SWELLの記事スライダーのドット(ページネーション)を任意の画像に変更する方法をご紹介いたします。

記事スライダーの
カスタマイズプレビュー
記事スライダー
トップページ
ドットを任意の画像に変更できます
![]()
![]()
ドットにはこちらの画像を使用しました
![]()
![]()
色付きやグラデーションにしてもかわいいです
ドットを画像に変更する方法【CSSカスタマイズ】
画像を用意する


ドットに使用する任意の画像を1枚用意してください。
この際、記事スライダーでは画面上で表示されているページを示す「濃い色のドット」に適用されます。
1枚画像を用意すると、自動で「薄い色のドット」にも適用されます。
![]()
![]()
ドットにはこちらの画像を使用しました
CSS
/* 記事スライダー ドット画像
* DesignBase 365
* https://css-eblog.com/
* https://css-eblog.com/swell-slider-pagination-dot/
*/
.p-postSlider
.swiper-pagination-bullet{
background: url(画像URLを入力) no-repeat;
background-size: contain!important;
height:10px;
width:10px;
}上記CSSコードを「追加CSS」に記述してください。
記述する際にコードの書き換えが必要です
追加CSSはどこ? 記述場所について


下記のデザイン集よりCSSコードをコピペし、「追加CSS」(ダッシュボード外観カスタマイズ追加CSS)にコードを追加してください。
