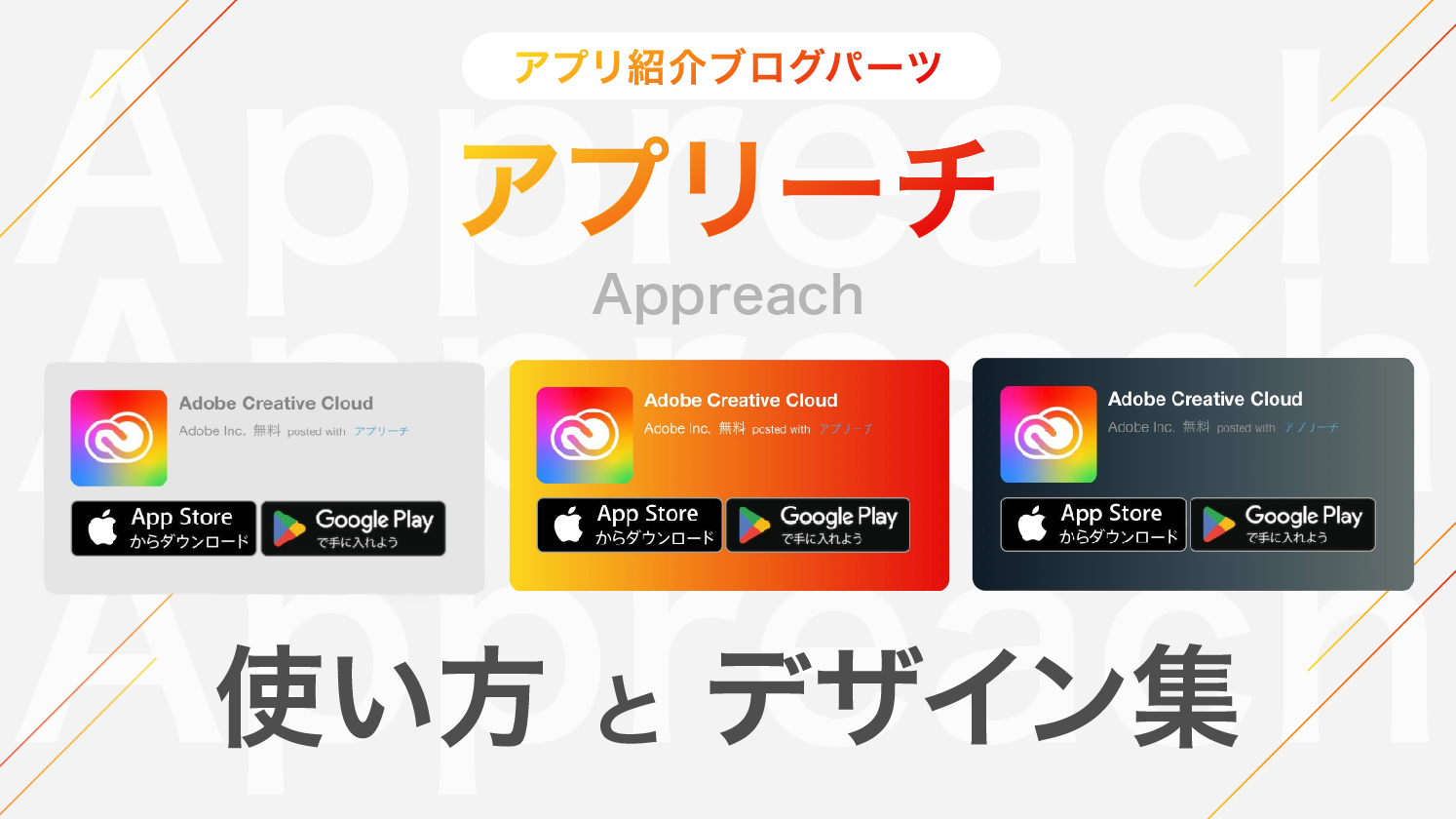
コピペで簡単!アプリーチの使い方とCSSデザイン集です。
アプリアフィリエイト・ゲームアフィリエイトを運営されている方に特におすすめ。周りと差をつけたデザインで収益アップにつなげましょう。
アプリーチの使い方と
カスタマイズ方法
アプリーチの使い方
アプリーチは登録不要で記事にHTMLコードを貼り付けるだけで簡単にアプリの紹介ができるブログパーツツールです。
アプリーチの使い方・手順
紹介したいアプリを検索しブログパーツを作成
HTMLコードをコピー
記事にHTMLコードを貼り付ける
ブログパーツ作成方法~コード貼り付け手順

