(82, 92, 172) 87.5%, rgb(82, 92, 172) 100%);;/*背景グラデーションカラー*/
padding: .75em 1em;/*余白*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
ゆるっと波線のライン見出し


ゆるっとした波線が可愛いライン見出しです。
CSSを見る
h2 {
font-size: 20px;/*フォントサイズ*/
color: #555555;/*フォントカラー*/
padding: .25em 1em 1.25em;/*余白*/
background: no-repeat center / 100% 100% url( https://css-eblog.com/wp-content/uploads/2024/06/heading-005-DB365.png );
} See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
ゆるっと波線のライン見出し


ゆるっとした十字架ラインが使いやすいおしゃれ見出しです。
CSSを見る
h2 {
font-size: 20px;/*フォントサイズ*/
color: #555555;/*フォントカラー*/
padding: .25em 1em 1.25em;/*余白*/
background: no-repeat center / 100% 100% url( https://css-eblog.com/wp-content/uploads/2024/06/heading-006-DB365.png );
} See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
お花のイラストライン見出し


ゆるっとしたイラストが可愛いお花のライン見出しです。
CSSを見る
h2 {
font-size: 20px;/*フォントサイズ*/
color: #555555;/*フォントカラー*/
padding: .25em 1em 1.75em;/*余白*/
background: no-repeat center / 100% 100% url( https://css-eblog.com/wp-content/uploads/2024/06/heading-004-DB365.png );
} See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
上下線二重線見出し


シンプルだけど使いやすい上下二重線見出しです
CSSを見る
h2 {
padding: .5em 1em;/*余白*/
border-top: 5px double #222222;/*上二重線 太さ・カラー*/
border-bottom: 5px double #222222;/*下二重線 太さ・カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
文字に背景画像を使った見出し


パープルの画像文字がおしゃれな主役級見出しです
CSSを見る
h2 {
font-size: 24px;/*フォントサイズ*/
font-weight: bold;/*太字*/
text-align: center;/*文字中央揃え*/
color: transparent;
-webkit-background-clip: text;
background-image: url(https://css-eblog.com/wp-content/uploads/2024/06/night-sky-DesignBase-365-scaled.jpg);/*文字背景画像*/
background-repeat: no-repeat;
background-position: center;
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
ストライプ文字見出し


文字がストライプになった個性派見出しです。
CSSを見る
h2 {
font-size: 22px;/*フォントサイズ*/
font-weight: bold;
-webkit-background-clip: text;
color: transparent;
background-image: repeating-linear-gradient(
135deg,
#56ccf2 0,
#56ccf2 10px,
#2f80ed 10px,
#2f80ed 20px
);/*ストライプカラー*/
text-align: center;/*中央揃え*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
シルバーカラーの見出し



インパクト抜群のグラデーションを用いたシルバー文字見出しです。黒背景で一層際立ちます

CSSを見る
h2 {
font-size: 22px;/*フォントサイズ*/
font-weight: bold;
-webkit-background-clip: text;
color: transparent;
background-image: radial-gradient(#eff1ff, #030303);/*テキストグラデーションカラー*/
text-align: center;/*中央揃え*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
四角パターンのおしゃれな背景見出し


画像を使用した四角パターンのおしゃれな背景見出しです
CSSを見る
h2 {
font-size: 20px;/*フォントサイズ*/
color: #FEFEFE;
padding: .75em 1em;/*余白*/
background: no-repeat center / 100% 100% url( https://css-eblog.com/wp-content/uploads/2024/05/330084.png );
border: 3px double #646464;/*二重線 太さ・カラー*/
} See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
カジュアルなこだわり見出し


