SWELL「投稿リスト」の文字色を変更する方法について解説します。
以下では定番の白文字以外にも任意の色に変更方法についても併せてご紹介!黒背景など濃いカラーの背景使用の際におすすめのカスタマイズです。
あわせて読みたい


【SWELL】記事スライダーのドットを任意の画像に変更する方法
SWELLの記事スライダーのドット(ページネーション)を任意の画像に変更する方法をご紹介いたします。 記事スライダーのカスタマイズプレビュー 記事スライダートップペ…
あわせて読みたい


SWELLで使える!動くアイコン 一覧【SVG】
SWELLやArkheで使える!動くアイコンをご紹介いたします。SVGタグで簡単にアニメーション付きアイコンが使用できます。 編集画面でも表示され、とても使いやすいためSWE…
Contents
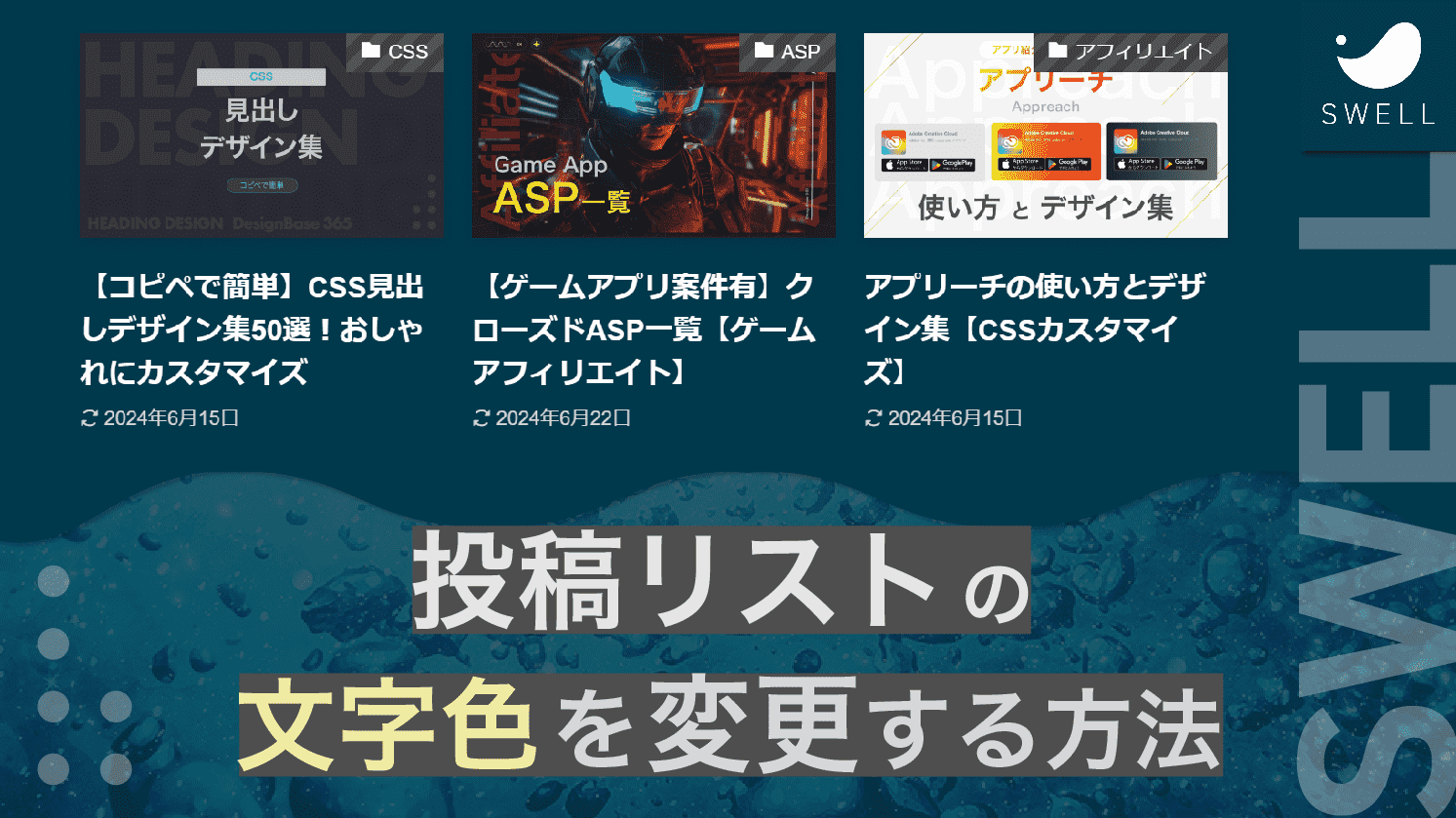
カスタマイズ使用例とプレビュー
CLICK
変更前と変更後を比べてみよう!
Post
変更前
濃いカラー背景+黒文字だと読みづらい…
投稿リストの文字色を
変更する方法
カスタマイズ手順
追加CSSにCSSを入力
投稿編集画面にて追加CSSクラスに入力
追加CSS
/*---text color white---*/
.white-color {
color: #FDFDFD;/*任意のカラーに変更できます*/
}上記CSSコードを「追加CSS」に追記してください。
「追加CSS」の場所がわからない場合は以下をご覧ください。
【追加CSS】の場所を見る
CSSコードの貼り付け場所