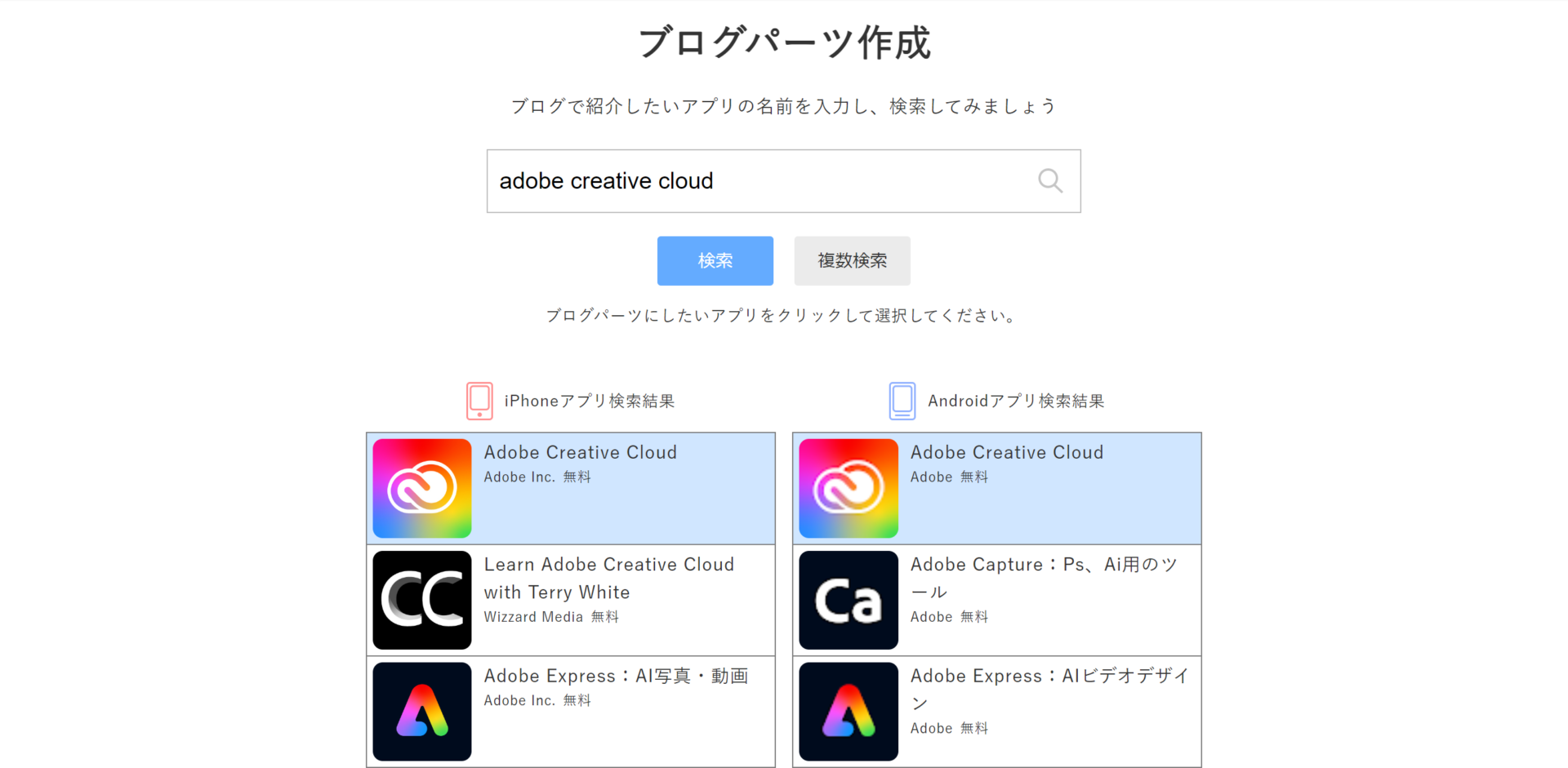
アプリーチ(https://mama-hack.com/app-reach)にアクセス
紹介したいアプリ名を入力し、
「検索」もしくは「複数検索」を選択
※「検索」を選択するとiPhoneとAndroidで異なる検索結果が表示される場合があります。紹介したいアプリが表示されない場合は「複数検索」の検索結果から手動で選択してください