カジュアルだけと馴染みやすいこだわり見出し。ブログのアクセントになるデザインです
CSSを見る
h2 {
position: relative;
padding: 1rem 2rem calc(1rem + 10px);/*余白*/
background: #CDE1E1;/*背景カラー*/
}
h2:before {
position: absolute;
top: -7px;
left: -7px;
width: 100%;/*横幅*/
height: 100%;/*縦幅*/
content: '';
border: 4px solid #000;/*ボックス外枠 太さ・カラー*/
}
See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
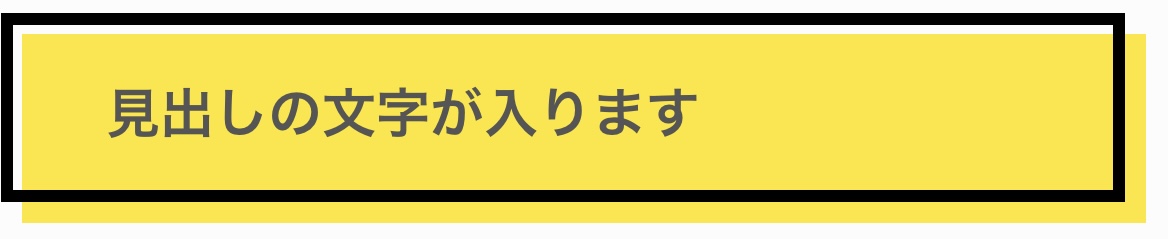
カジュアルなインパクト見出し


カジュアルとラフさを兼ね備えたインパクト見出し。ブログのアクセントになるデザインです
CSSを見る
h2 {
position: relative;
padding: 1rem 2rem calc(1rem + 10px);/*余白*/
background: #FFE51D;/*背景カラー*/
}
h2:before {
position: absolute;
top: -7px;
left: -7px;
width: 100%;/*横幅*/
height: 100%;/*縦幅*/
content: '';
border: 4px solid #000;/*ボックス外枠 太さ・カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
飛び出したピンクの2D見出し


飛び出して見えるラフなピンクの2D見出しです。使うだけで垢ぬけて見えるデザイン
CSSを見る
h2 {
position: relative;
padding: 1rem 2rem;/*余白*/
background-color: #fefefe;/*背景カラー*/
color: #353535;/*テキストカラー*/
font-size: 19px;/*フォントサイズ*/
border-radius: 5px;/*角丸*/
box-shadow: 8px 8px #F2DADF, 8px 8px 0 3px #353535;/*影サイズ・影カラー*/
outline: 3px solid #353535;/*外枠 太さ・カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
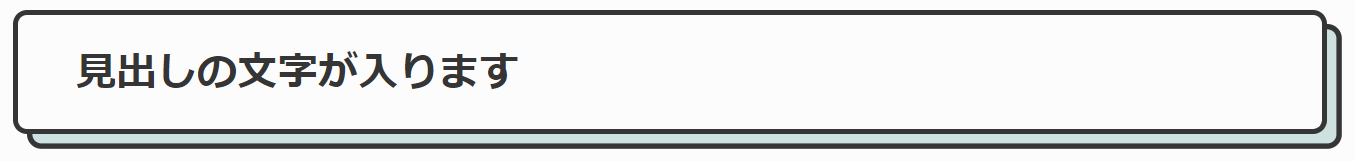
飛び出したブルーの2D見出し


飛び出して見えるラフなブルーの2D見出しです。使うだけで垢ぬけて見えるデザイン
CSSを見る
h2 {
position: relative;
padding: 1rem 2rem;/*余白*/
background-color: #fefefe;/*背景カラー*/
color: #353535;
font-size: 19px;/*フォントサイズ*/
border-radius: 5px;/*角丸*/
box-shadow: 8px 8px #CDE1E1, 8px 8px 0 3px #353535;/*影サイズ・影カラー*/
outline: 3px solid #353535;/*外枠 太さ・カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
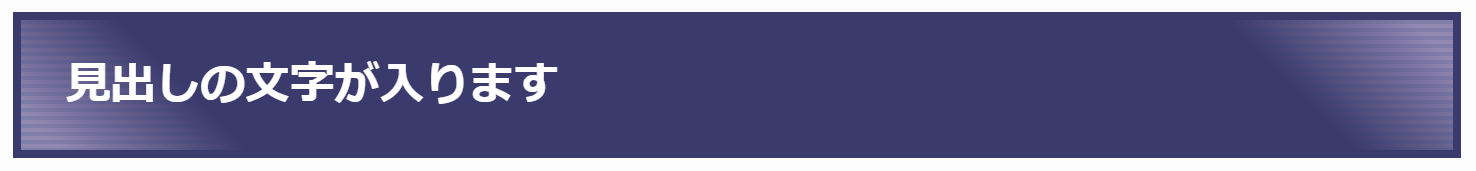
パープルのストライプ柄見出し