ダッシュボード外観カスタマイズ追加CSS の手順で「追加CSS」を開き、CSSコードを追加してください。
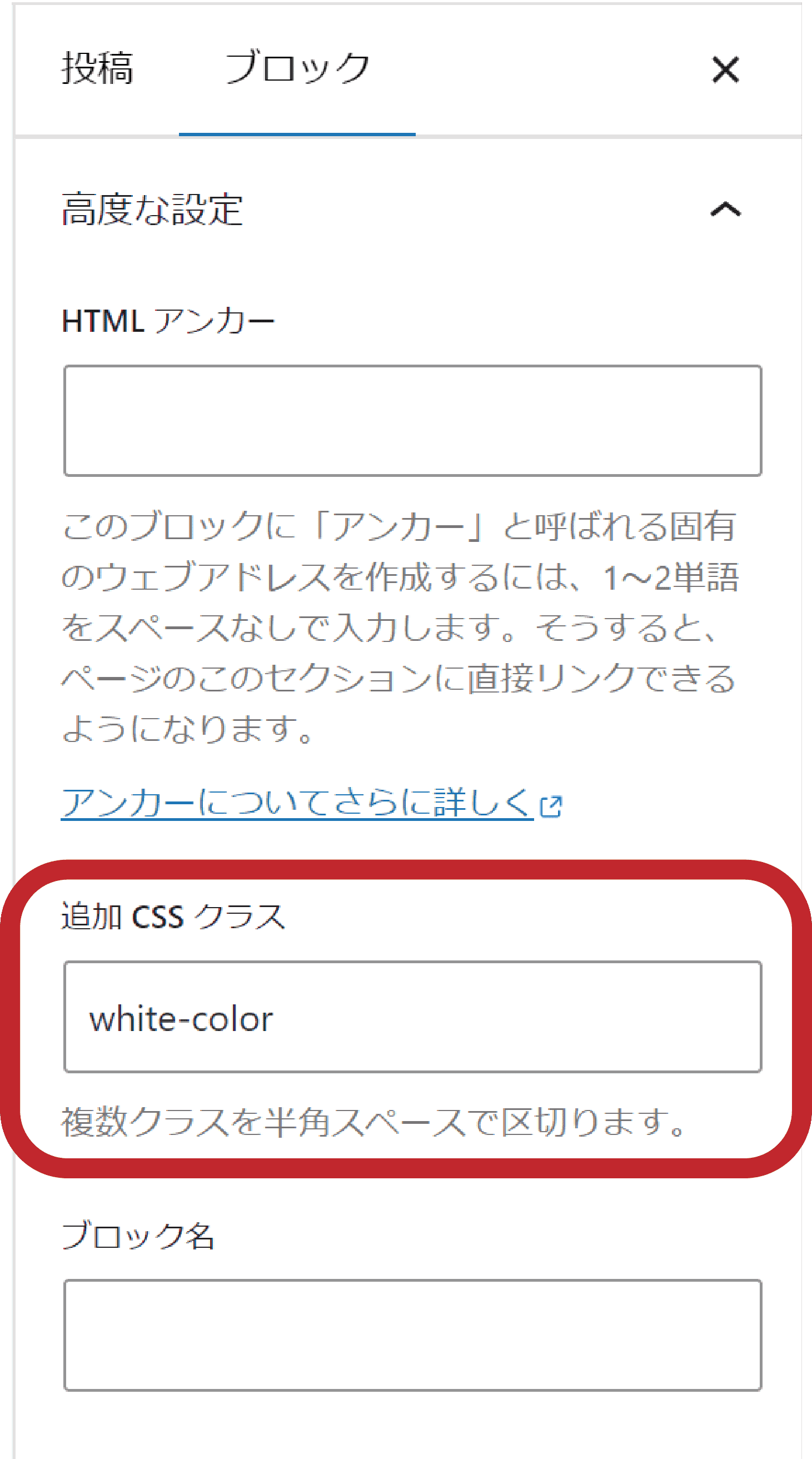
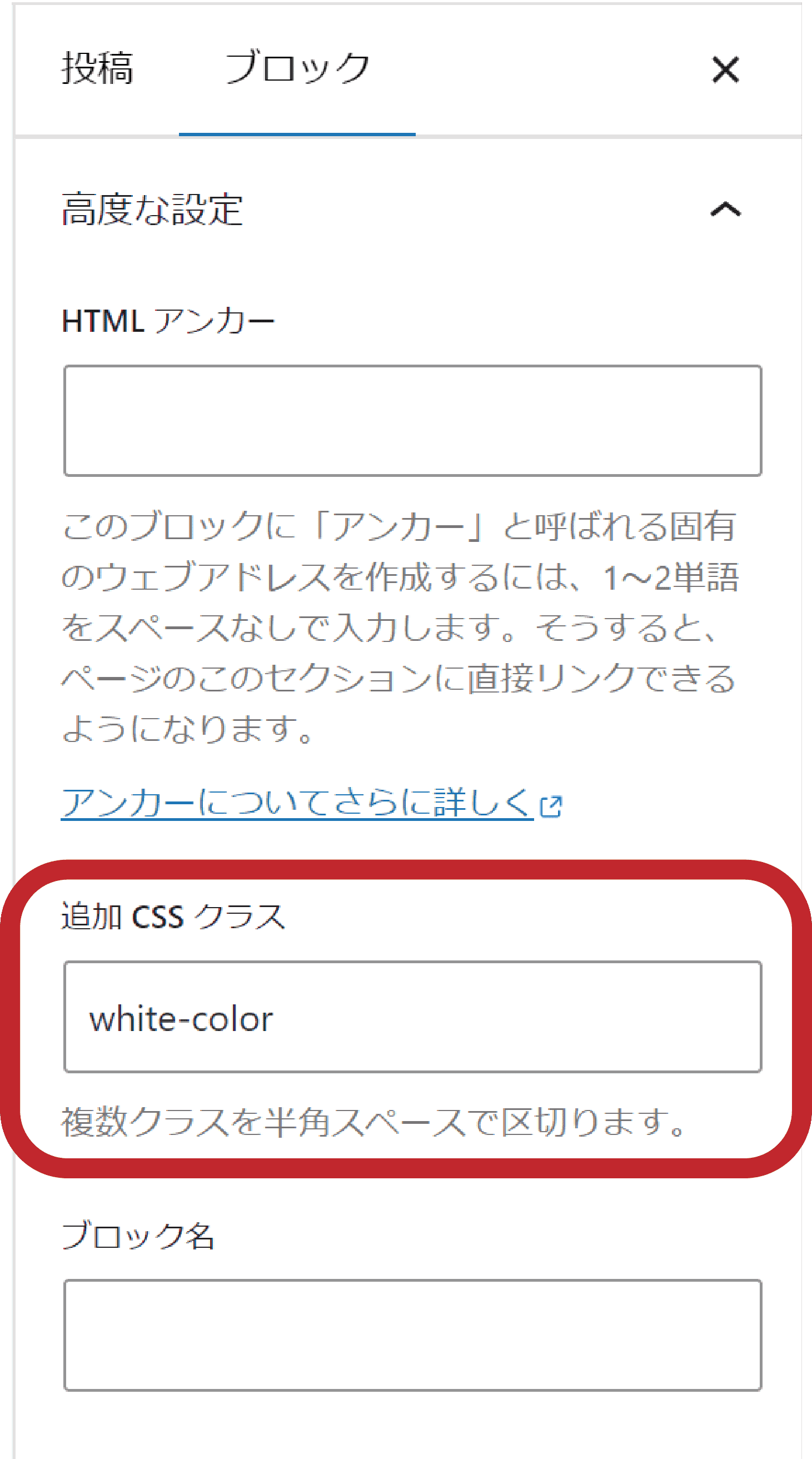
追加 CSS クラスに入力


投稿編集画面にて、呼び出したSWELLブロック「投稿リスト」を選択した状態で追加 CSS クラス(設定(右横)|ブロック高度な設定追加CSSクラス)に「white-color」と入力




入力後プレビュー画面にて文字の色が変更されているか確認してください。
※投稿編集画面上では反映されません
【コピー用に使用してください】
white-color追加CSSクラスに既に文字が入力されている場合の注意点
すでに追加CSSに何かしら入力されている場合はその後ろに「半角スペース+white-color」と入力し、半角スペースで複数クラスを区切る必要があります。










Comment