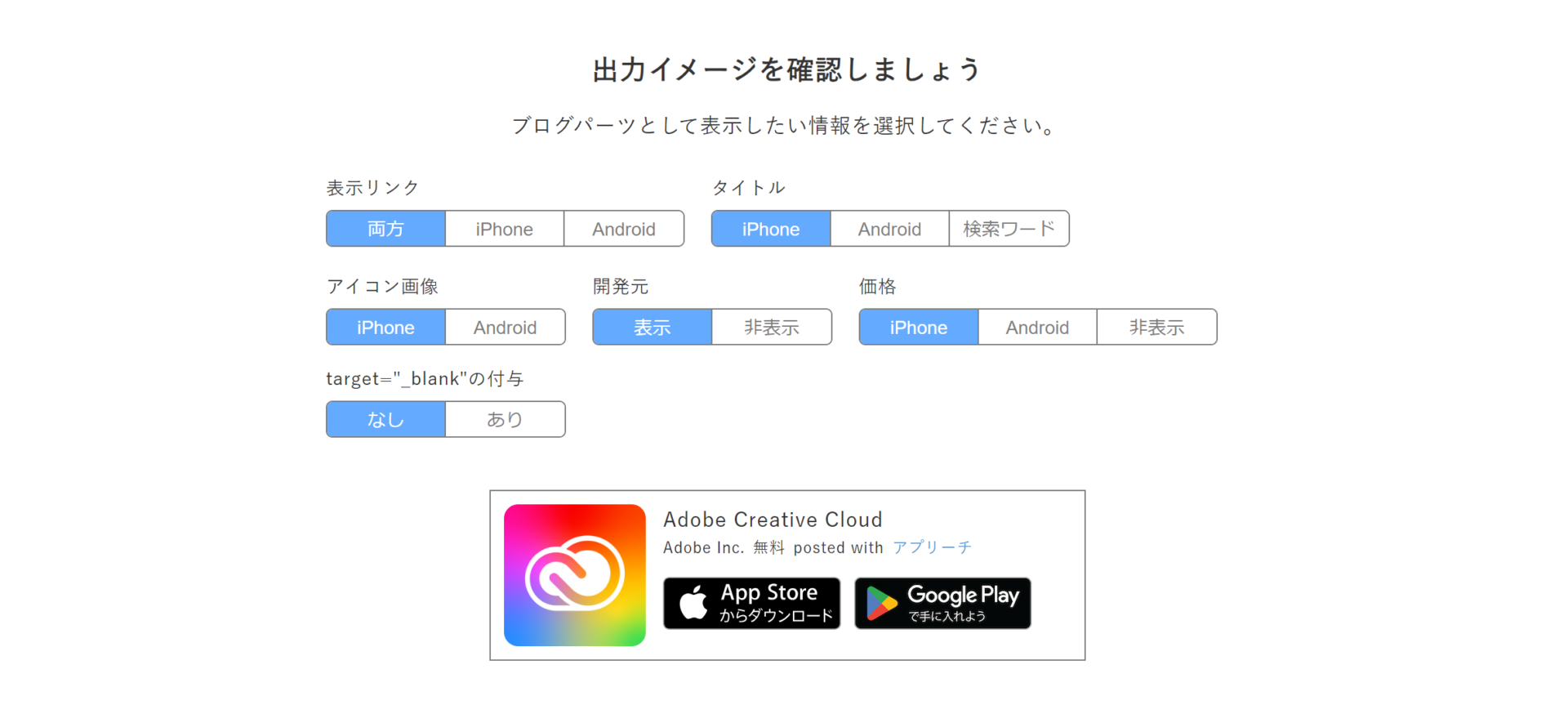
自分に合った出力イメージを選択
出力イメージ各項目解説
表示リンク
ダウンロード画面に推移するリンクについて
両方:iPhone(App Store)とAndroid(Google Play)の両方のリンクを表示
iPhone :iPhoneリンクのみ表示
Android:Androidリンクのみ表示
タイトル
アプリのタイトル名称
iPhone :iPhone(App Store)のアプリ名称を表示
Android:Android(Google Play)のアプリ名称を表示
検索ワード:検索窓に入力したワードを表示
もっと見る
アイコン画像
アプリのアイコン画像
iPhone :iPhone(App Store)のアイコン画像を表示
Android:Android(Google Play)のアアイコン画像を表示
開発元
アプリの開発・提供会社名
表示
非表示
価格
アプリの販売価格
iPhone :iPhone(App Store)の販売価格を表示
Android:Android(Google Play)の販売価格を表示
target=”_blank”の付与
リンクの開き方
なし:同一ウィンドウで開く
あり:別ウィンドウで開く