両端がストライプ柄のパープルカラー個性派見出しです
CSSを見る
h2 {
padding: .75em 1em;/*余白*/
border: 4px solid #3B3A6D;/*外枠 太さ・カラー*/
background-image:
linear-gradient(45deg, transparent 15px, #3B3A6D 80px calc(100% - 80px), transparent calc(100% - 15px)),
repeating-linear-gradient(#807FAC, 2px, #9388B1 2px 4px);
color: #FFFFFF;/*テキストカラー*/
font-size: 22px;/*フォントサイズ*/
font-weight: bold;/*太字*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
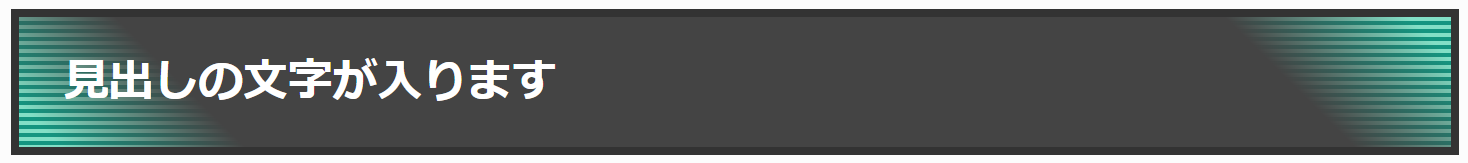
グリーンのストライプ柄見出し


両端がストライプ柄のグリーンカラー個性派見出しです
CSSを見る
h2 {
padding: .75em 1em;/*余白*/
border: 4px solid #333333;/*外枠 太さ・カラー*/
background-image:
linear-gradient(45deg, transparent 15px, #444444 80px calc(100% - 80px), transparent calc(100% - 15px)),
repeating-linear-gradient(#82DFC6, 2px, #149580 2px 4px);
color: #FFFFFF;/*テキストカラー*/
font-size: 22px;/*フォントサイズ*/
font-weight: bold;/*太字*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
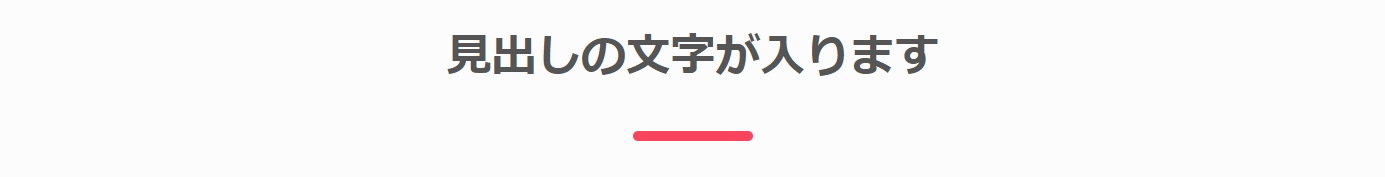
シンプルな色付き下線見出し