CSS 書き換え箇所
8行目「background: url(画像URLを入力) no-repeat;」の 画像URLを入力 部分を任意の画像URLに書き換えてください。
(例)background: url(画像URLを入力) no-repeat;
background: url(https://css-eblog.com/wp-content/uploads/2024/07/Dot-DesignBase-365.png) no-repeat;
※お好きな画像を選び、URLを書き換えてください
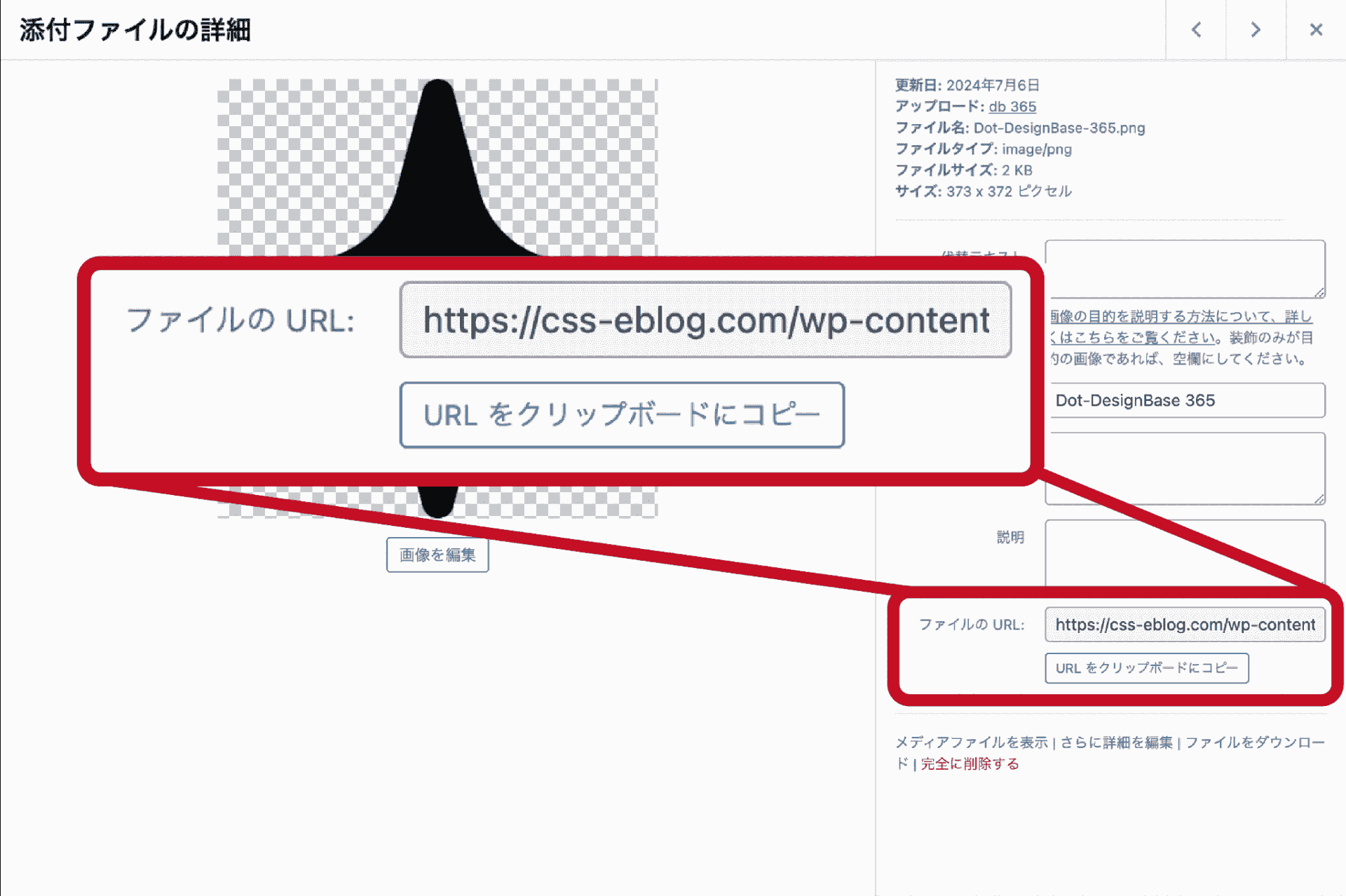
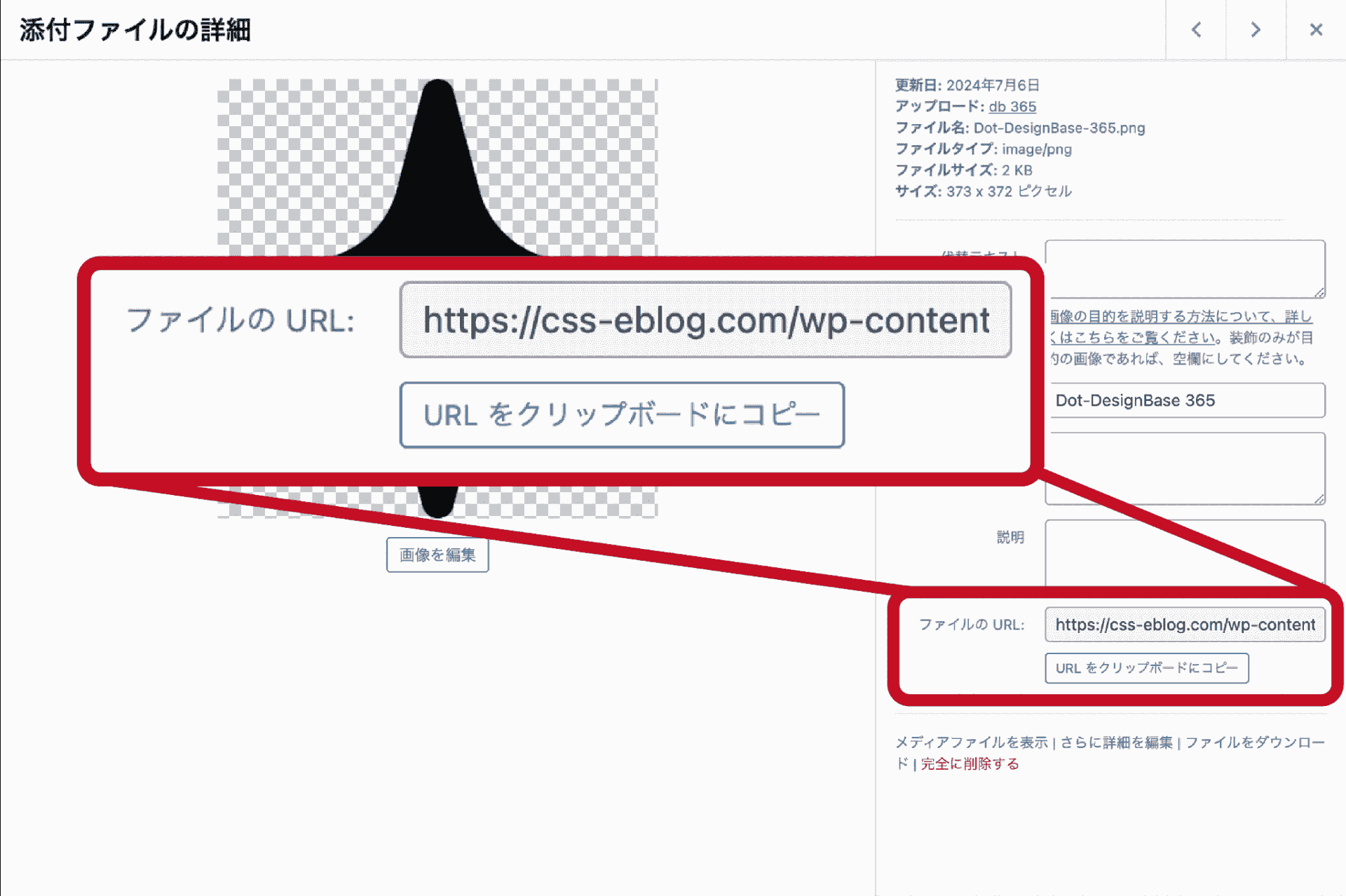
画像URLの入手方法


メディアライブラリ(ダッシュボードメディアライブラリ)から使用したい画像を選択。(アップロードしていない場合は「新しいメディアファイルを追加」から画像を追加する)
選択すると添付ファイル詳細が表示され、
右下辺りに記載されている「ファイルのURL」が画像URLになります。
ドットに使用する画像について(注意事項)
正方形に近い形の画像を使用する


ドットに使用する画像は正方形に近いものを使用してください。縦長長方形など、画像のサイズ比率によっては一部画像が見切れてしまう場合がございますのでご注意ください。
軽量化した画像を使用する


画像の容量が大きい場合はページの読み込み速度が落ちてしまう可能性があります。そのためサイズの縮小や画質を下げるなど軽量化した画像を使用すると良いでしょう










Comment