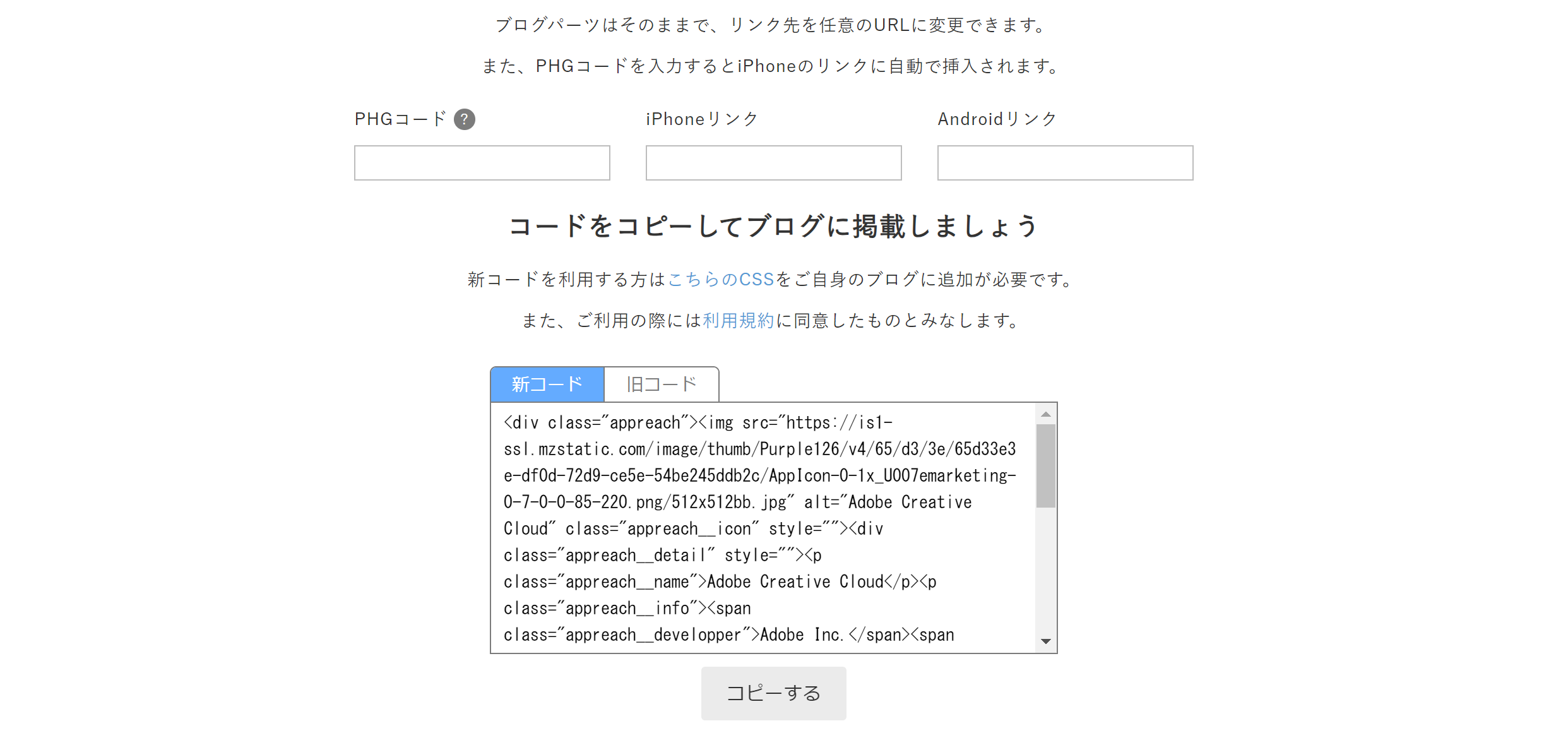
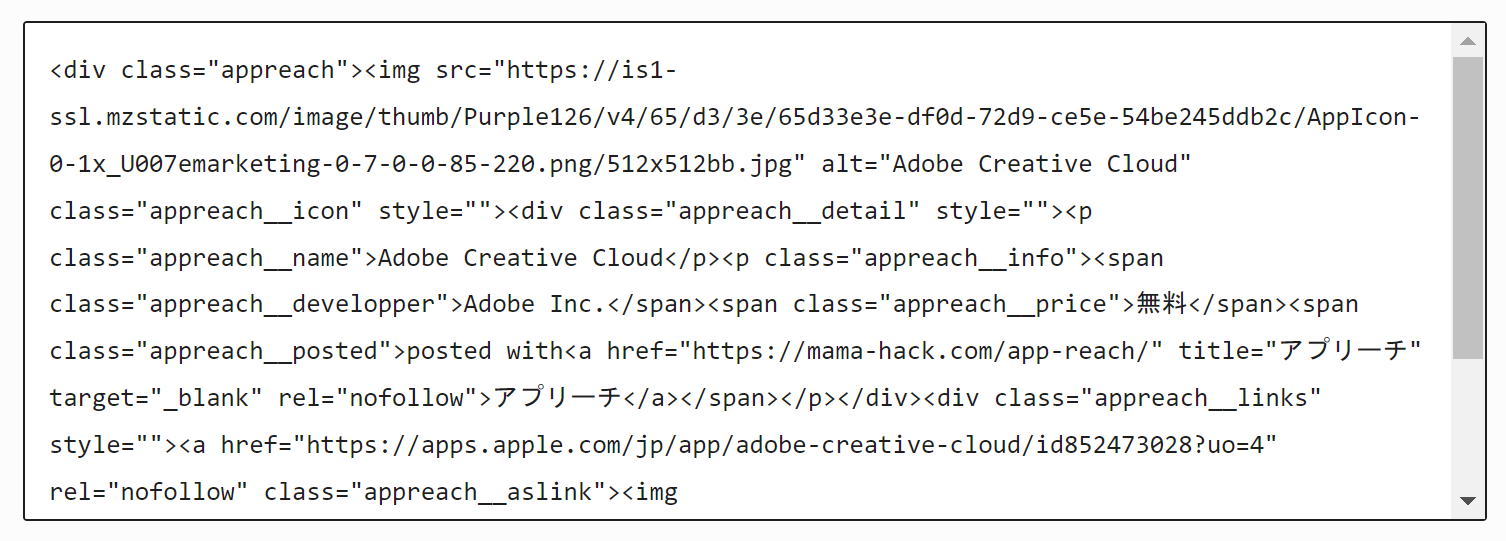
「新コード」をコピーする
※当ページのCSSデザインを使用する場合、アプリーチ記載の「新コードとサンプルCSS」の追加は必要ございません。当ページのCSSを追加することで全体のデザインが整います
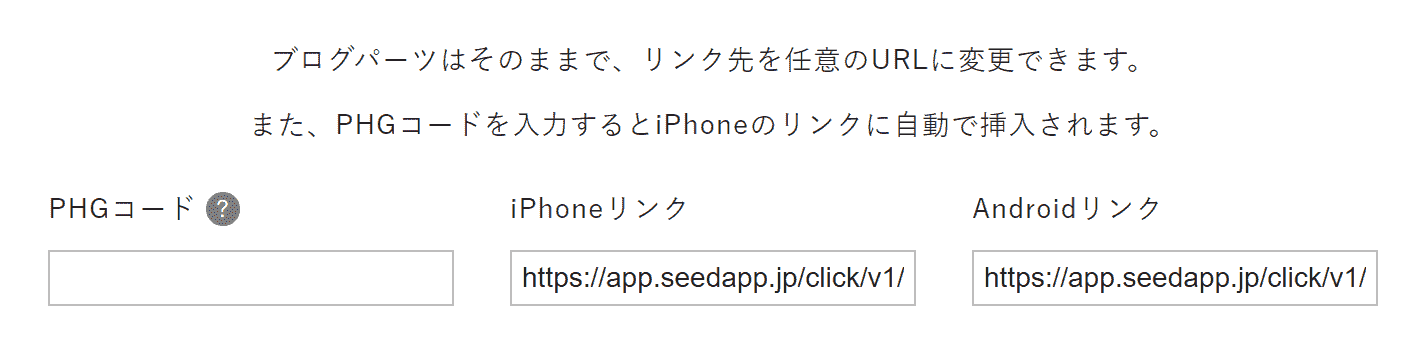
アフィリエイトリンクをお持ちの方