シンプルなアクセント色の下線見出し。下線の色とサイトのカラーを揃えると統一感アップ
CSSを見る
h2 {
position: relative;
padding: .75em 1em;/*余白*/
text-align: center;/*文字中央揃え*/
}
h2:before {
position: absolute;
bottom: -10px;/*下線 位置*/
left: calc(50% - 30px);
width: 60px;/*下線 横幅*/
height: 5px;/*下線 縦幅*/
content: '';
border-radius: 3px;/*下線 角丸*/
background: #F8445D;/*下線 カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
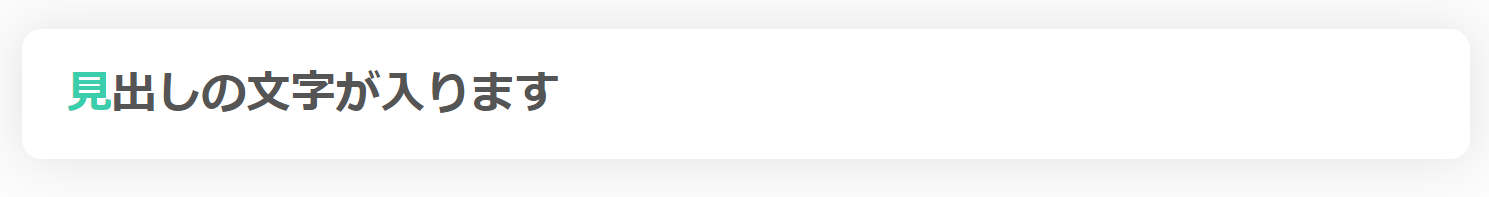
一文字目に色が付いたシンプル見出し


一文字目にアクセントカラーを用いたシンプルな見出しです。サイトカラーに合わせると統一感が出ます
CSSを見る
h2 {
position: relative;
padding: .75em 1em;/*余白*/
border-radius: 5px;/*角丸*/
background-color: #FFFFFF;/*背景カラー*/
font-size: 22px;/*フォントサイズ*/
font-weight: bold;/*太字*/
box-shadow: 0 0 25px rgba(0, 0, 0, .1);/*影サイズ・影カラー*/
}
h2:first-letter {
color: #3BCEAC;/*一文字目 テキストカラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
パープルなストライプ見出し


知的なイメージのパープルなストライプ見出しです
CSSを見る
h2 {
color: #3C3B6E;/*フォントカラー*/
border-left: solid 8px #1C1234;/*左線 サイズ・カラー*/
background: repeating-linear-gradient(-45deg, #E8E4EF, #E8E4EF 3px,#F3F3F8 3px, #F3F3F8 7px);/*ストライプ サイズ・カラー*/
padding: .75em 1em;/*余白*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
パープルなチェック柄見出し


知的なイメージのパープルなチェック柄見出しです
CSSを見る
h2 {
color: #3C3B6E;/*フォントカラー*/
background-color: transparent;/*背景カラー*/
background-image: linear-gradient(45deg, #E8E4EF 25%, transparent 25%, transparent 75%, #E8E4EF 75%, #E8E4EF),
linear-gradient(-45deg, #E8E4EF 25%, transparent 25%, transparent 75%, #E8E4EF 75%, #E8E4EF);
background-size: 26px 26px;/*チェック柄 サイズ*/
padding: .75em 1em;/*余白*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
ピンクのチェック柄見出し


かわいいピンクのチェック柄見出しです
CSSを見る
h2 {
color: #FF9999;/*フォントカラー*/
background-color: transparent;/*背景カラー*/
background-image: linear-gradient(45deg, #F9EAE9 25%, transparent 25%, transparent 75%, #F9EAE9 75%, #F9EAE9),
linear-gradient(45deg, #F9EAE9 25%, transparent 25%, transparent 75%, #F9EAE9 75%, #F9EAE9);
background-size: 40px 40px;/*チェック柄 サイズ*/
background-position: 0 0, 20px 20px;
padding: .9em 1em;/*余白*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
シンプルで利便性の高い見出し


シンプルで使いやすいおすすめ見出し。h3やh4にも活用しやすい
CSSを見る
h2 {
color: #555555;/*フォントカラー*/
padding: 11px 20px;/*余白*/
font-size: 14px;/*フォントサイズ*/
font-weight: bold;/*太字*/
border-left: 5px solid #333333;/*左線 サイズ・カラー*/
background: #e6e6e6;/*背景カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
ゆるふわな使いやすい見出し


ゆるふわで使いやすいおすすめ見出し。h3やh4にも活用しやすい
CSSを見る
h2 {
color: #E37979;/*フォントカラー*/
padding: 11px 20px;/*余白*/
font-size: 14px;/*フォントサイズ*/
font-weight: bold;/*太字*/
border-left: 5px solid #E37979;/*左線 サイズ・カラー*/
background: #FBE7E6;/*背景カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
バイカラー見出し


ピンクがアクセントのバイカラー見出し
CSSを見る
h2 {
color: #ffffff;/*テキストカラー*/
background: #000000;/*背景カラー*/
border-bottom: 5px solid #EF549C;/*下線 太さ・カラー*/
font-size: 22px;/*フォントサイズ*/
padding: .5em 1em;/*余白*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
グラデーションライン見出し


グラデーションのラインが綺麗な見出しです
CSSを見る
h2 {
padding: .75em 1em;/*余白*/
margin-bottom: 0.2rem;
background-image: linear-gradient(to right , #fc00ff, #00dbde );/*背景グラデーション*/
background-repeat: no-repeat;
background-size: 100% 3px;/*下線 横幅・太さ*/
background-position: bottom;
color: #555555;/*フォントカラー*/
font-weight: bold;/*太字*/
font-size: 20px;
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
レトロなグラデーション見出し


レトロなこだわりカラーのグラデーション見出しです
CSSを見る
h2 {
color: #FFFFFF;/*フォントカラー*/
background: linear-gradient(to right , #061624, #324551, #64716E, #E2EACE );/*背景グラデーションカラー*/
padding: .75em 1em;/*余白*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
ゆめかわいいグラデーション見出し


紫とピンクでまとめたゆめかわいいグラデーション見出しです
CSSを見る
h2 {
color: #FFFFFF;/*フォントカラー*/
background: linear-gradient(to right , #9796f0, #fbc7d4 );/*背景グラデーションカラー*/
padding: .75em 1em;/*余白*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
オレンジのグラデーション見出し


オレンジのインパクトある綺麗なグラデーション見出しです
CSSを見る
h2 {
color: #FFFFFF;/*フォントカラー*/
background: linear-gradient(to right , #FDD819, #E80505 );/*背景グラデーションカラー*/
padding: .75em 1em;/*余白*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
おしゃれな背景見出し


画像を使用したおしゃれな背景見出しです
CSSを見る
h2 {
font-size: 20px;/*フォントサイズ*/
color: #fff;
padding: .75em 1em;/*余白*/
background: no-repeat center / 100% 100% url( https://css-eblog.com/wp-content/uploads/2024/05/heading-001-DB365.png );
border: 3px double #646464;/*二重線 太さ・カラー*/
} See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
おしゃれな背景見出し2


画像を使用したおしゃれな背景見出しです
CSSを見る
h2 {
font-size: 20px;/*フォントサイズ*/
color: #fff;
padding: .75em 1em;/*余白*/
background: no-repeat center / 100% 100% url( https://css-eblog.com/wp-content/uploads/2024/05/heading-003-DB365-2.png );
border: 3px double #646464;/*二重線 太さ・カラー*/
} See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
アイコン付きメルヘン見出し


パープルカラーのアイコン付きメルヘン見出しです
CSSを見る
h2 {
font-size: 16px !important;/*フォントサイズ*/
margin: 2em 0 1em 0;
position: relative;
padding: .75em 1em;/*余白*/
background: linear-gradient(to right , #05030E, #0B0F34, #1B2D6A, #494B91, #C981CB );/*背景グラデーションカラー*/
color: #E1B4F7;
text-shadow: 0 0 8px #80376E;/*文字 影サイズ・カラー*/
font-weight: bold;
text-align: center;
border: 5px solid #DFB1F8;
border-radius: 2vh;
box-shadow: 0 2px 3px rgba(0, 0, 0, .25)
}
h2:before{
font-family: FontAwesome;
content: "\f699";/*FontAwesomeアイコン*/
position: absolute;
left: 1em;
color: #CC86C0;/*アイコンカラー*/
left: 0.75em;
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
アイコン付き焼カラー見出し