コードをコピーする前にアフィリエイトリンク(広告コード)をiPhoneリンク、Androidリンクに入力しておきましょう。入力するとコードがコードが更新されます
入力することで設置したアプリーチのリンクからダウンロードされた場合収益が出ます。
※PHGコードは現在使われていません

ブロック

コピーしたコードを、投稿編集画面にて「カスタムHTML」に貼り付ける
※WordPressのビジュアルエディタ―をお使いの場合
以下のアプリーチ デザイン集を参考にすると、上記画像のようなおしゃれなアプリーチデザインにカスタマイズできます。ぜひご参考下さい
アプリーチのデザインカスタマイズについて

下記のデザイン集よりCSSコードをコピペし、「追加CSS」(ダッシュボード外観カスタマイズ追加CSS)にコードを追加してください。追加後、正常にデザインが反映されているかご確認ください
アプリーチ デザイン集
影付き角丸(白)


ブログデザインの邪魔をしないシンプルで使いやすいデザイン
CSSを見る
/* アプリーチ 影付き角丸(白)
* DesignBase 365
* https://css-eblog.com/
* https://css-eblog.com/app-reach-design/
*/
.appreach {
text-align: left;
box-shadow: 0px 0px 6px #00000029;
background: #FFF;
max-width: 100% !important;
width: 100% !important;
padding: 20px;
margin: 18px auto;
overflow: hidden;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border-radius:9px
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
line-height: 1.5em !important;
margin: 0 !important;
margin-bottom: 0 !important;
padding: 0 !important;
padding-bottom: 0 !important;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0% 3% 0% 0% !important;
height: auto !important;
max-width: 100px !important;
}
.appreach__detail {
display: inline-block;
line-height: 1.5;
width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 15px !important;
color: #555555 !important;
line-height: 1.5em !important;
font-weight: bold !important;
max-height: 3em;
overflow: hidden;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
}
.appreach__detail .appreach__info .appreach__posted {
line-height: 1.3em !important;
font-size: .8em !important;
}
.appreach__info {
font-size: 12px !important;
color: #929292 !important;
}
.appreach__posted {
font-size: .9em !important;
}
.appreach__developper,
.appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.8em;
color: #55A8DC !important;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.appreach__aslink img {
height: 40px;
-webkit-backface-visibility: hidden;
margin-right: 10px;
}
.appreach__gplink img {
height: 40px;
-webkit-backface-visibility: hidden;
}
@media(max-width:460px) {
.appreach {
overflow: hidden;
max-width: 320px !important;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
font-size: .9em !important;
}
.appreach__posted {
font-size: .7em !important;
}
.appreach__icon {
width: 25% !important;
}
.appreach__info {
font-size: 10px !important;
}
.appreach__links {
margin: auto;
margin-top: 5px;
float: left;
display: table;
padding-top: 5px;
}
.appreach__aslink img,
.appreach__gplink img {
margin-right: 2px;
height: 40px;
}
}影付き角丸(黒)