焼カラーのかわいいアイコン付きグラデーションの見出しです
CSSを見る
h2 {
font-size: 16px !important;/*フォントサイズ*/
margin: 2em 0 1em 0;
position: relative;
padding: .75em 1em;/*余白*/
background: linear-gradient(to right , #A47AA0, #D994B0, #F4B6B7, #FDDEB7, #FFFDD5 );/*背景グラデーションカラー*/
color: #FCFCFC;
text-shadow: 0 0 8px #80376E;/*文字 影サイズ・カラー*/
font-weight: bold;
text-align: center;
border: 5px solid #E3D8E6;
border-radius: 2vh;
box-shadow: 0 2px 3px rgba(0, 0, 0, .25)
}
h2:before{
font-family: FontAwesome;
content: "\f0c2";/*FontAwesomeアイコン*/
position: absolute;
left: 1em;
color: #E3D8E6;/*アイコンカラー*/
left: 0.75em;
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
アイコン付き夕暮れカラー見出し


夕暮れカラーのアイコン付きグラデーションの見出しです
CSSを見る
h2 {
font-size: 16px !important;/*フォントサイズ*/
margin: 2em 0 1em 0;
position: relative;
padding: .75em 1em;/*余白*/
background: linear-gradient(to right , #2E4F70, #56769C, #9098B5, #B6A8BA, #F5C0B7 );/*背景グラデーションカラー*/
color: #DDEAD9;
text-shadow: 0 0 8px #2F2F77;/*文字 影サイズ・カラー*/
font-weight: bold;
text-align: center;
border: 5px solid #E2D7E5;
border-radius: 2vh;
box-shadow: 0 2px 3px rgba(0, 0, 0, .25)
}
h2:before{
font-family: FontAwesome;/*FontAwesomeアイコン*/
content: "\f1d8";/*アイコンカラー*/
position: absolute;
left: 1em;
color: #9098B5;
left: 0.75em;
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
アイコン付き宇宙モチーフ見出し


角丸の遊び心溢れるアイコン付き宇宙モチーフの見出しです
CSSを見る
h2 {
font-size: 16px !important;/*フォントサイズ*/
margin: 2em 0 1em 0;
position: relative;
padding: .75em 1em;/*余白*/
background:#191141;/*背景カラー*/
color: #F7562E;/*フォントカラー*/
font-weight: bold;/*太字*/
text-align: center;/*文字中央*/
border: 5px solid #EE9530;/*ボックス外枠 太さ・カラー*/
border-radius: 5vh;/*角丸*/
box-shadow: 0 2px 3px rgba(0, 0, 0, .25)/*影サイズ・影カラー*/
}
h2:before{
font-family: FontAwesome;
content: "\f4fb";/*FontAwesomeアイコン*/
position: absolute;
left: 1em;
color: #F7DD5C;/*アイコンカラー*/
left: 0.75em;
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
h2:after {
font-family: FontAwesome;
content: "\f753";
position: absolute;
padding: 0em;
color: #86DED9;/*アイコンカラー*/
right: 0.75em;
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
アイコン付きハート見出し


角丸の可愛さ溢れるアイコン付きハート見出しです
CSSを見る
h2 {
font-size: 16px !important;/*フォントサイズ*/
margin: 2em 0 1em 0;
position: relative;
padding: .75em 1em;/*余白*/
background:#FFFFFF;
color: #8C2631;
font-weight: bold;
text-align: center;
border: 5px solid #8C2631;
border-radius: 5vh;
box-shadow: 0 2px 3px rgba(0, 0, 0, .25)
}
h2:before{
font-family: FontAwesome;
content: "\f004";
position: absolute;
left: 1em;
color: #8C2631;
left: 0.75em;
top: 50%;
-moz-transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
ダークでかっこいい見出し


ダークカラー主体のかっこいい見出しデザイン。レッドカラーがワンポイント
CSSを見る
h2 {
color: #CACACA;/*フォントカラー*/
border: solid 2px #800036;/*ボックス外枠 太さ・カラー*/
background: #000000;/*背景カラー*/
padding: .75em 1em;/*余白*/
text-shadow: 0 0 5px #CD073B;/*文字 影サイズ・カラー*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
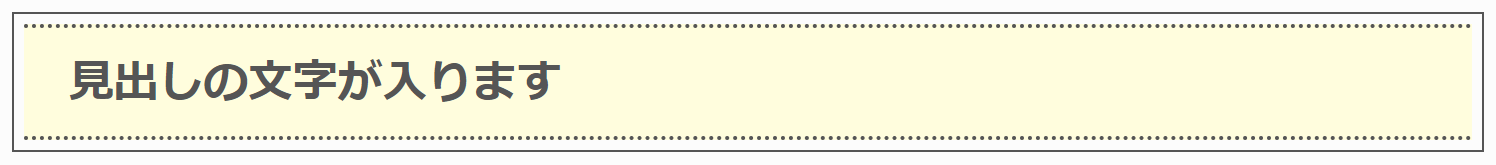
ひよこカラーの見出し


アウトラインの組み合わせが可愛いひよこカラーの見出しです
CSSを見る
h2 {
border-top: 2px dotted #555555;/*上部 ドットのサイズ・カラー*/
border-bottom: 2px dotted #555555;/*下部 ドットのサイズ・カラー*/
background-color: #FFFDDD;/*背景カラー*/
color: #555555;/*テキストカラー*/
outline: 1px solid #555555;
outline-offset: 5px;
font-size: 18px;/*フォントサイズ*/
font-weight: bold;/*太字*/
padding: .5em 1em;/*余白*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
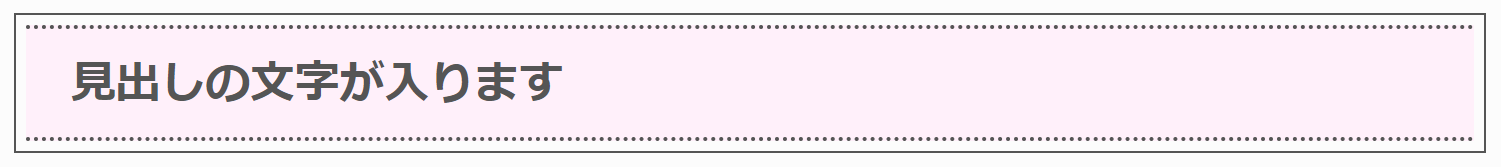
さくらカラーの見出し


アウトラインの組み合わせが可愛いさくらカラーの見出しです
CSSを見る
h2 {
border-top: 2px dotted #555555;/*上部 ドットのサイズ・カラー*/
border-bottom: 2px dotted #555555;/*下部 ドットのサイズ・カラー*/
background-color: #fff0fa;/*背景カラー*/
color: #555555;/*テキストカラー*/
outline: 1px solid #555555;
outline-offset: 5px;
font-size: 18px;/*フォントサイズ*/
font-weight: bold;/*太字*/
padding: .5em 1em;/*余白*/
}See the Pen Untitled by DB 365 (@zmgdolir-the-looper) on CodePen.
見出しが正しく表示されない
ときの対処法
見出し装飾をなくす
テーマなどで設定している初期の見出しデザインが影響してうまく表示されない場合があります。
対処方法①:装飾デザインをなしにする

お使いのテーマで設定変更できる場合は
見出しの装飾をなしに設定しておきましょう。
対処方法②:追加CSSに追記する
h2 {
/*背景色が表示されている場合*/
background: initial;
/*線が表示されている場合*/
border: initial;
/*影が表示されている場合*/
box-shadow: initial;
}上記のコードを「追加CSS」に追加して初期の見出しCSSを初期化しましょう。
(追加CSS:ダッシュボード外観カスタマイズ追加CSS)
正しいクラス名でCSSに記載しているか
コピペしたCSSにクラス名の追記が必要です。
追記していない場合、デザインが乱れてしまったり、サイドバーに見出しが反映されてしまうなどうまく表示されないことがあります。





Comment