エレガンさ漂うブラックデザイン。インパクト抜群だがサイトデザインに馴染みます
CSSを見る
/* アプリーチ 影付き角丸(黒)
* DesignBase 365
* https://css-eblog.com/
* https://css-eblog.com/app-reach-design/
*/
.appreach {
text-align: left;
box-shadow: 0px 0px 6px #00000029;
background: #222222;
max-width: 100% !important;
width: 100% !important;
padding: 20px;
margin: 18px auto;
overflow: hidden;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border-radius:9px
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
line-height: 1.5em !important;
margin: 0 !important;
margin-bottom: 0 !important;
padding: 0 !important;
padding-bottom: 0 !important;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0% 3% 0% 0% !important;
height: auto !important;
max-width: 100px !important;
}
.appreach__detail {
display: inline-block;
line-height: 1.5;
width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 15px !important;
color: #FCFCFC !important;
line-height: 1.5em !important;
font-weight: bold !important;
max-height: 3em;
overflow: hidden;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
}
.appreach__detail .appreach__info .appreach__posted {
line-height: 1.3em !important;
font-size: .8em !important;
}
.appreach__info {
font-size: 12px !important;
color: #929292 !important;
}
.appreach__posted {
font-size: .9em !important;
}
.appreach__developper,
.appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.8em;
color: #55A8DC !important;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.appreach__aslink img {
height: 40px;
-webkit-backface-visibility: hidden;
margin-right: 10px;
}
.appreach__gplink img {
height: 40px;
-webkit-backface-visibility: hidden;
}
@media(max-width:460px) {
.appreach {
overflow: hidden;
max-width: 320px !important;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
font-size: .9em !important;
}
.appreach__posted {
font-size: .7em !important;
}
.appreach__icon {
width: 25% !important;
}
.appreach__info {
font-size: 10px !important;
}
.appreach__links {
margin: auto;
margin-top: 5px;
float: left;
display: table;
padding-top: 5px;
}
.appreach__aslink img,
.appreach__gplink img {
margin-right: 2px;
height: 40px;
}
}影付き角丸(ブルーグラデーション)


当ブログ一押しの高級感漂うブルーグラデーションデザイン
CSSを見る
/* アプリーチ 影付き角丸(ブルーグラデーション)
* DesignBase 365
* https://css-eblog.com/
* https://css-eblog.com/app-reach-design/
*/
.appreach {
text-align: left;
box-shadow: 0px 0px 6px #00000029;
background: linear-gradient(to right , #061624, #324551, #64716E );
max-width: 100% !important;
width: 100% !important;
padding: 20px;
margin: 18px auto;
overflow: hidden;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border-radius:9px
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
line-height: 1.5em !important;
margin: 0 !important;
margin-bottom: 0 !important;
padding: 0 !important;
padding-bottom: 0 !important;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0% 3% 0% 0% !important;
height: auto !important;
max-width: 100px !important;
}
.appreach__detail {
display: inline-block;
line-height: 1.5;
width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 15px !important;
color: #FCFCFC !important;
line-height: 1.5em !important;
font-weight: bold !important;
max-height: 3em;
overflow: hidden;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
}
.appreach__detail .appreach__info .appreach__posted {
line-height: 1.3em !important;
font-size: .8em !important;
}
.appreach__info {
font-size: 12px !important;
color: #929292 !important;
}
.appreach__posted {
font-size: .9em !important;
}
.appreach__developper,
.appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.8em;
color: #55A8DC !important;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.appreach__aslink img {
height: 40px;
-webkit-backface-visibility: hidden;
margin-right: 10px;
}
.appreach__gplink img {
height: 40px;
-webkit-backface-visibility: hidden;
}
@media(max-width:460px) {
.appreach {
overflow: hidden;
max-width: 320px !important;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
font-size: .9em !important;
}
.appreach__posted {
font-size: .7em !important;
}
.appreach__icon {
width: 25% !important;
}
.appreach__info {
font-size: 10px !important;
}
.appreach__links {
margin: auto;
margin-top: 5px;
float: left;
display: table;
padding-top: 5px;
}
.appreach__aslink img,
.appreach__gplink img {
margin-right: 2px;
height: 40px;
}
}影付き角丸(オレンジグラデーション)


周りと差をつけたいならこれ!ビタミンオレンジカラーのグラデーションデザイン
CSSを見る
/* アプリーチ 影付き角丸(オレンジグラデーション)
* DesignBase 365
* https://css-eblog.com/
* https://css-eblog.com/app-reach-design/
*/
.appreach {
text-align: left;
box-shadow: 0px 0px 6px #00000029;
background: linear-gradient(to right , #FDD819, #E80505 );
max-width: 100% !important;
width: 100% !important;
padding: 20px;
margin: 18px auto;
overflow: hidden;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border-radius:9px
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
line-height: 1.5em !important;
margin: 0 !important;
margin-bottom: 0 !important;
padding: 0 !important;
padding-bottom: 0 !important;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0% 3% 0% 0% !important;
height: auto !important;
max-width: 100px !important;
}
.appreach__detail {
display: inline-block;
line-height: 1.5;
width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 15px !important;
color: #FCFCFC !important;
line-height: 1.5em !important;
font-weight: bold !important;
max-height: 3em;
overflow: hidden;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
}
.appreach__detail .appreach__info .appreach__posted {
line-height: 1.3em !important;
font-size: .8em !important;
}
.appreach__info {
font-size: 12px !important;
color: #FCFCFC !important;
}
.appreach__posted {
font-size: .9em !important;
}
.appreach__developper,
.appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.8em;
color: #55A8DC !important;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.appreach__aslink img {
height: 40px;
-webkit-backface-visibility: hidden;
margin-right: 10px;
}
.appreach__gplink img {
height: 40px;
-webkit-backface-visibility: hidden;
}
@media(max-width:460px) {
.appreach {
overflow: hidden;
max-width: 320px !important;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
font-size: .9em !important;
}
.appreach__posted {
font-size: .7em !important;
}
.appreach__icon {
width: 25% !important;
}
.appreach__info {
font-size: 10px !important;
}
.appreach__links {
margin: auto;
margin-top: 5px;
float: left;
display: table;
padding-top: 5px;
}
.appreach__aslink img,
.appreach__gplink img {
margin-right: 2px;
height: 40px;
}
}影付き角丸(グレー)


Appleデザインをイメージしたグレーカラーデザイン
CSSを見る
/* アプリーチ 影付き角丸(グレー)
* DesignBase 365
* https://css-eblog.com/
* https://css-eblog.com/app-reach-design/
*/
.appreach {
text-align: left;
box-shadow: 0px 0px 6px #00000029;
background: #E6E6E6;
max-width: 100% !important;
width: 100% !important;
padding: 20px;
margin: 18px auto;
overflow: hidden;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border-radius:9px
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
line-height: 1.5em !important;
margin: 0 !important;
margin-bottom: 0 !important;
padding: 0 !important;
padding-bottom: 0 !important;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0% 3% 0% 0% !important;
height: auto !important;
max-width: 100px !important;
}
.appreach__detail {
display: inline-block;
line-height: 1.5;
width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 15px !important;
color: #858585 !important;
line-height: 1.5em !important;
font-weight: bold !important;
max-height: 3em;
overflow: hidden;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
}
.appreach__detail .appreach__info .appreach__posted {
line-height: 1.3em !important;
font-size: .8em !important;
}
.appreach__info {
font-size: 12px !important;
color: #929292 !important;
}
.appreach__posted {
font-size: .9em !important;
}
.appreach__developper,
.appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.8em;
color: #55A8DC !important;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.appreach__aslink img {
height: 40px;
-webkit-backface-visibility: hidden;
margin-right: 10px;
}
.appreach__gplink img {
height: 40px;
-webkit-backface-visibility: hidden;
}
@media(max-width:460px) {
.appreach {
overflow: hidden;
max-width: 320px !important;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
font-size: .9em !important;
}
.appreach__posted {
font-size: .7em !important;
}
.appreach__icon {
width: 25% !important;
}
.appreach__info {
font-size: 10px !important;
}
.appreach__links {
margin: auto;
margin-top: 5px;
float: left;
display: table;
padding-top: 5px;
}
.appreach__aslink img,
.appreach__gplink img {
margin-right: 2px;
height: 40px;
}
}影付き角丸(ピンク)


女性向けブログにおすすめの馴染みやすいピンクデザイン
CSSを見る
/* アプリーチ 影付き角丸(ピンク)
* DesignBase 365
* https://css-eblog.com/
* https://css-eblog.com/app-reach-design/
*/
.appreach {
text-align: left;
box-shadow: 0px 0px 6px #00000029;
background: #FFFAFB;
max-width: 100% !important;
width: 100% !important;
padding: 20px;
margin: 18px auto;
overflow: hidden;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border-radius:9px
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
line-height: 1.5em !important;
margin: 0 !important;
margin-bottom: 0 !important;
padding: 0 !important;
padding-bottom: 0 !important;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0% 3% 0% 0% !important;
height: auto !important;
max-width: 100px !important;
}
.appreach__detail {
display: inline-block;
line-height: 1.5;
width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 15px !important;
color: #cd5c5c !important;
line-height: 1.5em !important;
font-weight: bold !important;
max-height: 3em;
overflow: hidden;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
}
.appreach__detail .appreach__info .appreach__posted {
line-height: 1.3em !important;
font-size: .8em !important;
}
.appreach__info {
font-size: 12px !important;
color: #929292 !important;
}
.appreach__posted {
font-size: .9em !important;
}
.appreach__developper,
.appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.8em;
color: #55A8DC !important;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.appreach__aslink img {
height: 40px;
-webkit-backface-visibility: hidden;
margin-right: 10px;
}
.appreach__gplink img {
height: 40px;
-webkit-backface-visibility: hidden;
}
@media(max-width:460px) {
.appreach {
overflow: hidden;
max-width: 320px !important;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
font-size: .9em !important;
}
.appreach__posted {
font-size: .7em !important;
}
.appreach__icon {
width: 25% !important;
}
.appreach__info {
font-size: 10px !important;
}
.appreach__links {
margin: auto;
margin-top: 5px;
float: left;
display: table;
padding-top: 5px;
}
.appreach__aslink img,
.appreach__gplink img {
margin-right: 2px;
height: 40px;
}
}点線角丸(白)


遊び心溢れるドットデザイン。明るいデザインでどんなブログでも活用しやすい
CSSを見る
/* アプリーチ 点線角丸(白)
* DesignBase 365
* https://css-eblog.com/
* https://css-eblog.com/app-reach-design/
*/
.appreach {
text-align: left;
border: 1px dashed #9E9E9E;
background: #FFFFFF;
max-width: 100% !important;
width: 100% !important;
padding: 20px;
margin: 18px auto;
overflow: hidden;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border-radius:9px
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
line-height: 1.5em !important;
margin: 0 !important;
margin-bottom: 0 !important;
padding: 0 !important;
padding-bottom: 0 !important;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0% 3% 0% 0% !important;
height: auto !important;
max-width: 100px !important;
}
.appreach__detail {
display: inline-block;
line-height: 1.5;
width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 15px !important;
color: #555555 !important;
line-height: 1.5em !important;
font-weight: bold !important;
max-height: 3em;
overflow: hidden;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
}
.appreach__detail .appreach__info .appreach__posted {
line-height: 1.3em !important;
font-size: .8em !important;
}
.appreach__info {
font-size: 12px !important;
color: #929292 !important;
}
.appreach__posted {
font-size: .9em !important;
}
.appreach__developper,
.appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.8em;
color: #55A8DC !important;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.appreach__aslink img {
height: 40px;
-webkit-backface-visibility: hidden;
margin-right: 10px;
}
.appreach__gplink img {
height: 40px;
-webkit-backface-visibility: hidden;
}
@media(max-width:460px) {
.appreach {
overflow: hidden;
max-width: 320px !important;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
font-size: .9em !important;
}
.appreach__posted {
font-size: .7em !important;
}
.appreach__icon {
width: 25% !important;
}
.appreach__info {
font-size: 10px !important;
}
.appreach__links {
margin: auto;
margin-top: 5px;
float: left;
display: table;
padding-top: 5px;
}
.appreach__aslink img,
.appreach__gplink img {
margin-right: 2px;
height: 40px;
}
}点線角丸(白)


ドットがオシャレなブラックデザイン。こだわり過ぎないおしゃれなデザインで使いやすい
CSSを見る
/* アプリーチ 点線角丸(黒)
* DesignBase 365
* https://css-eblog.com/
* https://css-eblog.com/app-reach-design/
*/
.appreach {
text-align: left;
border: 1px dashed #FCFCFC;
background: #222222;
max-width: 100% !important;
width: 100% !important;
padding: 20px;
margin: 18px auto;
overflow: hidden;
-webkit-box-sizing: border-box;
box-sizing: border-box;
border-radius:9px
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
line-height: 1.5em !important;
margin: 0 !important;
margin-bottom: 0 !important;
padding: 0 !important;
padding-bottom: 0 !important;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0% 3% 0% 0% !important;
height: auto !important;
max-width: 100px !important;
}
.appreach__detail {
display: inline-block;
line-height: 1.5;
width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 15px !important;
color: #FCFCFC !important;
line-height: 1.5em !important;
font-weight: bold !important;
max-height: 3em;
overflow: hidden;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
}
.appreach__detail .appreach__info .appreach__posted {
line-height: 1.3em !important;
font-size: .8em !important;
}
.appreach__info {
font-size: 12px !important;
color: #929292 !important;
}
.appreach__posted {
font-size: .9em !important;
}
.appreach__developper,
.appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.8em;
color: #55A8DC !important;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.appreach__aslink img {
height: 40px;
-webkit-backface-visibility: hidden;
margin-right: 10px;
}
.appreach__gplink img {
height: 40px;
-webkit-backface-visibility: hidden;
}
@media(max-width:460px) {
.appreach {
overflow: hidden;
max-width: 320px !important;
}
.appreach__detail .appreach__name {
line-height: 1.3em !important;
padding-bottom: 5px !important;
font-size: .9em !important;
}
.appreach__posted {
font-size: .7em !important;
}
.appreach__icon {
width: 25% !important;
}
.appreach__info {
font-size: 10px !important;
}
.appreach__links {
margin: auto;
margin-top: 5px;
float: left;
display: table;
padding-top: 5px;
}
.appreach__aslink img,
.appreach__gplink img {
margin-right: 2px;
height: 40px;
}
}








Comment